You have a PDF. You have Elementor. So…
How to embed a PDF in Elementor? There are 2 ways to embed a PDF in Elementor:
- Using PDF viewer for Elementor Plugin, and
- Using Elementor itself.
Let’s take a look at each of these ways to embed a PDF now…
Method 1: How To Embed PDF In Elementor Using PDF Viewer For Elementor Plugin
First, you will need to install and activate the free PDF Viewer For Elementor plugin from the WordPress Plugins Repository.
Now, edit the page with Elementor on which you want to embed the PDF.
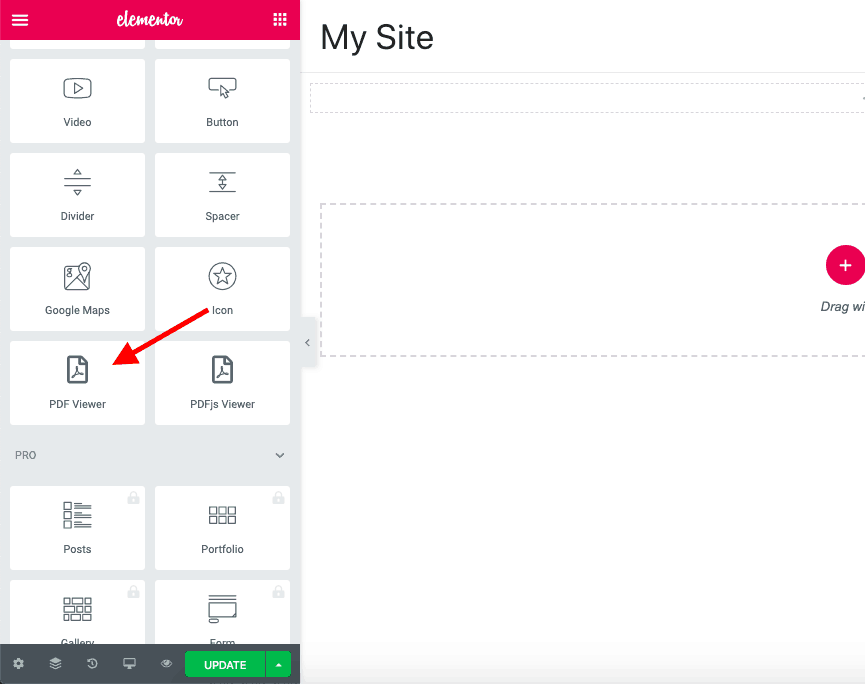
Once Elementor is active, you should see the PDF Viewer widget in the left-hand side Elementor panel. Drag-and-drop this widget on the page.

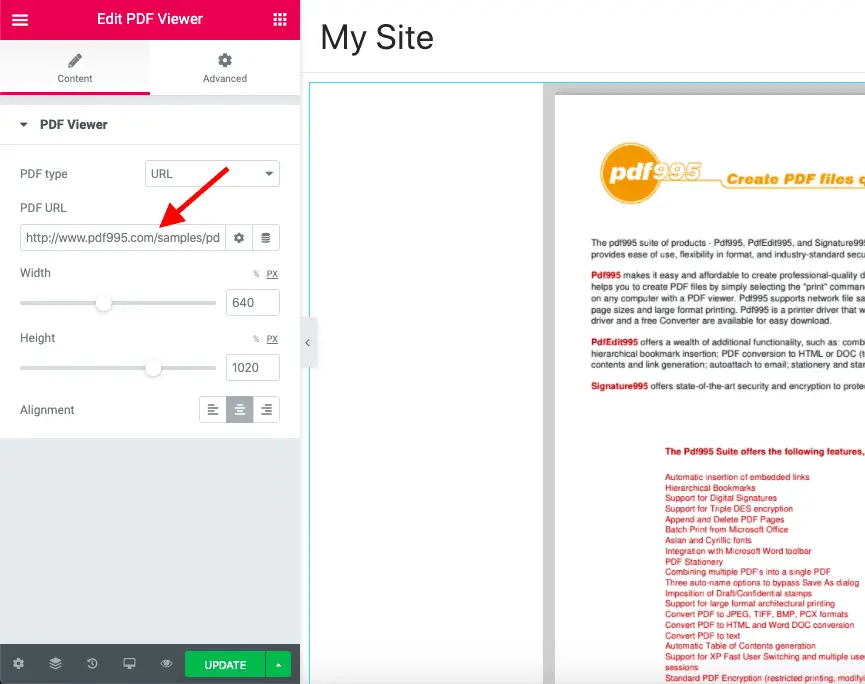
In the PDF Viewer widget settings, you can set the URL of the PDF that you want to embed in the PDF URL field. The PDF URL can be the URL you get after uploading the PDF to your WordPress Media library, for example, https://mysite.com/wp-content/uploads/2020/03/my-pdf.pdf.

