Changing the font color of a WPForms form is not straightforward if you don’t know how to write CSS code. But, I am not a big believer in writing code and then trying to maintain it for years to come. I think it is just a waste a time. You can spend that same time on promoting and growing your business. So…
Given below are steps to change the font color of a WPForms form without writing any code:
- Install and activate the Elementor plugin.
- Install and activate the PowerPack Addons for Elementor plugin.
- Edit the page with Elementor on which you want to place the WPForms form.
- Once Elementor is active on the page, scroll down on the left-side Elementor panel until you see the PowerPack Elements widget group.
- Drag-and-drop the WPForms widget on the page.
- Select the WPForms form in the Contact Form field that you want to place on the page.
- Go to the Style tab.
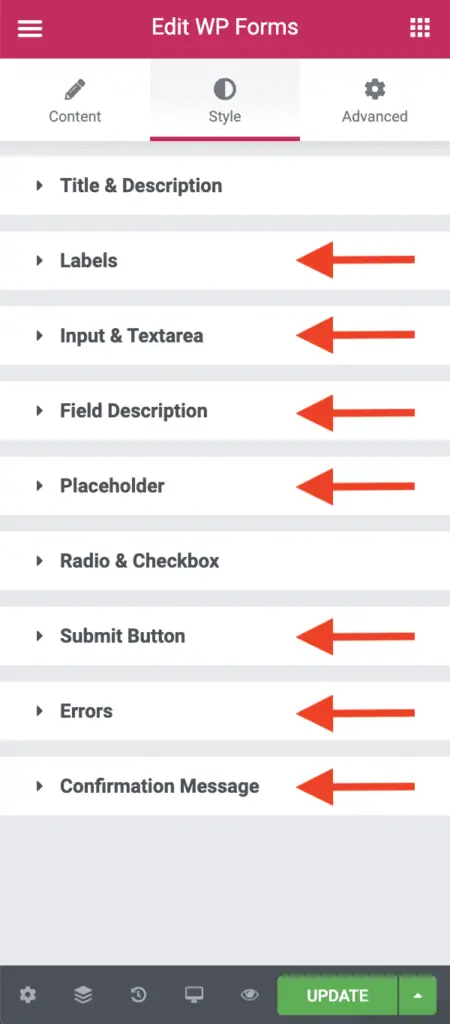
- One-by-one open each of the following panels and set the Text Color field in each of the panels to the color that you want to set for the font: Title & Description, Labels, Input & Textarea, Field Description, Placeholder, Submit Button, Errors, and Confirmation Message.
- Click the Update button to save your changes.
Okay! Let’s see each of these steps in detail now.
How To Change Font Color In WPForms Using Elementor And PowerPack Plugins?
First, install and activate the Elementor plugin. Then, install and activate the PowerPack Addons for Elementor plugin.
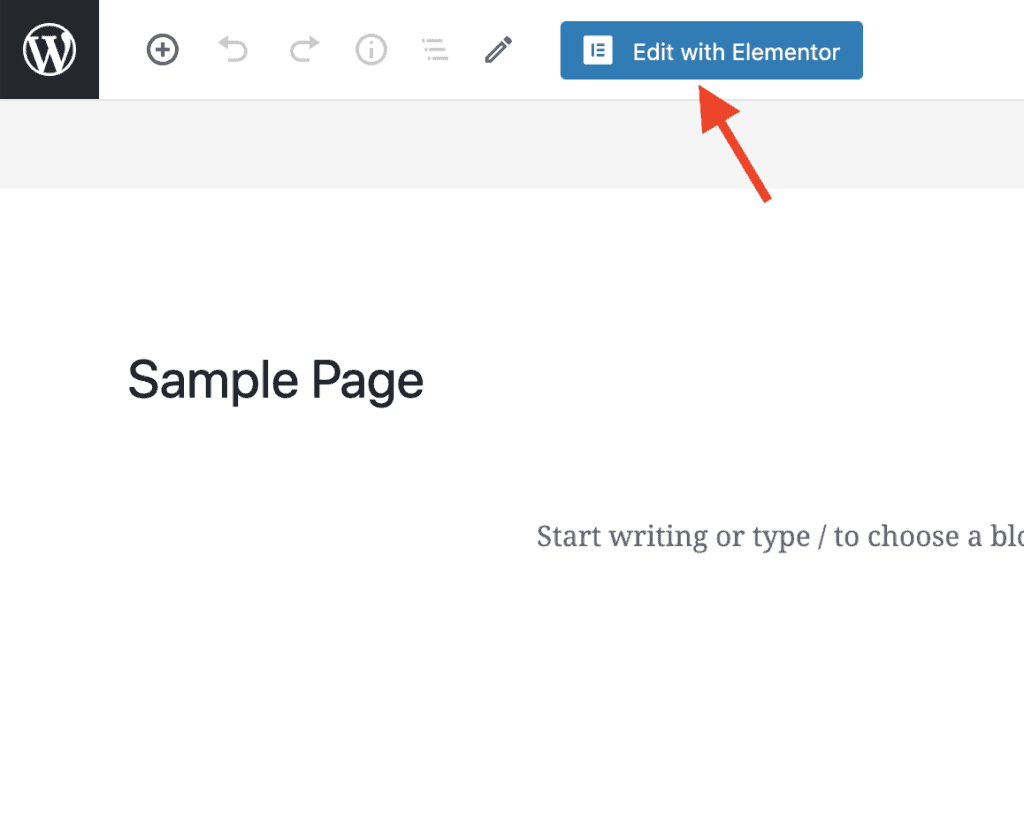
Once both the plugins are active, edit the page on which you want to place the WPForms form and click the Edit with Elementor button.
