Do you want to link a button to another page in Elementor? Or just link one page to another page?
Given below are the steps to link a button or a page to another page in Elementor:
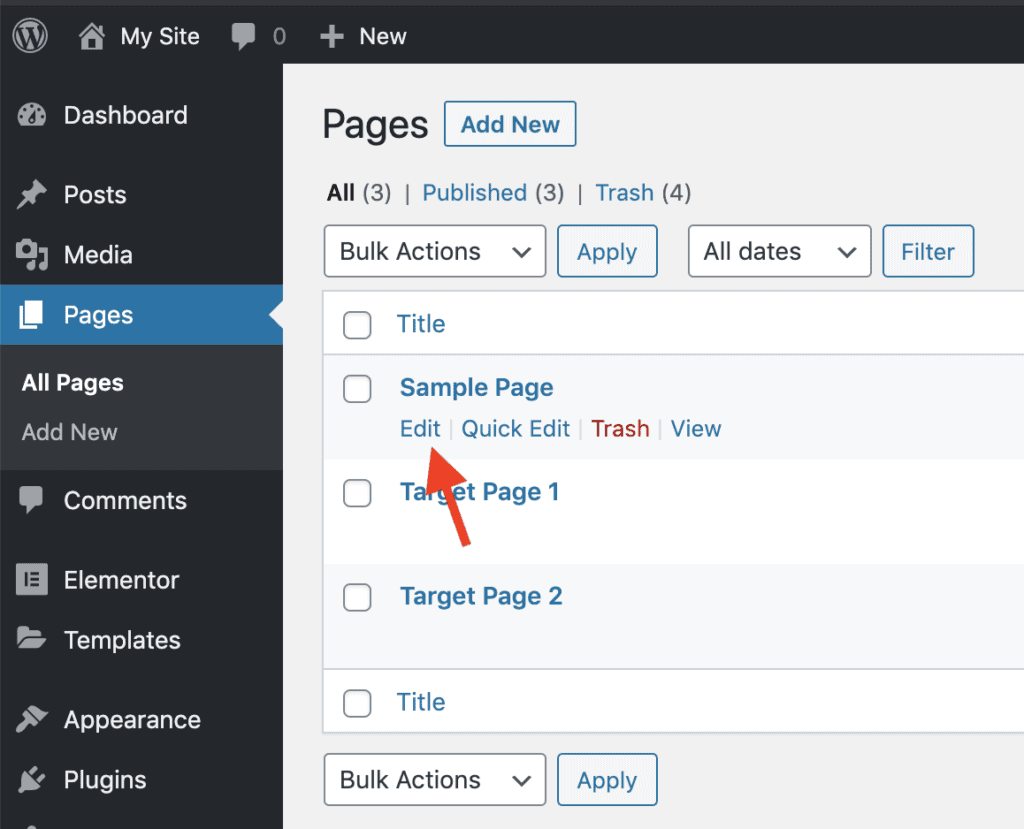
- Edit the page on which you want to place the button.
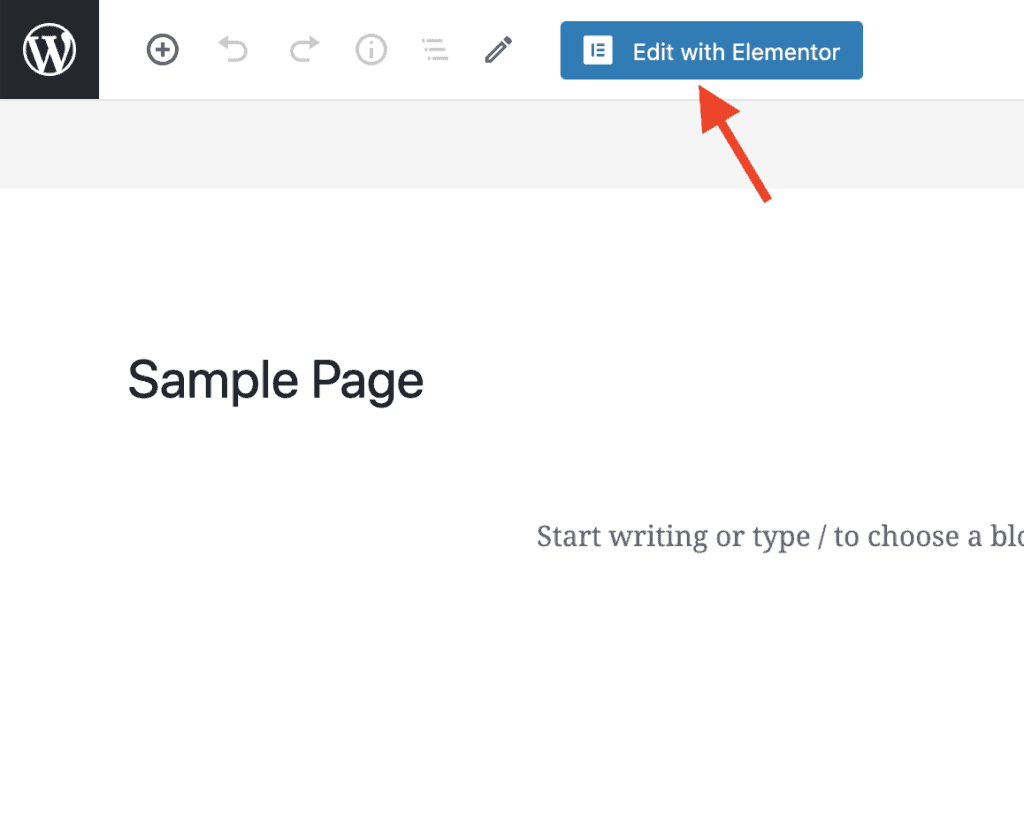
- Click the Edit with Elementor button to edit the page with Elementor.
