Some time back, I wrote about how to add breadcrumbs to WordPress Posts and Pages. Since then, I have seen many people asking…
How to add breadcrumbs to Beaver Builder? You can add breadcrumbs to Beaver Builder using shortcodes provided by popular SEO plugins like Yoast SEO, Rank Math, SEOPress, etc. The other way to add breadcrumbs to Beaver Builder is by using PowerPack for Beaver Builder plugin, which gives you more control over the design and SEO friendliness of the breadcrumbs.
Here are step-by-step instructions on how to add breadcrumbs to Beaver Builder using each of these methods.
How To Add BreadCrumbs To Beaver Builder Using SEO Plugins
Let’s start with the Yoast SEO plugin because it is the most widely used SEO plugin in the WordPress ecosystem.
Yoast SEO plugin has provided the below shortcode that you can insert anywhere on your site to display breadcrumbs:
[wpseo_breadcrumb]Now, we can use this shortcode in Beaver Builder to display breadcrumbs.
Here are the steps to do this…
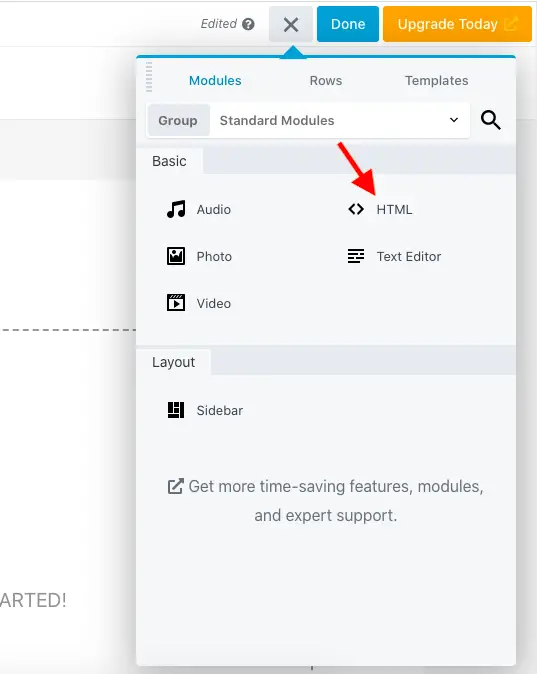
First, edit the page using Beaver Builder on which you want to place the breadcrumbs. Then drag-and-drop the HTML module on the page.
Now, copy-paste the above shortcode in the General tab of the HTML module and click the Save button.
That’s it!
The breadcrumbs should now show up on your page.
Okay! But what about other SEO plugins like Rank Math, SEOPress, etc.?
If you are using other SEO plugins, the process is still the same as long as the SEO plugin provides a shortcode for you to insert breadcrumbs on your website.
Alright! One more But…
But, this method does not give you any control over the design of your breadcrumbs.
That is true. And that is where the second method comes into the picture.
How To Add BreadCrumbs To Beaver Builder Using PowerPack For Beaver Builder Plugin
For this method, you will need to get the PowerPack for Beaver Builder Plugin.
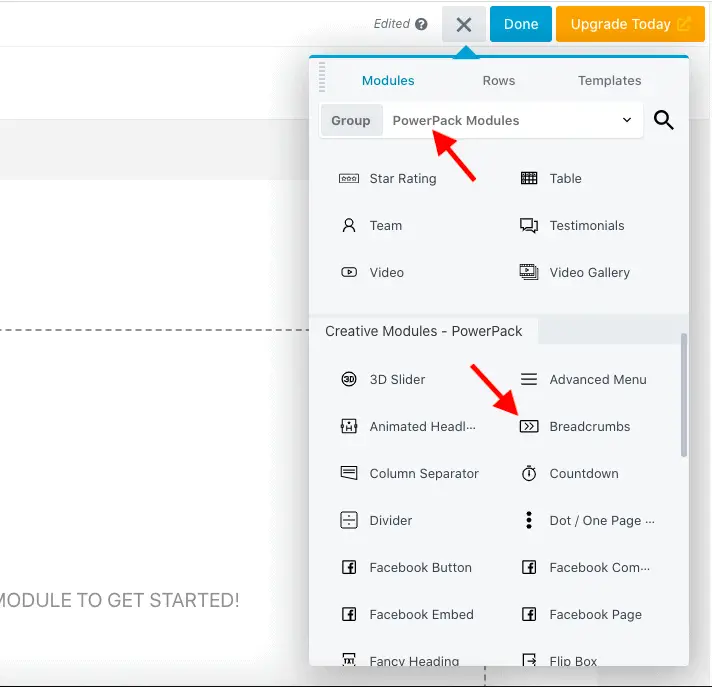
Once you have installed the PowerPack plugin, edit the page with Beaver Builder on which you want to place the breadcrumbs. Then, drag-and-drop the Breadcrumbs module from PowerPack Modules Group on the page.
