Do you want to design a jewelry website? Are you tired of seeing dull color palettes?
In this guide, I’m going to share with you 11 awesome color palettes for jewelry websites.
These color palettes will make your website look amazing, attract visitors, and convert them into customers.
I’ve picked these color palettes because they work well together, are unique, and are eye-catching. They also match many popular trends such as minimalism, grunge, and retro.
Let’s get started…
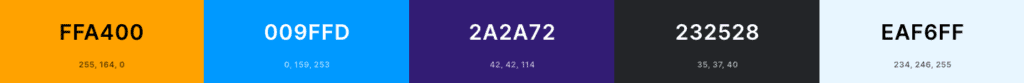
1. Blue Gold Color Palette

This is one of the most classic color combinations in web design.
It works great for any website, but it’s especially effective for eCommerce sites that sell jewelry.
Use this palette to create an elegant, classy, and sophisticated jewelry website.
Hex Codes: #FFA400, #009FFD, #2A2A72, #232528, #EAF6FF
2. Black Marker Color Palette

This is a timeless combination that never goes out of style. This color palette is ideal for any jewelry website.
It’s easy to use, and it creates a professional experience.
Hex Codes: #0B132B, #1C2541, #3A506B, #5BC0BE, #FFFFFF
3. Subdued Gold Color Palette

This color palette is very simple and clean. It’s perfect for minimalist websites or websites that sell luxury products.
Using this on a jewelry website will help it stand out from other websites.
Hex Codes: #BBBE64, #8E5572, #F2F7F2, #BCAA99, #443850
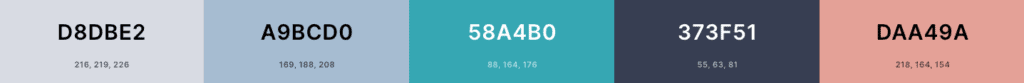
4. Brownie Grey Color Palette

Brown and grey colors go hand-in-hand. This color palette is perfect for creating a vintage feel on your jewelry website.
It will make your site more interesting and attractive.
Hex Codes: #D8DBE2, #A9BCD0, #58A4B0, #373F51, #DAA49A
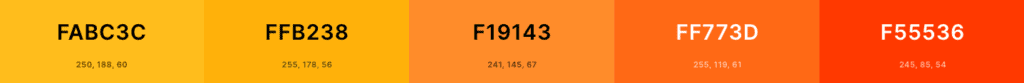
5. Fully Gold Color Palette

Fully gold is a bold color palette that can be used on almost all websites.
If you have a jewelry website, this color palette will make your site pop and look rich.
Hex Codes: #FABC3C, #FFB238, #F19143, #FF773D, #F55536
Recommended Further Reading:
6. Grunge Green Color Palette

Grunge green is a trendy color palette that’s been around for years.
Use this color palette if you want to create a calming experience on your jewelry website.
It’s a good choice if you want to add some personality to your jewelry website.
Hex Codes: #033F63, #28666E, #7C9885, #B5B682, #FEDC97
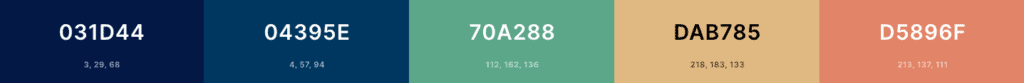
7. Greeny Gold Color Palette

Green and gold are trendy colors that have been around for a while.
You can use this color palette to create a luxurious and classy jewelry website.
Hex Codes: #031D44, #04395E, #70A288, #DAB785, #D5896F
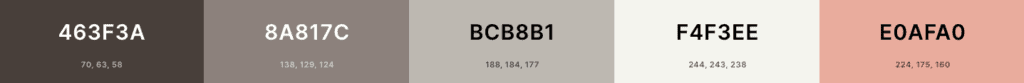
8. Silvery Brown Color Palette

Silvery brown is a warm color palette that looks great on any type of website.
This color palette is suitable for both men’s and women’s jewelry websites.
Hex Codes: #463F3A, #8A817C, #BCB8B1, #F4F3EE, #E0AFA0
9. Vintage Diamond Color Palette

Vintage diamond is a cool color palette that’s been trending for a long time.
It’s a great option if you want to create something modern and fresh on your jewelry website.
It will definitely make your website shine.
Hex Codes: #4C5454, #FF715B, #FFFFFF, #1EA896, #523F38
10. White Onyx Color Palette

White onyx is a classic color palette that has been around for decades.
It’s a great color palette for websites that sell high-end jewelry.
Hex Codes: #424B54, #E1CE7A, #EBCFB2, #C5BAAF, #FFFFFF
11. Lilac Diamond Color Palette

This is a bright and cheerful color palette that’s perfect for jewelry websites.
It’s a fun color palette that will make your jewelry website stand out from its competitors.
Hex Codes: #EAFDF8, #E5E9EC, #DDCAD9, #D1B1CB, #7C616C
Interesting Further Reading:
11 Tips to Create Color Palettes for Your Jewelry Website
Color palettes are a powerful way to add personality to your jewelry website.
But creating color palettes requires careful planning and attention to detail.
Here are 11 tips to create color palettes for your jewelry website.
1. Start with A Clear Vision
Before starting, define exactly what kind of palette you want to create.
Is it going to be a bold, bright, colorful look? Or maybe a soft, pastel feel?
Once you have a clear vision, you can begin brainstorming ideas.
2. Choose Colors Wisely
When choosing colors, consider the mood of your brand and the products you sell.
Do you sell delicate pieces that require subtle hues? Or do you sell bold statement pieces that demand strong colors?
Think about the type of customer you want to attract and choose colors accordingly.
3. Keep It Simple
Don’t overcomplicate your palette. Remember, less is more.
Too many colors can overwhelm visitors and distract them from the message you’re trying to convey.
Stick to two or three main colors and then layer additional colors on top.
4. Consider the Website Layout
How does your website layout affect the overall vibe of your palette?
Does it match your brand? Are the colors cohesive?
These questions will guide you through the design process.
5. Add Contrast
Adding contrast helps bring out details in your color palette.
For example, if you have a dark background, try pairing lighter shades against it.
6. Make Sure Everything Works Together
As you build your palette, pay close attention to how each color interacts with other colors.
For instance, if you pair a light blue with a red, the result could be too much.
Instead, pair a light blue with another light shade of blue.
7. Test Different Combinations
Once you’ve created your palette, test different combinations to see which ones work best.
Play around with color schemes until you find the perfect combination.
8. Go Back and Adjust
Sometimes, after you’ve finished designing your palette, you might notice that certain colors aren’t working together.
That’s okay!
Just go back and adjust them.
9. Know What Makes Your Brand Unique
Each brand is unique, and that means its color palette needs to reflect that uniqueness.
Take into account the colors used in your logo, packaging, and advertising materials.
10. Experiment with Other Mediums
While color palettes are typically designed for web pages, you can apply principles of print designs too.
Try experimenting with different mediums to discover what works best for your brand.
11. Evaluate Your Results
Finally, evaluate your palette. Did it accomplish what you wanted it to? Was it on point?
If not, tweak it and try again.