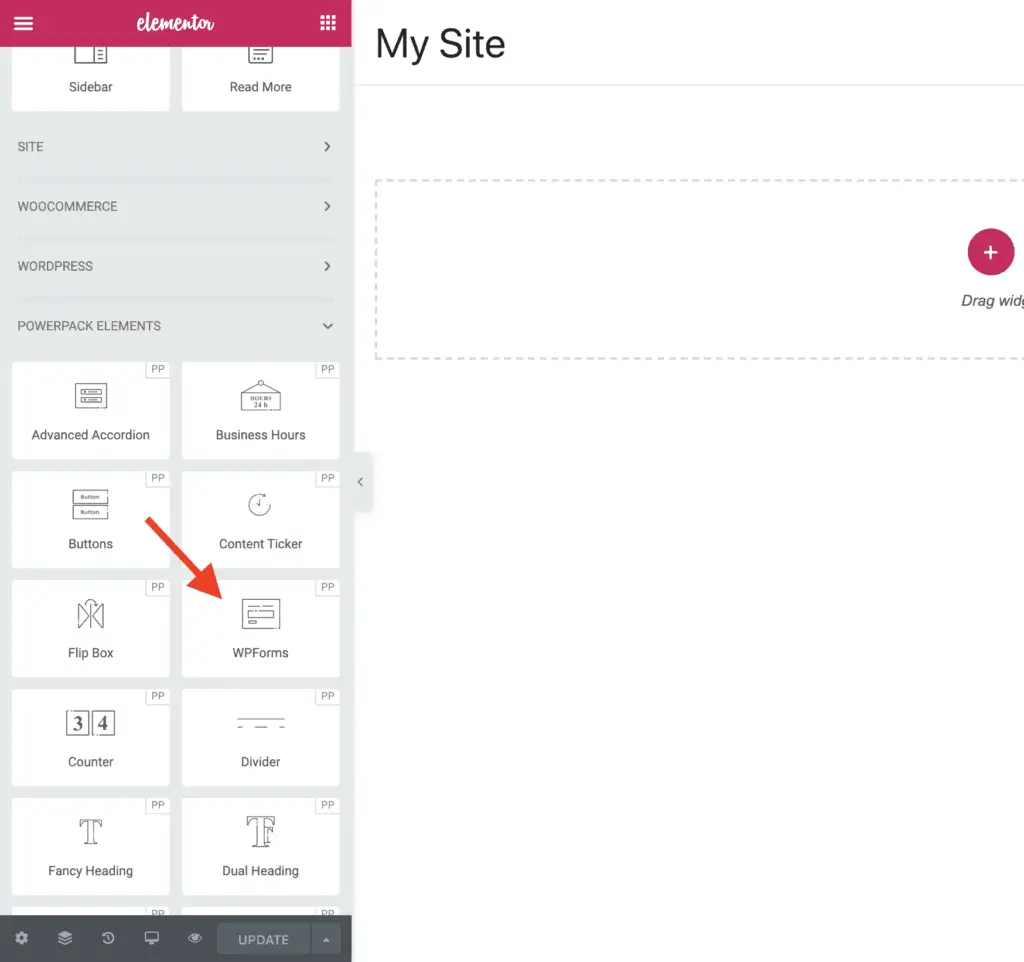
You will be taken to the front-end of your website with Elementor active on the page. Scroll down in the left-side Elementor panel until you see the PowerPack Elements widget group. Drag-and-drop the WPForms widget on the page.
