Want to add a shortcode to a page using Beaver Builder?
Given below are the steps to add a shortcode in Beaver Builder:
- Edit the page with Beaver Builder on which you want to add the shortcode.
- Drag-and-drop the HTML module on the page. You can also use the Text Editor module.
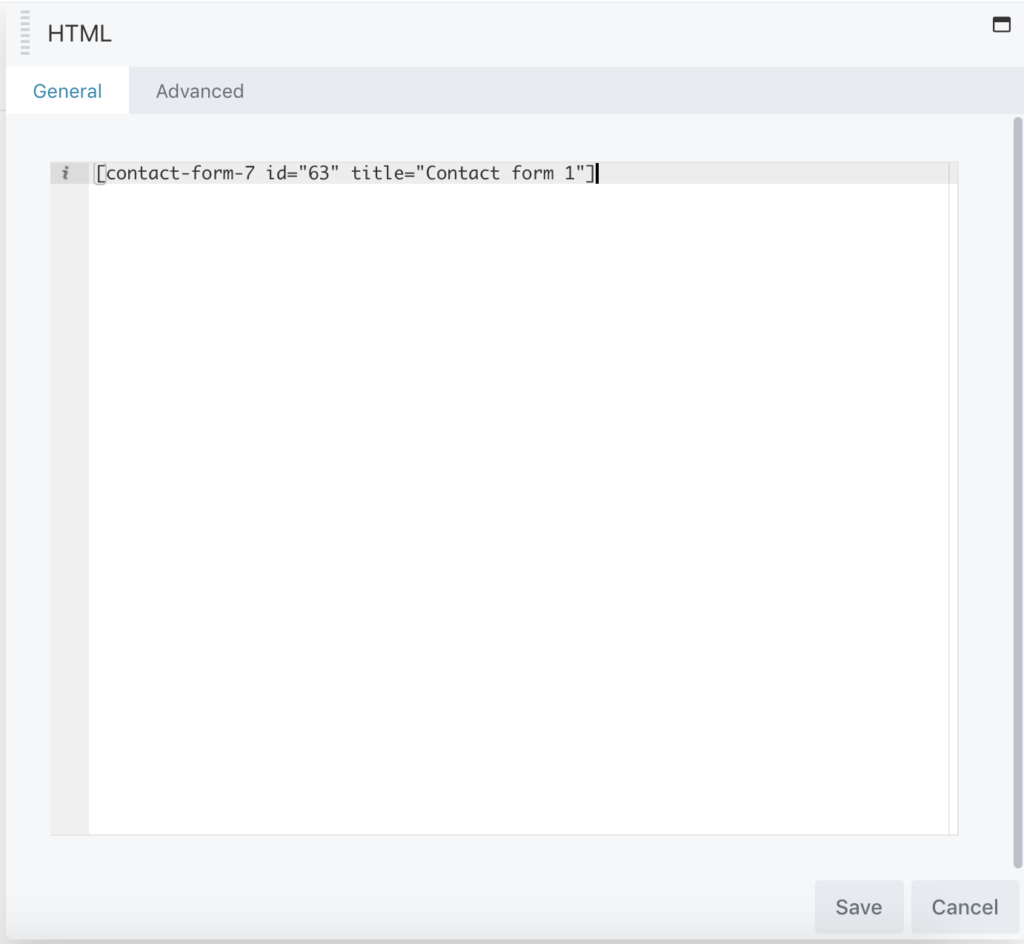
- Enter the shortcode in the HTML module.
- Click on the Save button to save the module.
- Publish the page.
Let’s take a detailed look at each of these steps now.
How To Add A Shortcode In Beaver Builder Using The HTML Module?
First, edit the page using Beaver Builder on which you want to insert the shortcode.
Once Beaver Builder is active on the page, drag-and-drop the HTML module on the page and paste the shortcode in the HTML module.
Click the Save button to save your changes.
The content from the shortcode should now display on the page.
Publish the page.
And that’s it!
That is how you can add a shortcode to a page using Beaver Builder.
Ideally, you should use the HTML module to insert the shortcode. However, you can also use the Text Editor module to insert the shortcode.
And if you have the paid version of Beaver Builder, then you can also insert the shortcode using the following:
- Text Editor fields of the modules,
- Heading fields of the modules, and
- Label field in the Tabs module.
Alright! What next?
Recommended Further Reading:
- Beaver Builder Review After Using It For 5+ Years (2014 To 2020)
- Beaver Builder vs Elementor – The One Thing That Matters The Most
- 25 Best Beaver Builder Addons That You Should Try Out
- How To Make Beaver Builder Full-Width Without Using Any Code
- Can You Use Beaver Builder On Multiple Sites? (Some Caveats)
Video Tutorial
Next Steps…
Try out the other modules to insert the shortcode if you want to.
Once the shortcode is added to the page, don’t forget to adjust the margins and paddings of the module to get the look that you want for the inserted content.
And finally, if you liked this tutorial, then please share it with your friends. I will really appreciate it.