That should embed the PDF on your page. Additionally, from the widget settings panel, you can also set the height, width, and alignment of the embedded PDF.
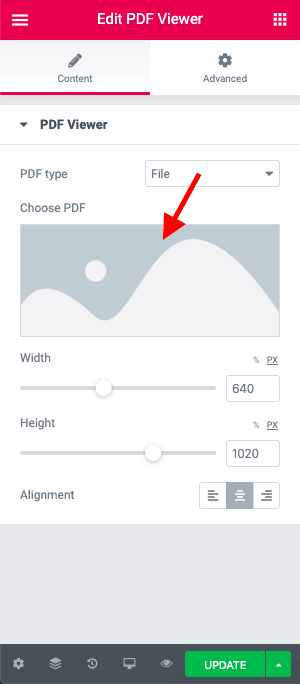
Now, if you haven’t already uploaded the PDF to your Media Library, then you can set the PDF Type field to File in the widget settings and upload your PDF using the Choose PDF field.

Once the PDF file is uploaded, it will get embedded on the page.
Using the PDF Viewer For Elementor plugin is the simplest way to embed a PDF file on your page.
However, if you don’t want to install this plugin, then you can use the second method to embed your PDF file using Elementor.
Recommended Further Reading:
- How To Make A Website Without Writing A Single Line Of Code
- 2 Simple Methods To Create A Dual Color Heading In Elementor
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
Method 2: How To Embed A PDF File On A Page Using Elementor
This method won’t display the PDF file on your page as in the first method. Instead, it will display on clicking a button.
Here’s how this method works.
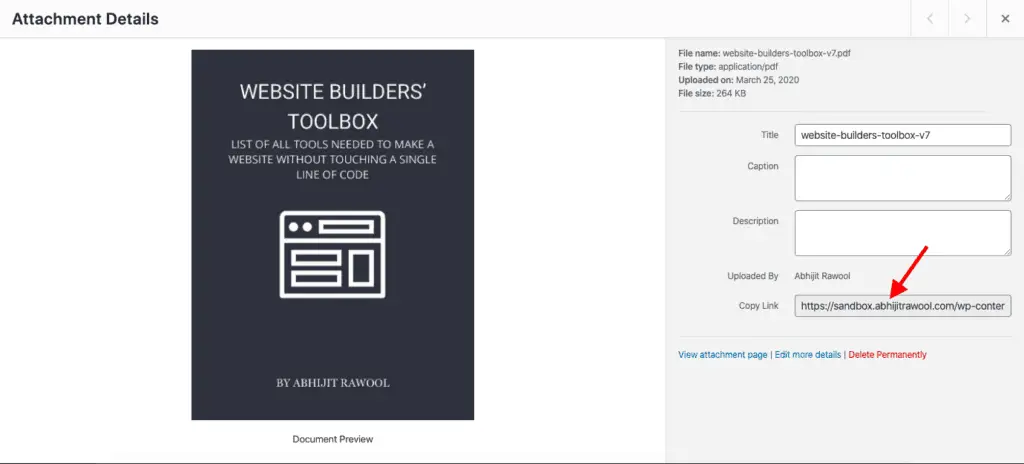
Step 1: Upload the PDF to your WordPress Media Library and copy the URL of the uploaded file. You can get the URL, by clicking the uploaded file in your Media Library.

Step 2: Now, edit the page with Elementor on which you want to embed the PDF.
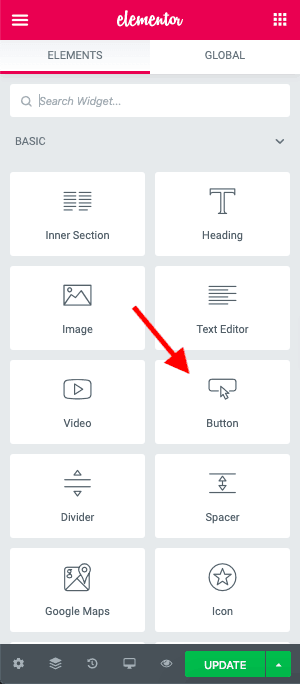
Step 3: Drag-and-drop the Elementor Button widget on the page

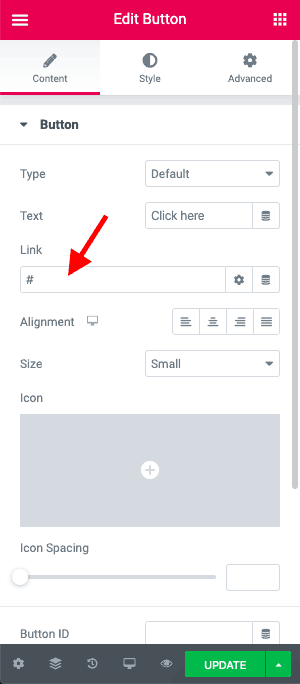
Step 4: Now, paste the URL of the PDF from Step 1 into the Link field on the Button widget settings.

Step 5: Update the page.
Now when you or someone else clicks the button, the PDF will display.
You can play around with the button settings to design the button as you want.
Okay! So…
What’s Next?
There are a few other plugins too that provide you with widgets to embed PDFs in Elementor. But I haven’t included them in this tutorial because they are paid plugins.
In most of the cases, you should be able to use one of the above two free methods to embed a PDF in Elementor.
But if you don’t want to use both these methods, then you can take a look at other paid plugins.
Thank you for writing about my plugin in a post.
Its a great plugin. Thanks for creating it.
It is really usefull plugin I tried and it is good . Thank you and keep it up