To make Beaver Builder full-width, you need to use a theme that comes with a full-width template.
Now, you can use any theme, and use a PHP code snippet to create the full-width template. However, if you do this, then you need to maintain that code for the rest of your life.
WordPress keeps updating regularly, and so do WordPress themes. That is why the chances of your code breaking in one of the updates are high.
Besides, many WordPress themes now come with full-width templates by default. So there is really no need to use a theme that is going to make your life difficult.
WordPress themes, like Astra, GeneratePress, Beaver Builder theme, etc. come with full-width templates that you can just select to make your page full-width.
With that out of the way, let’s begin this tutorial.
Given below are the steps to make Beaver Builder full-width:
- Install and activate the free Astra theme from WordPress Themes repository. You can also use the free GeneratePress theme or any other theme that comes with a full-width template.
- Go to the Pages or Posts page in your WordPress Admin panel.
- Click on the Add New button.
- Give a Title to the page.
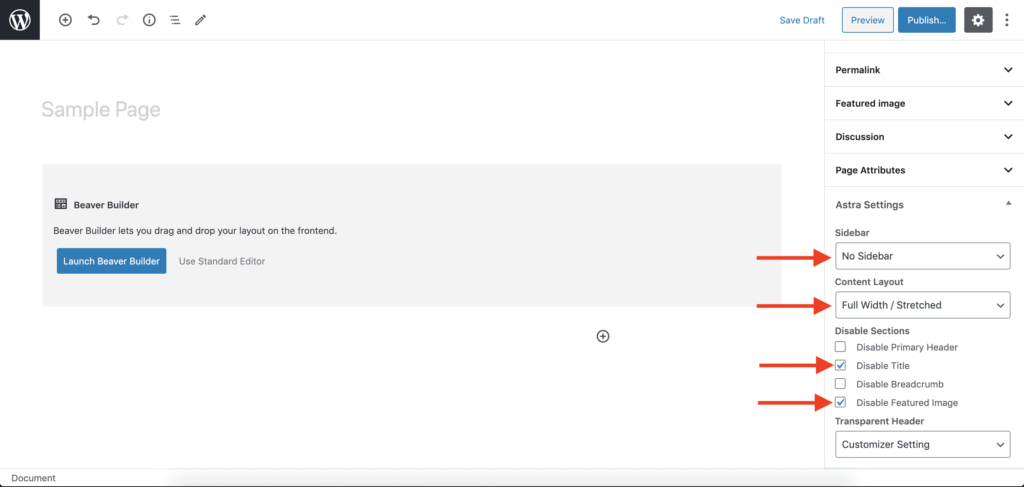
- On the right-side WordPress panel, expand the “Astra Settings” panel if it is not open by default. If you are using GeneratePress or some other theme, then the name of this settings panel will be different.
- In the “Sidebar” field, select the “No Sidebar” value.
- In the “Content Layout” field, select the “Full Width / Stretched” value.
- Then, in the “Disable Sections” field, select the “Disable Title” and “Disable Featured Image” options.
- Save your changes, and then click on the “Launch Beaver Builder” button to start editing the page using Beaver Builder.
- Once Beaver-Builder is active on the page, add a row to the page.
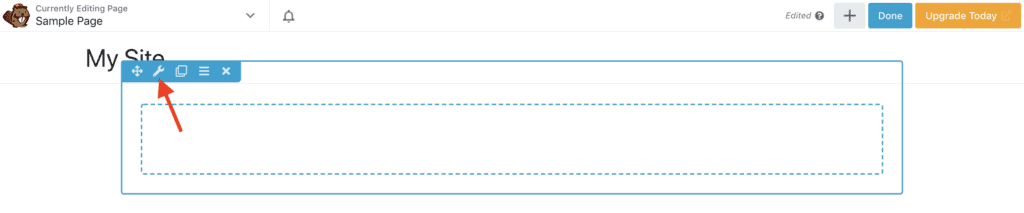
- Click on the “Row Settings” icon of the newly added row.
