Years back, I learned the trick to add an email link in WordPress. But then Elementor arrived, and many people started asking…
How to add an email link in Elementor? There are two ways to add an email link in Elementor:
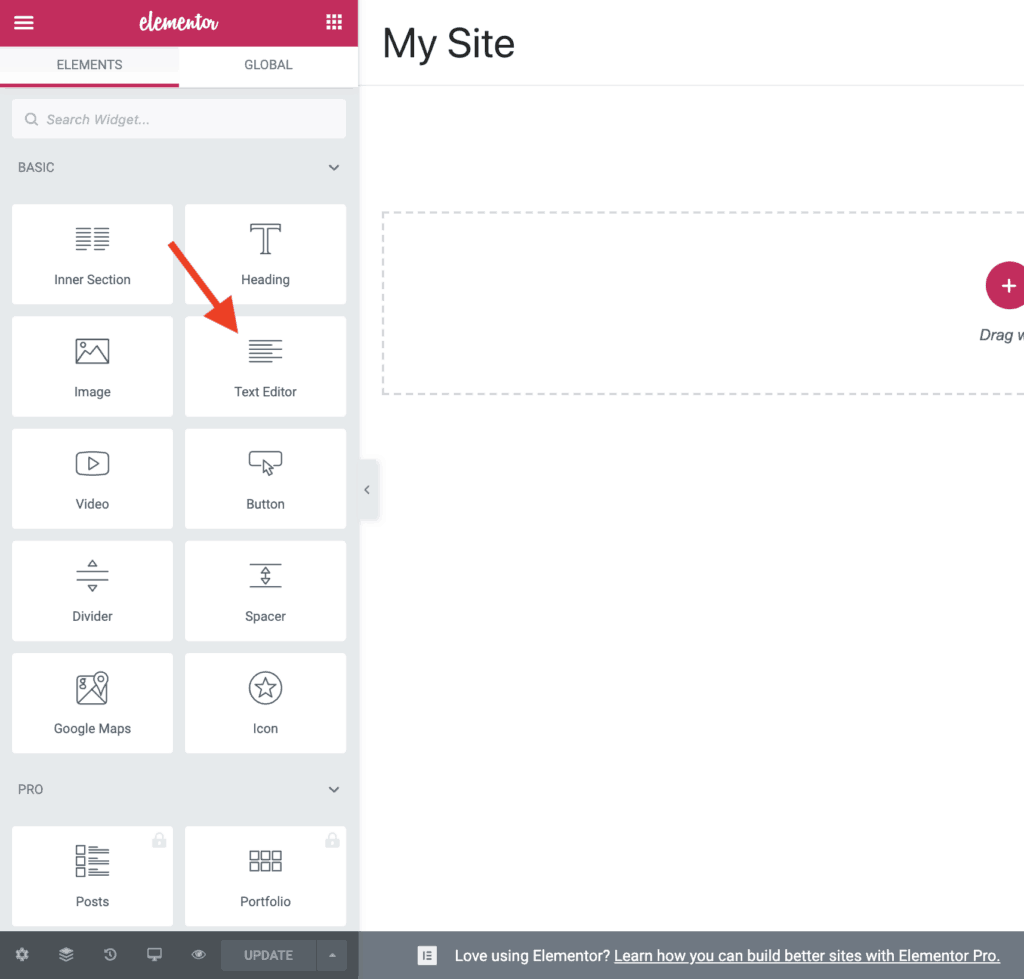
- Using the Text Editor widget, and
- Using any other widget that has the Link field.
Let’s see each of these methods now.
Video Tutorial
If you prefer written tutorial, please keep reading.
Method 1: Adding An Email Link In Elementor Using Text Editor Widget
To add an Email Link in Elementor using the Text Editor Widget follow the below steps.
First, edit the page with Elementor on which you want to place the email link.
Then, drag-and-drop the Text Editor widget on the page.