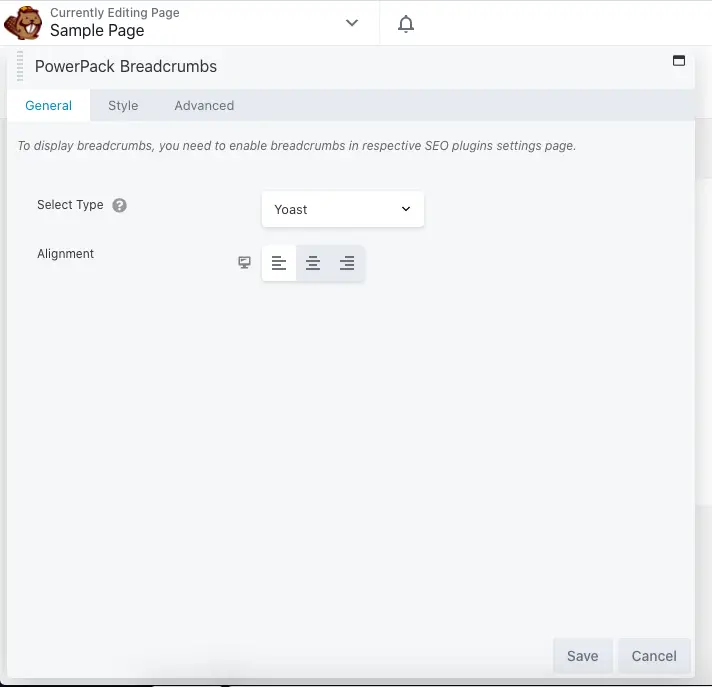
You can now select the SEO plugin that you are using in the Select Type field, and set the alignment of the breadcrumbs. PowerPack plugin supports Yoast, Rank Math, SEOPress, and Breadcrumb NavXT plugins at the time of writing this.
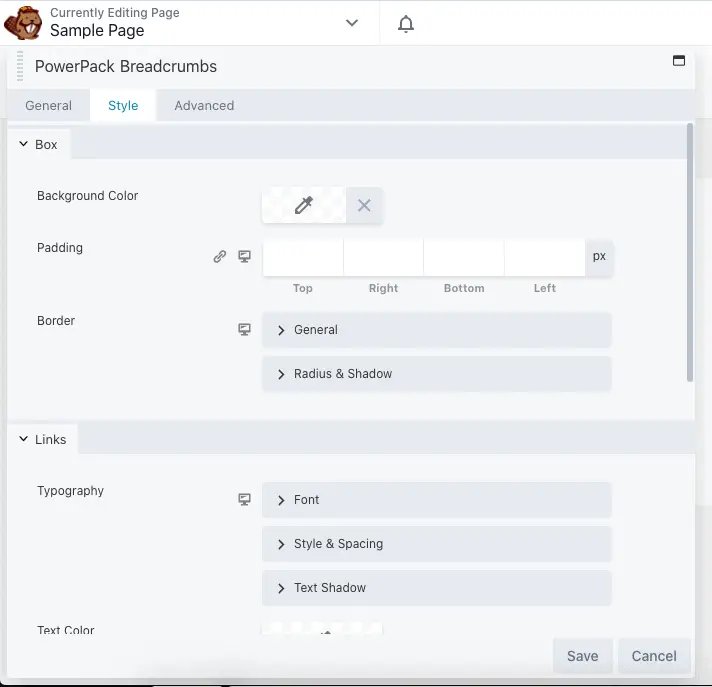
You can now also style your breadcrumbs using the settings on the Style tab.
Once you are done styling your breadcrumbs, don’t forget to save your changes.
And that’s it!
You now have breadcrumbs that you can easily style.
Recommended Further Reading:
- 25 Best Beaver Builder Addons That You Should Try Out
- Beaver Builder Review After Using It For 5+ Years (2014 To 2020)
- How To Add A Shortcode In Beaver Builder? (The Most Simple Way)
What Next?
It is straightforward to add breadcrumbs in Beaver Builder.
You can do it for free using your SEO plugin, or you can get PowerPack for Beaver Builder plugin to get more control over the styling of your breadcrumbs.
And as always, if you found this tutorial helpful, then please share it with your friends. I would really appreciate it.