Want to center the form that you have created with WPForms?
Given below are the steps to center WPForms form:
- Install and activate the Elementor plugin.
- Install and activate the PowerPack Addons for Elementor plugin.
- Edit the page with Elementor on which you want to place the WPForms form.
- Once Elementor is active on the page, scroll down on the left-side Elementor panel and drag-and-drop the WPForms widget on the page.
- The WPForms widget settings will display on the left-side panel. In the Contact Form field, select the WPForms form that you want to place on the page.
- Go to the Style tab.
- In the Title & Description panel, set the Alignment field to Center.
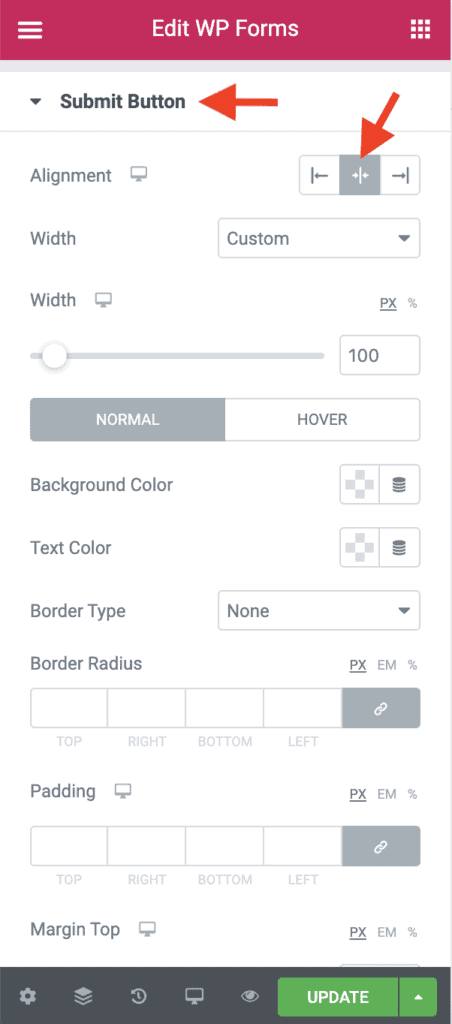