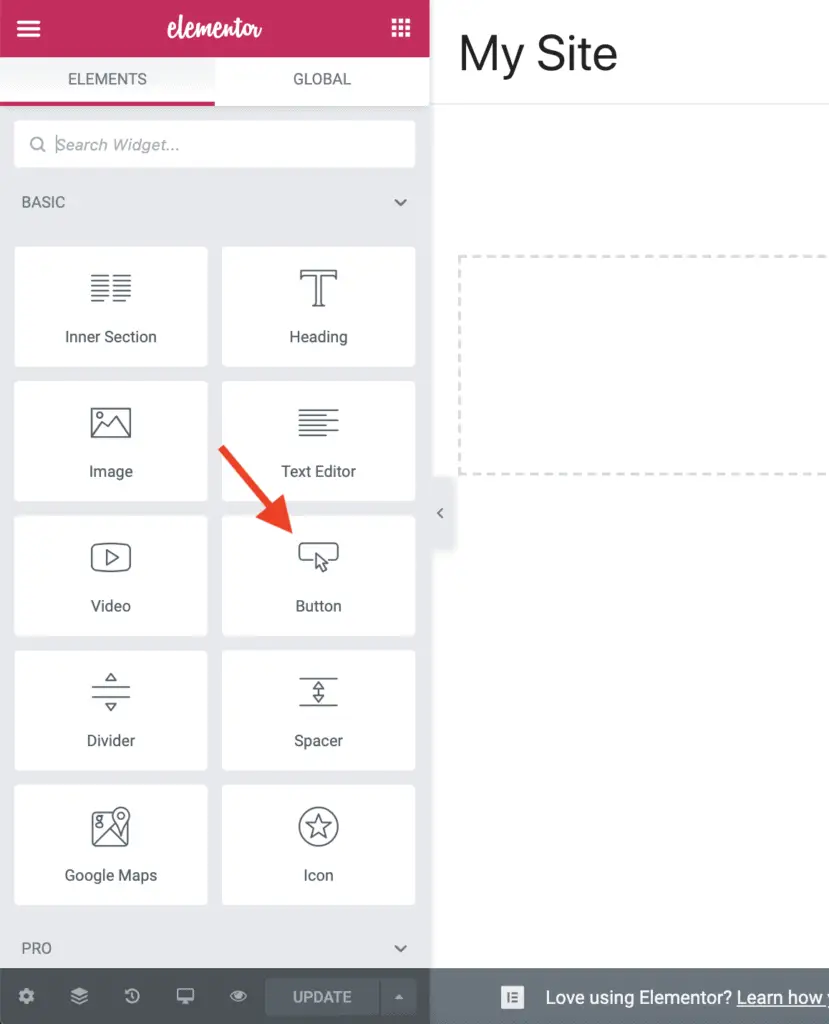
- Drag-and-drop the Button widget on the page from the left-side Elementor panel.