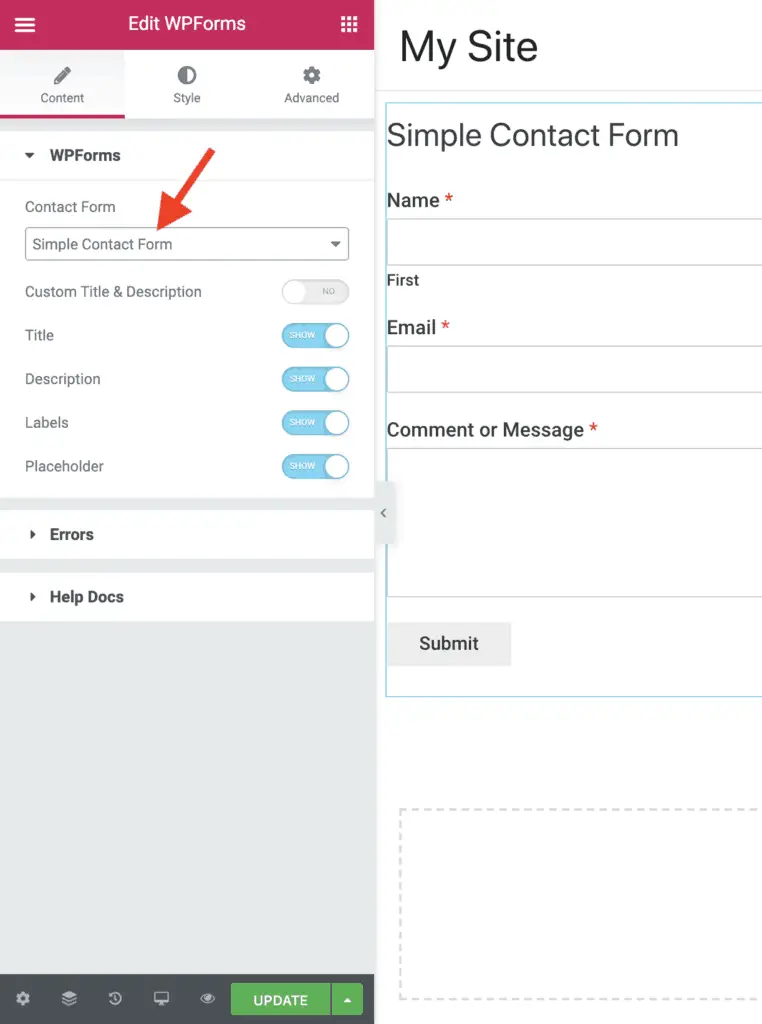
The widget settings will display on the left side. Select the WPForms form that you want to place on the page in the Contact Form field.
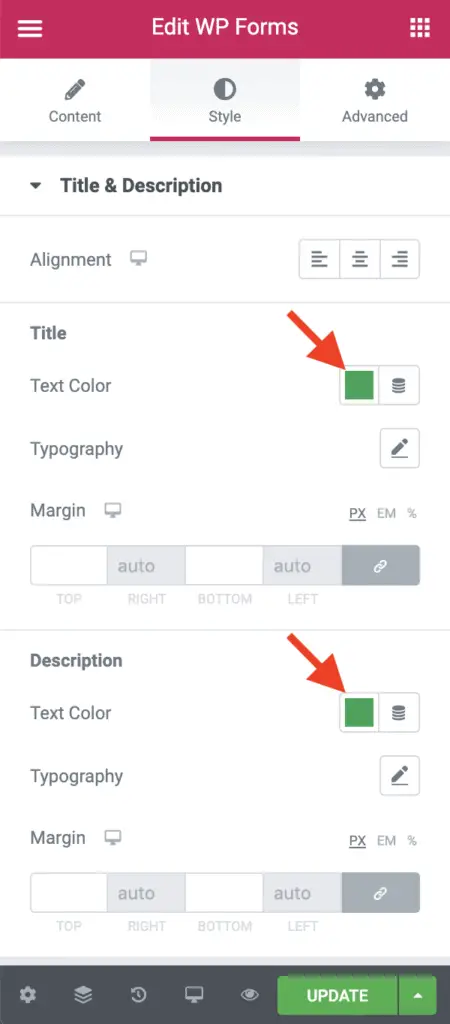
Now, go to the Style tab. Here, set the Text Color field under the Title & Description panel to the color that you want for the font of the form’s title and description.
Similarly, expand each of the following panels and set the Text Color field in each of these panels:
- Labels,
- Input & Textarea,
- Field Description,
- Placeholder,
- Submit Button,
- Errors, and
- Confirmation Message
I know it is a ton of work to set the Text Color field in each of these panels. But, you can skip some of the above panels if you are not going to display them on the form.
I wish the PowerPack plugin had a global setting to set the font color for the entire form in one go. But unfortunately, it doesn’t.
So unless you are really keen on writing CSS code, you can use the Elementor and PowerPack Addons for Elementor plugins to easily set the font color of your WPForms forms.
Now, what if you do not want to use these plugins?
In that case, read this guide on 4 ways to style WPForms. You can use any of the 4 methods mentioned in this guide to style the form you have created using WPForms.
With that said, what next?
Recommended Further Reading:
- How To Change The Button Color In WPForms Without CSS Code
- How To Center WPForms Form Without CSS? (One Easy Way)
- How To View WPForms Lite Entires In WordPress Admin Panel?
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Add WPForms Form To An Elementor Page? (One Simple Way)
Next Steps…
There are a lot of settings that you can set in the WPForms widget.
Explore all of these settings to completely customize the look-and-feel of your WPForms form.
And finally! If you liked this tutorial, then please share it with your friends. I will really appreciate it.