- Now open the Submit Button panel and set the Alignment field to Center.
- Click the Update button to save your changes.
Alright! Those are a lot of steps. So let’s take a look at each one of them in detail now.
How To Center WPForms Form Using Elementor And PowerPack Plugins?
First, install and activate the Elementor plugin. And then install and activate the PowerPack Addons for Elementor plugin.
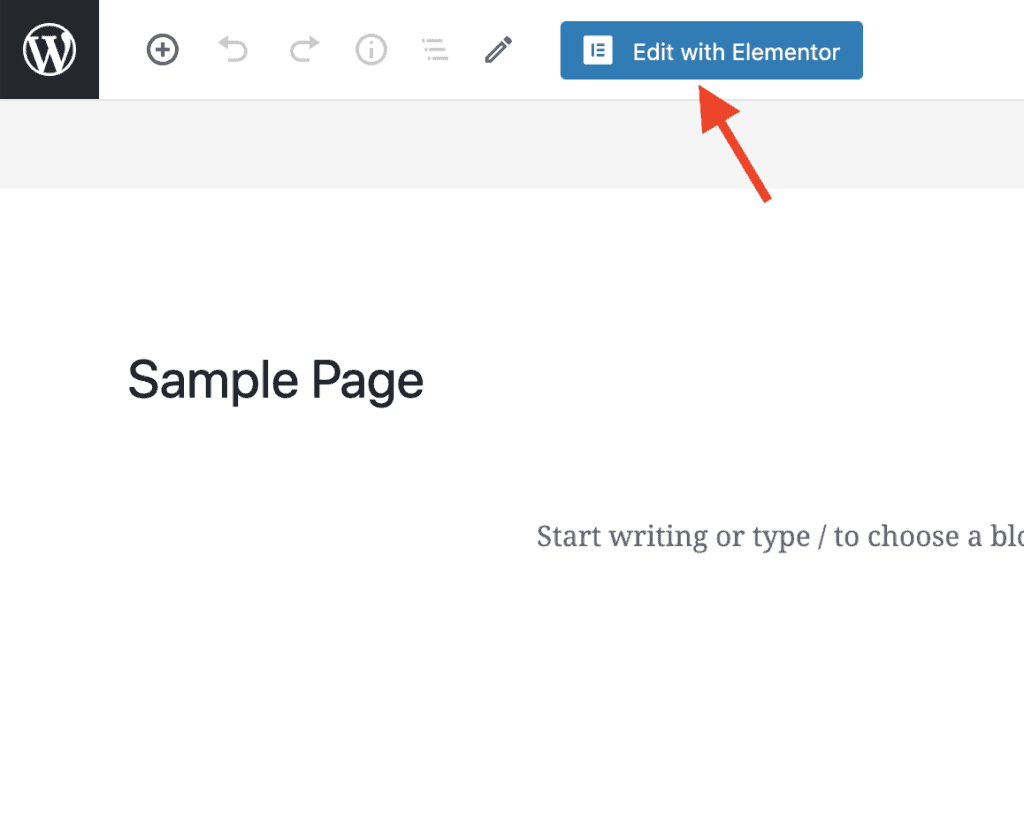
Now, edit the page on which you want to place the form that you have created with WPForms and click the Edit with Elementor button.
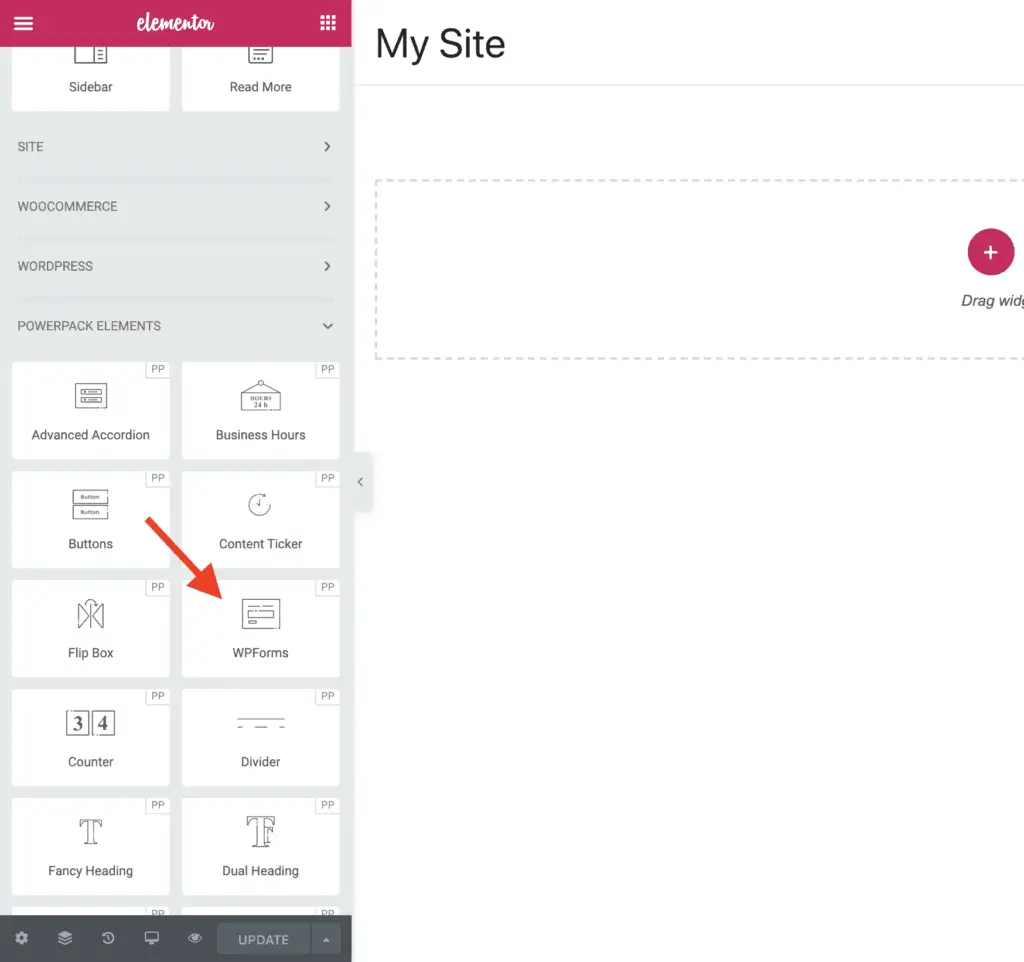
Once Elementor is active on the page, scroll down to the PowerPack Elements widget group in the left-side Elementor panel.
