When it comes to fashion websites, color palettes are everything. They set the mood, establish branding, and help users navigate your site.
But how do you choose the perfect color palette for your website?
There are thousands of colors available to designers, but not every color works well with every type of design.
In fact, many designers struggle to find the right balance between aesthetics and usability.
That’s why I’ve put together a list of 14 popular color palettes.
These palettes will make your job as a designer easy because they are timeless.
And since these color palettes also look stylish, they should look great on your fashion website.
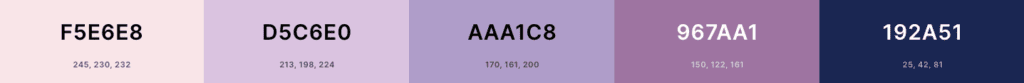
1. Trend Setter Color Palette

This is one of my favorite color palettes for fashion sites. It’s clean, simple, and modern.
It’s also very versatile and works in any industry.
Make use of this palette when you want to create freshness or just add more personality to your website.
Hex Codes: #F5E6E8, #D5C6E0, #AAA1C8, #967AA1, #192A51
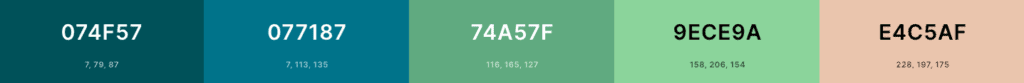
2. Go Teal Color Palette

I love this color palette because it has such an amazing range of colors.
You can use this palette for almost anything. From clothing to furniture, this color palette looks good everywhere.
Hex Codes: #074F57, #077187, #74A57F, #9ECE9A, #E4C5AF
3. Grey Sea Color Palette

This color palette gives off a sophisticated vibe that’s perfect for a fashion website.
Use this palette if you’re looking for something classy and elegant.
Hex Codes: #A7A5C6, #8797B2, #6D8A96, #5D707F, #66CED6
4. Warm Black Color Palette

If you’re looking for something that’s classic and timeless, then this color palette is for you.
The black-and-white combination makes this color palette easy to read.
It’s perfect for creating a fun and vibrant atmosphere.
Hex Codes: #EF6461, #E4B363, #E8E9EB, #E0DFD5, #313638
5. Urgent Brown Color Palette

This color palette is a little bit edgy, which is perfect for fashion websites.
These are classic colors that never go out of style. And this color palette uses them perfectly.
It creates an elegant yet minimalistic feel.
Hex Codes: #550C18, #443730, #786452, #A5907E, #F7DAD9
Recommended Reading:
6. Blue Sky Color Palette

This blue sky color palette is perfect for creating a relaxing atmosphere.
It’s calming and soothing. Use this color palette if you want to create a relaxing environment on your website.
Hex Codes: #1B264F, #274690, #576CA8, #302B27, #F5F3F5
7. Orange Flavor Color Palette

This orange-based color palette is perfect for adding some excitement to your website.
It’s bold and bright. Perfect for creating a lively atmosphere on a fashion website.
Hex Codes: #FEFEFF, #D6EFFF, #FED18C, #FED18C, #FE654F
8. Fiery Pink Color Palette

This fiery pink color palette is perfect for making a statement.
It’s bold, colorful, and eye-catching. This color palette is perfect for attracting attention.
You can use it on any type of fashion website, from apparel to cosmetics. There’s no limit to what you can do with this color palette.
Hex Codes: #6B2D5C, #F0386B, #FF5376, #F8C0C8, #E2C290
9. Blue Ocean Color Palette

This ocean-inspired color palette is perfect for bringing a sense of calm to your website.
This color palette is extremely versatile. You can use it on any type of fashion website.
It’s perfect for giving your website a refreshing feeling.
Hex Codes: #0D0221, #0F084B, #26408B, #A6CFD5, #C2E7D9
10. Style Statement Color Palette

This color palette is perfect for setting a strong visual identity.
It’s bold but not too much so. The contrast between the light and dark shades helps give this color palette its unique look.
Hex Codes: #EAF0CE, #C0C5C1, #7D8491, #574B60, #3F334D
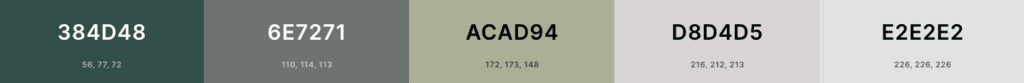
11. Elegant Color Palette

Here’s a color palette that’s perfect for a luxury brand.
It’s soft, subtle, and feminine. This color palette is ideal for creating a luxurious experience on your website.
Hex Codes: #384D48, #6E7271, #ACAD94, #D8D4D5, #E2E2E2
12. Green Tea Color Palette

This color palette is perfect for giving your website a refreshing feel.
It’s calm and peaceful. Use this color palette to create a relaxing atmosphere on your website.
Hex Codes: #353535, #4AAD52, #FFFFFF, #D2D7DF, #1B9AAA
13. Fresh Lilac Color Palette

This color palette is perfect for a lifestyle fashion blog.
It’s clean and simple. It’s a great way to make your website stand out in the crowd.
It’s also clean, crisp, and professional.
This makes it a great choice for a fashion brand’s corporate website or eCommerce store.
Hex Codes: #F9E7E7, #DED6D6, #D2CBCB, #ADA0A6, #7D938A
14. Simply Modern Color Palette

This modern color palette is perfect for any kind of fashion website.
It’s fresh, clean, and minimalist. This color palette is great for creating a sleek and sophisticated atmosphere.
It’s also warm and welcoming.
Hex Codes: #36413E, #5D5E60, #8D8D92, #BEB2C8, #D7D6D6
Related Reading:
Tips to Create a Color Palette for Fashion Websites
Color palettes are used to create moods and set a tone for a design project.
So while creating color palettes for fashion websites, it’s important to consider the overall look and feel of the brand.
For example, if you were designing a clothing line for women, you might not want to use bright colors.
Instead, you’d choose muted tones like pastels or neutrals.
Likewise, if you were creating a color palette for a jewelry website, you might want to avoid bold patterns and instead opt for subtle designs.
To create a successful color palette, it’s helpful to understand the psychology behind color choices.
Colors that match our emotions tend to evoke positive feelings, while colors that contrast with them tend to evoke negative ones.
This knowledge can help you decide whether certain colors would complement or clash with each other.
For instance, blue and orange are complementary colors; they balance each other out and create harmony.
Red and yellow, however, are opposite colors; they cancel each other out and create tension.
It’s also important to remember that different cultures view colors differently.
For example, red is considered a strong color in Western culture, whereas it’s viewed as a calming color in Eastern countries.
To begin, pick three different shades of each primary color (red, blue, yellow, etc.) and then add two secondary colors (orange, green, purple, etc.).
Next, mix the colors together to form a palette.
Finally, choose a few accent colors to round out the palette.
This method is easy to follow and allows you to create a variety of color schemes.
Once you’ve created a few palettes, experiment with them on your website to see which ones resonate with visitors.
It’s also important to remember that color alone doesn’t determine whether or not a webpage looks good.
Design elements like layout, typography, and navigation play just as significant a role in determining the overall aesthetics of a website.