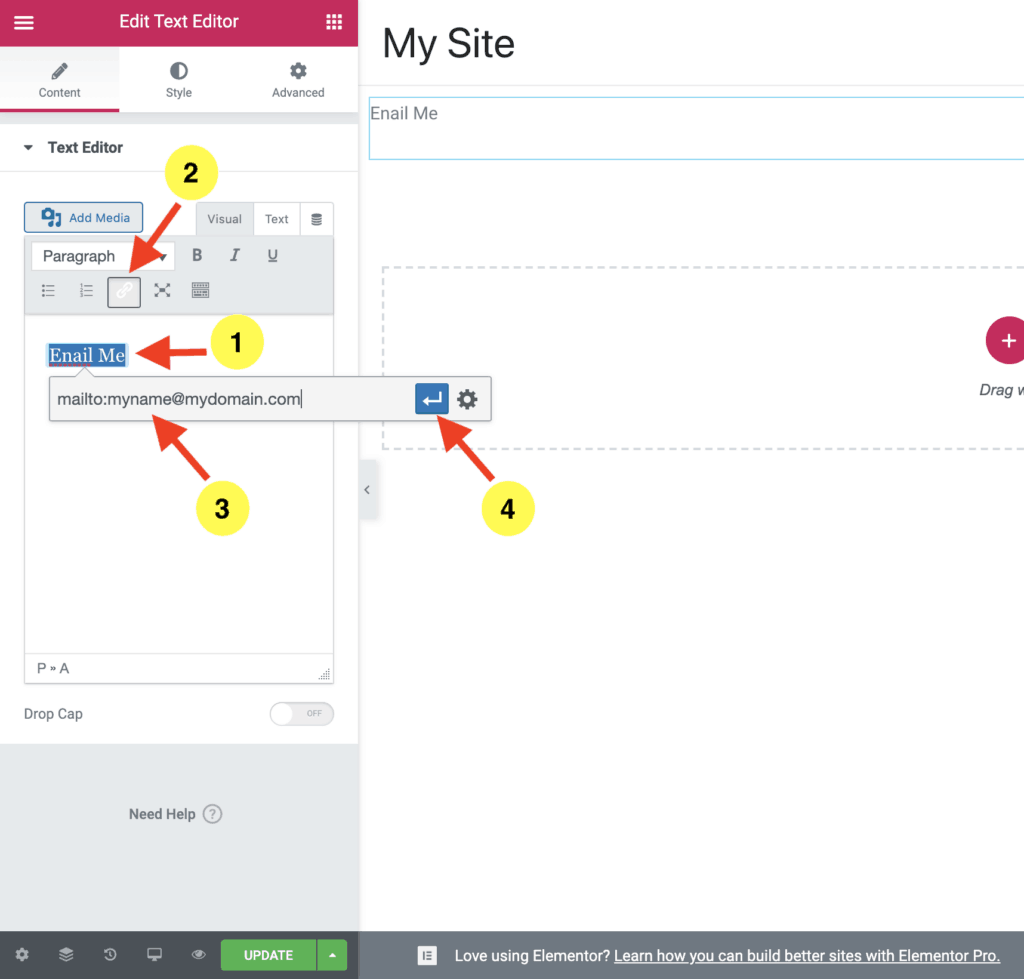
Type the text on which you want to create the link, and select it. Then create a hyperlink on that text, and type the following in the Link field: mailto:myname@mydomain.com
In the below image you can see that I have created a hyperlink on the text “Email Me” and set the link to mailto:myname@mydomain.com
Now, if someone clicks on this link, the default email application on their machine will open up with the email address myname@mydomain.com populated in the Send To field.
That’s it. That was the first method.
Now let’s take a look at the second method.
Interesting Further Reading:
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- Can You Use Elementor Without A Theme? (No – Here’s Why)
- Does Elementor Use Shortcodes? Actually No – Here’s How It Works
Method 2: Adding An Email Link In Elementor Using Widgets That Have The Link Field
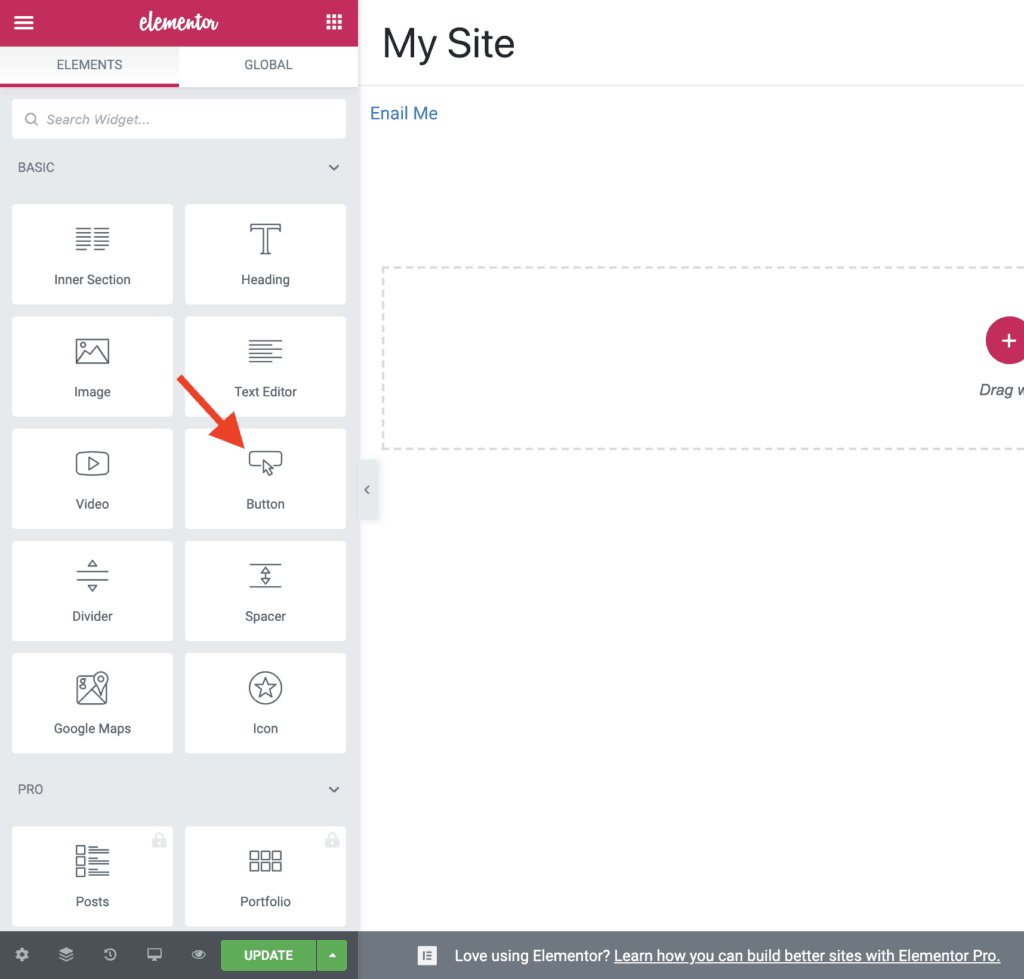
For this example, let’s use the Button widget.