Drag-and-drop the WPForms widget on the page.
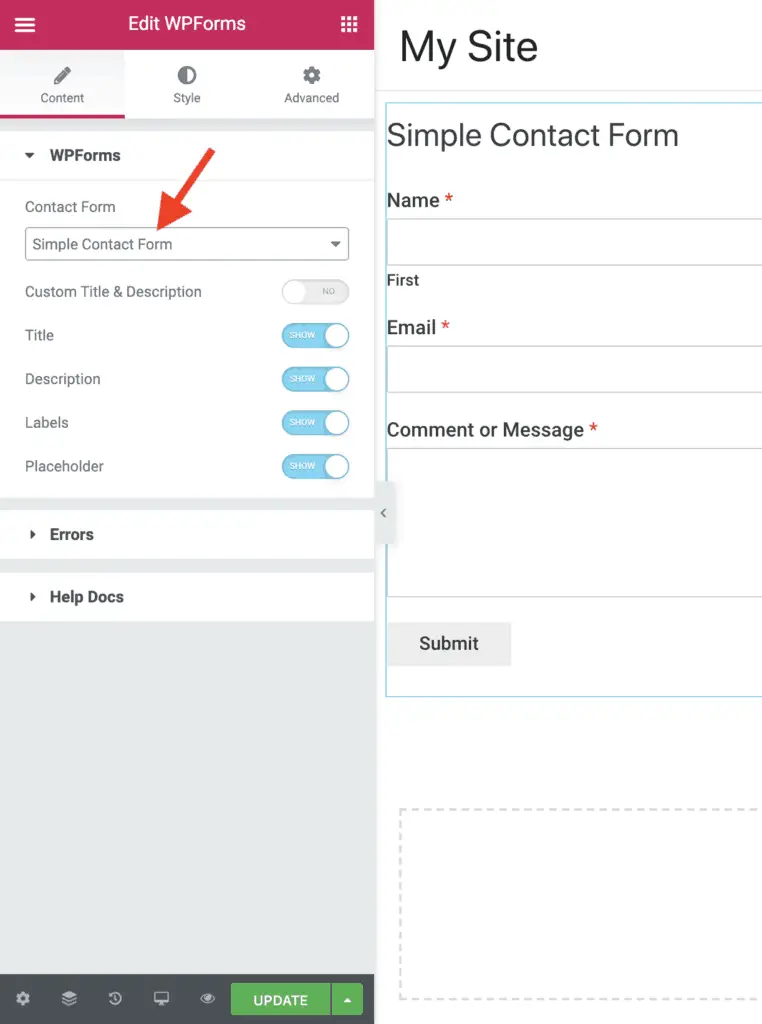
The WPForms widget settings will display on the left-side panel. In the Contact Form field, select the WPForms form that you want to place on the page.