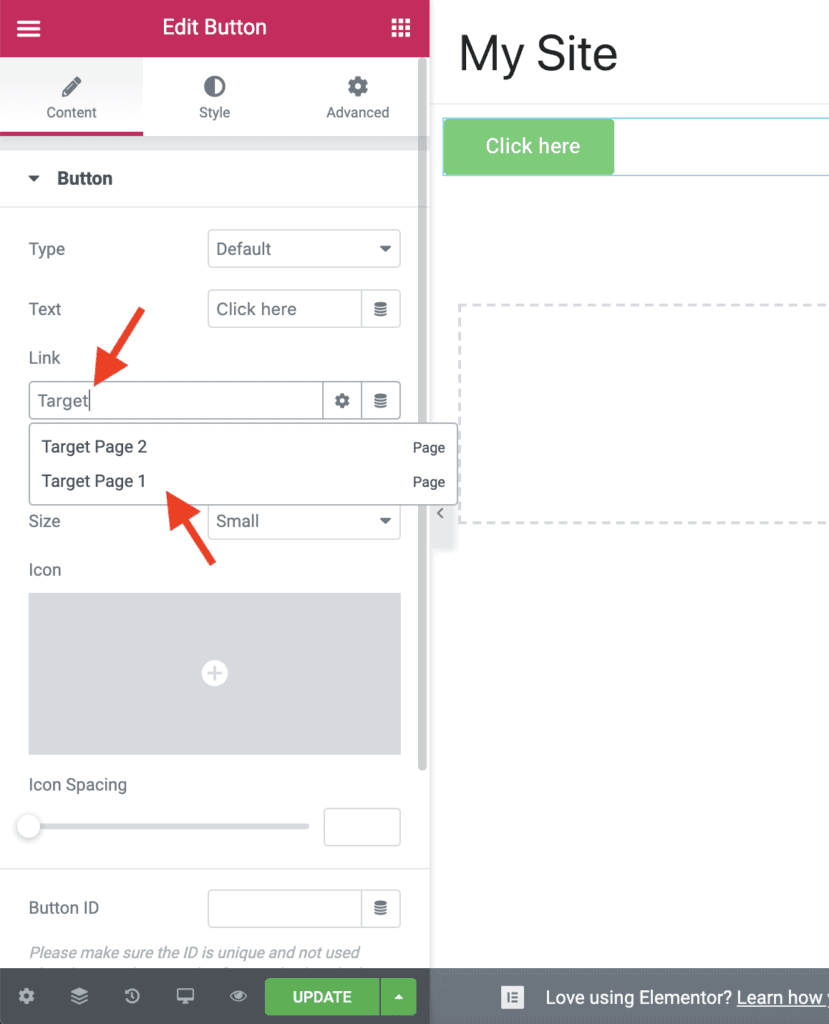
- The Button widget settings will display in the left-side panel.
- In the Link field, start entering the name of the page to which you want to link the button.
- The page name will appear in the drop-down. Select the page you want. The button will get linked to that page.
- Save your changes.
Let’s take a detailed look at each of these steps now.
1. Edit The Page With Elementor
First, edit the page from which you want to link to another page.
Then, click on the Edit with Elementor button to edit the page using Elementor.
2. Add The Button To The Page
On clicking the Edit with Elementor button, you will be taken to the front-end of your website with Elementor active.
Now, drag-and-drop the Button widget on the page.
3. Link The Button To Another Page
After adding the Button widget to the page, you will see the Button widget settings on the left-side panel.
In the Link field, start typing the name of the page to which you want to link the button. Select the page you want to link to from the drop-down.
Once you select the page, save your changes.
And that’s it!
You have now successfully linked one page to another page using Elementor. Now, if anyone clicks on the button, they will be taken to the other page.
Alright! What Next?
How To Link Headings, Images, Icons, etc. To A Page In Elementor?
The process of linking the headings, images, icons, etc. to another page in Elementor is the same as linking the button to a page.
You will have to use the Link field of the Heading, Image, Icon, etc. widgets to link them to a page.
Follow the steps given above for the Button widget. The only difference is that instead of the Button widget, you will use the Heading, Image, Icon, etc. widgets.
Related Further Reading:
- Is Elementor SEO Friendly? (Proven With Facts And Stats)
- How To Add Alt Text To Images In Elementor? (Step-by-Step)
- 2 Ways To Add A Phone Number In Elementor And Make It Clickable
- How To Hide A Section Or Widget In Elementor? (The Easy Way)
- How To Add Contact Form 7 Form In Elementor Without Any Plugin
Video Tutorial
Before You Go!
Linking a page to another page in Elementor using Button, Heading, Image, etc. widgets is straightforward. Just follow the steps I have outlined above.
And if you still have any questions, then I am always here.
Finally, if you liked this small tutorial, then please share it with your friends, I will really appreciate it.