Drag-and-drop the Button widget on the page.
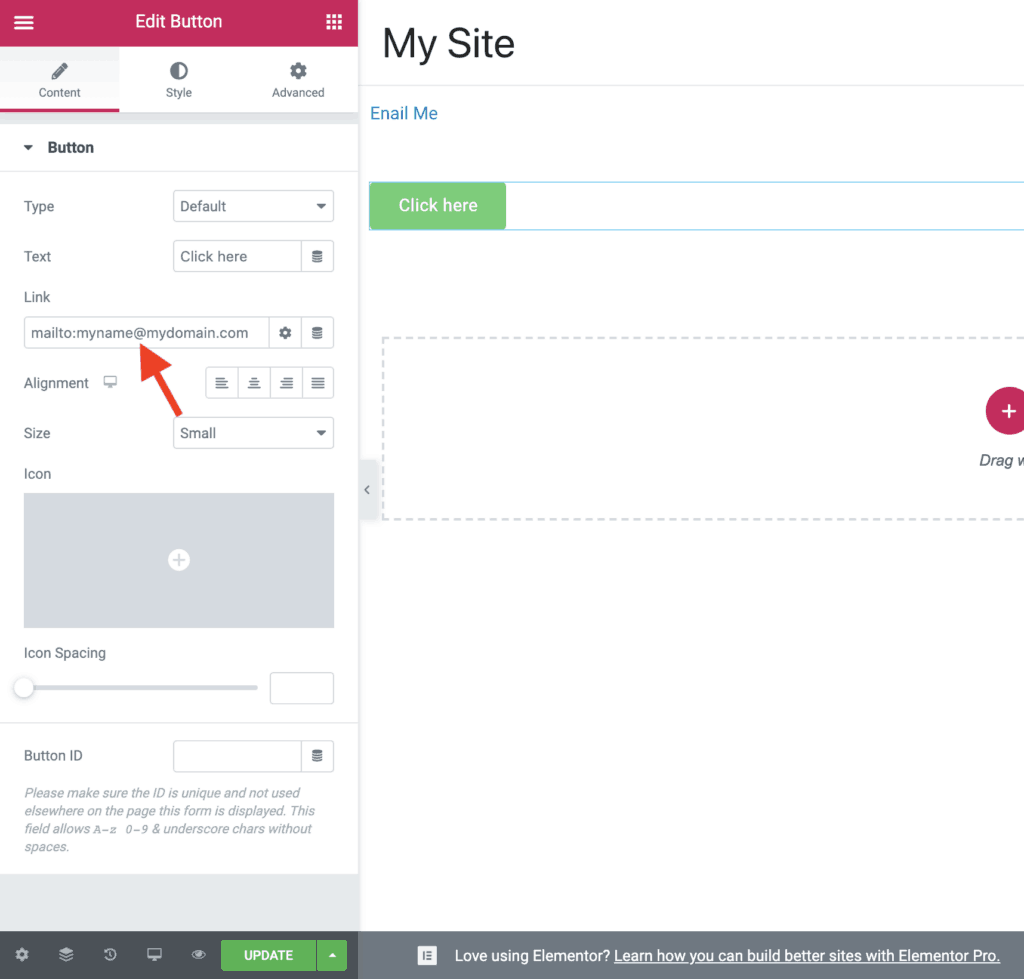
Then, in the Link field, enter mailto:myname@mydomain.com and click the Update button.
That’s it!
Now, if someone clicks the button, the default email application on their machine will open up with this email address set in the Sent To field.
You can do this for any widget that has the Link field, like the Heading widget, Icon widget, etc.
To Wrap Up
You just learned how to add an email link in Elementor using two different methods.
Just follow any one of these two methods as per your needs.
And if you found this tutorial useful, then please share it with your friends. I will really appreciate it.