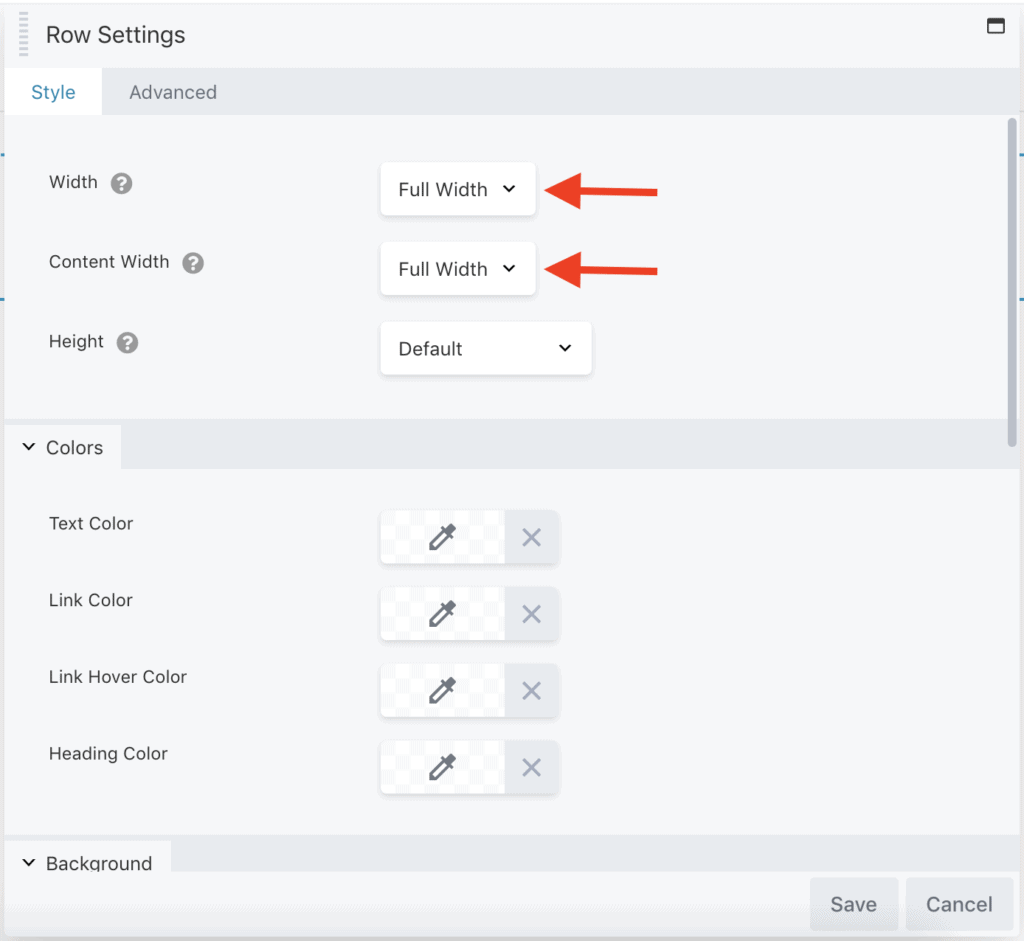
- In the Row Settings popup, set the “Width” field to “Full Width” and set the “Content Width” field to “Full Width” value.
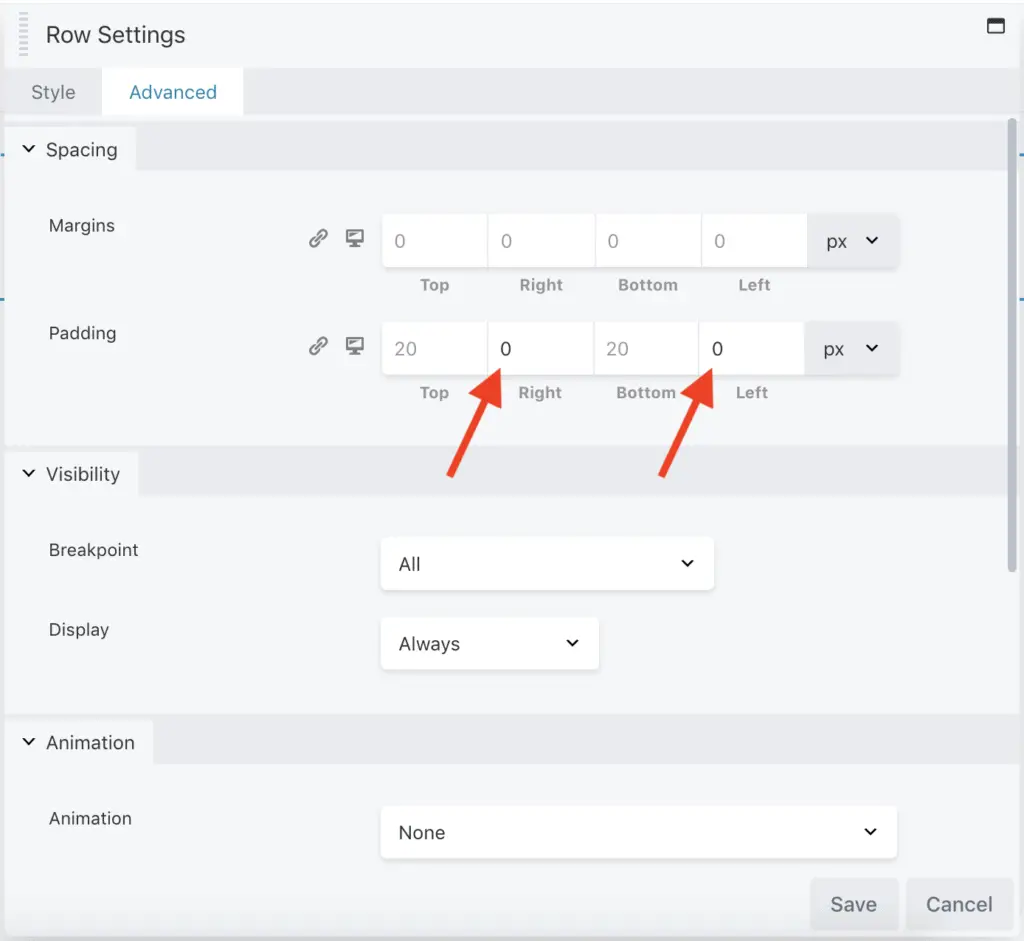
- Then, go to the “Advanced” tab in the Row Settings popup, and set the Right and Left paddings to zero.
- Now, add a module to the page.
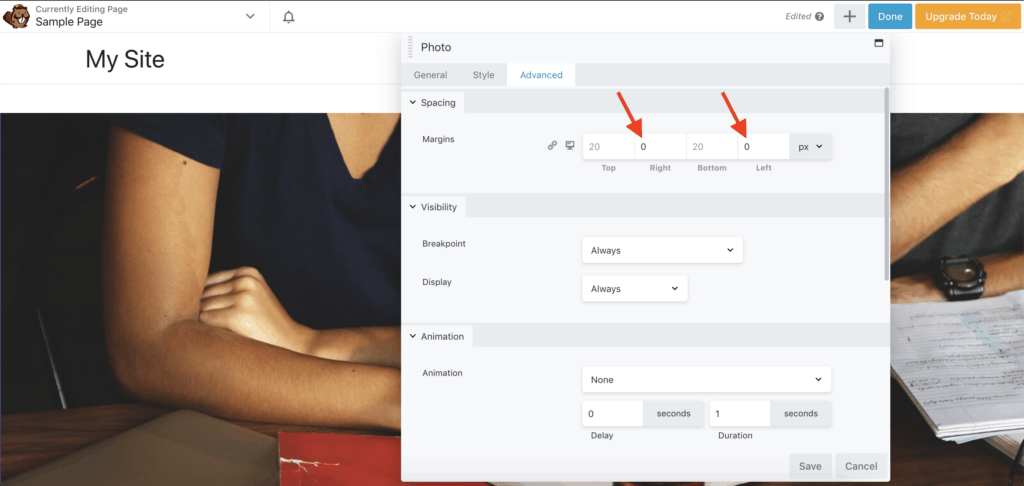
- Go to the “Advanced” tab of the module settings popup, and set the Right and Left margins to zero.
- Finally, save your changes.
This will make Beaver Builder full-width. Let’s see each of these steps in greater detail now.
How To Make Beaver Builder Full-Width Using Theme Settings?
For the purposes of this tutorial, I am going to use the free Astra theme. However, you can use any other theme that comes with a full-width template.
First, install and activate the Astra theme.
Then, go to the Pages or Posts page in your WordPress Admin panel and click on the “Add New” button to start creating a Page or Post.
Give a Title to the Page or Post, and then expand the “Astra Settings” panel from the right-hand side WordPress Settings panel. Here, set the “Sidebar” field to “No Sidebar” and the “Content Layout” field to “Full Width / Stretched” value. After that, in the “Disable Sections” field, select “Disable Title” and “Disable Featured Image” options.
Save your changes and click on the “Launch Beaver Builder” button to start editing the page using Beaver Builder.