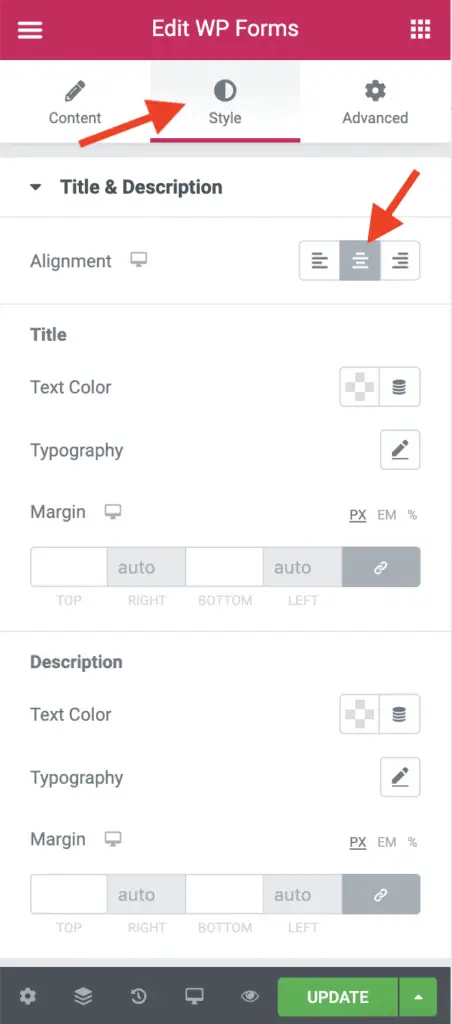
Now, go to the Style tab and in the Title & Description panel, set the Alignment field to Center.
Then, open the Submit Button panel and set the Alignment field to Center.
And that’s it! That should center your WPForms form.
Optionally, you can also center the text that you enter in the text fields of the form.
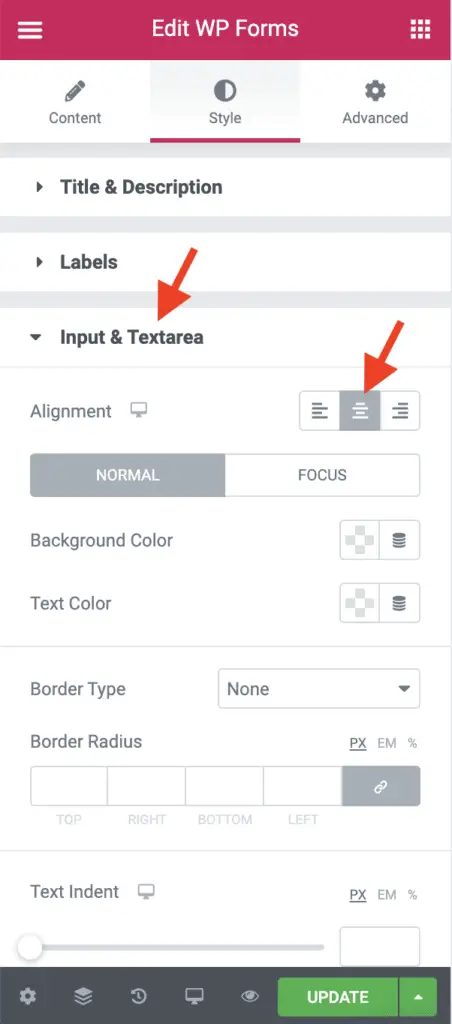
To do this, open the Input & Textarea panel. Here, set the Alignment field to Center.
Once you are done making your changes, don’t forget to click the Update button to save your changes.
Okay! I guess you have now understood how to easily center the WPForms form without writing any CSS code.
The WPForms widget of PowerPack Addons for Elementor plugin has a lot of styling options to style a form created with WPForms.
So play-around with those settings.
But, what if you don’t want to use the Elementor and PowerPack Addons for Elementor plugins?
In that case, here are 4 different methods to style WPForms.
Alright! Now what?
Related Further Reading:
- How To Change The Button Color In WPForms Without CSS Code
- How To Change The Font Color Of WPForms Forms? (One Easy Way)
- How To Make A Website Without Writing A Single Line Of Code
- 2 Simple Methods To Style Contact Form 7 Without Code
- 4 Ways To Style Caldera Forms Without Any CSS Code
Next Steps…
There are various ways to style WPForms without writing any CSS code.
Take advantage of the various plugins that are available to style the forms created with WPForms and save some time and effort.
And finally, if you found this tutorial useful, please share it with your friends. I will really appreciate that.