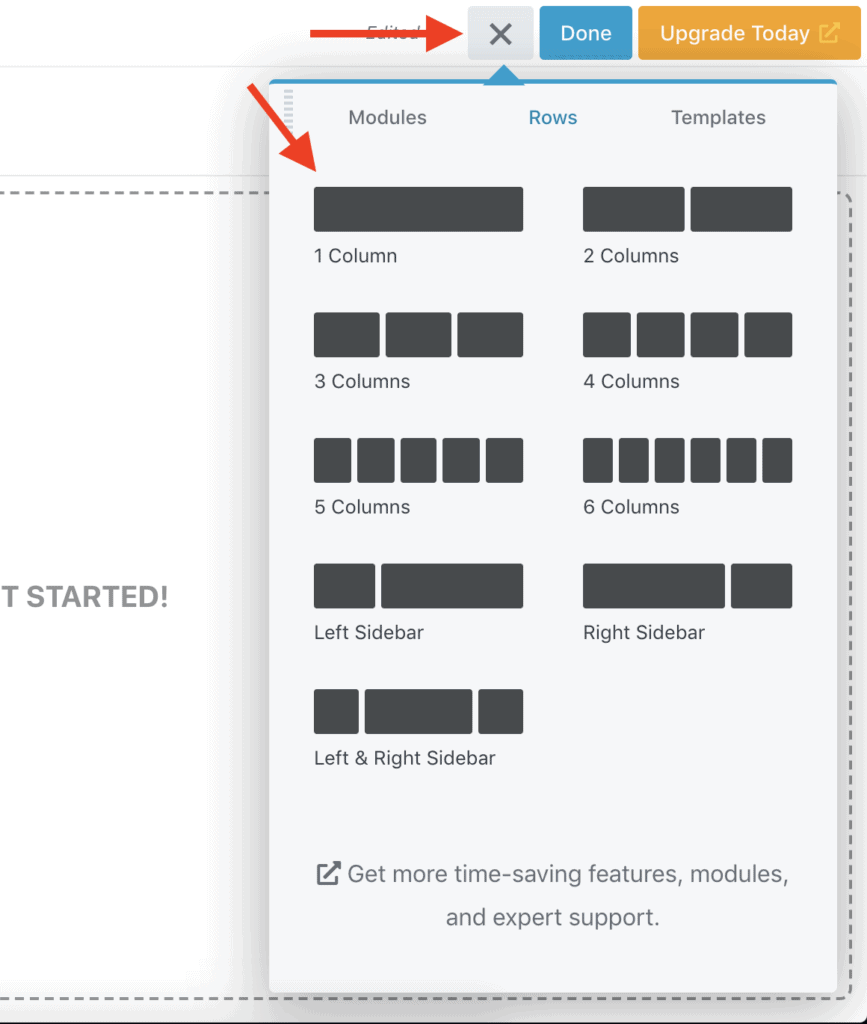
Once Beaver Builder is active on the page, click the “Plus” icon in the top Beaver Builder bar, go to the “Rows” tab, and drag-and-drop one of the row layouts on the page.
Then, click the “Row Settings” icon on the row.
The Row Settings popup will show-up. Set “Full Width” in the “Width” field to make the row full-width. You can also set the “Content Width” field to “Full Width” if you want the content to be full-width.
Now, go to the “Advanced” tab, and set the Right and Left paddings to zero.
Finally, add a module to the row, go to the “Advanced” tab of the module settings popup, and set the Right and Left margins to zero. In the below image, you can see that I have added the Photo module to the page and set its Right and Left margins to zero.
Phew! That’s it!
That is how you set Beaver Builder to full-width.
So, what next?
Recommended Further Reading:
- Beaver Builder Review After Using It For 5+ Years (2014 To 2020)
- 25 Best Beaver Builder Addons That You Should Try Out
- 2 Different Methods To Add Breadcrumbs To Beaver Builder
- How To Duplicate A Page In Beaver Builder (Without Using Plugins)
- How To Add A Shortcode In Beaver Builder? (The Most Simple Way)
- Can You Use Beaver Builder On Multiple Sites? (Some Caveats)
Video Tutorial
Next Steps…
I highly recommend using the Astra theme with Beaver Builder because it comes with a lot of such features that make building a page using Beaver Builder a breeze.
You don’t have to fiddle with code or maintain any code for years to come.
If you are not ready to change WordPress themes, and your theme does not have a full-width template, then ask the theme developer to give you a code snippet to create the full-width template.
Ideally, this is not an option that you should use.
WordPress has advanced a lot over all these years. And there are a ton of WordPress themes with all kinds of flexible settings.
So there is really no need to get stuck with a theme that does not provide a basic full-width template.
Alright! I will stop the rant now.
If you liked this tutorial, then please share it with your friends. I will really appreciate it.