Want to hide a Section or a Widget in Elementor?
Here are the steps to hide a Section or any Widget in Elementor:
- Edit the page with Elementor on which you have the Section or the Widget that you want to hide.
- Select the Section that you want to hide.
- In the left-side settings panel of the Section, go to the Advanced tab.
- Open the Responsive settings group.
- Here you can hide the selected Section or the Widget on Desktop, Tablet, and Mobile.
- Save your changes.
Let’s take a detailed look at each of these steps now.
How To Hide A Section In Elementor?
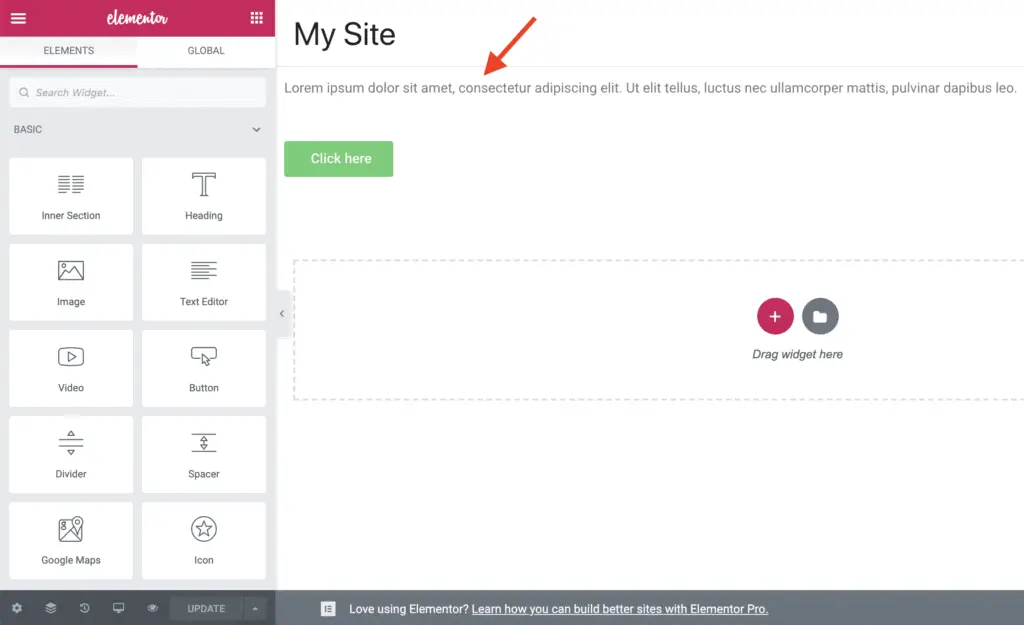
First, edit the page with Elementor on which you have the Section that you want to hide.
In the below image, you can see that I have a Section that I want to hide. It has a Text Editor widget and a Button widget in it.
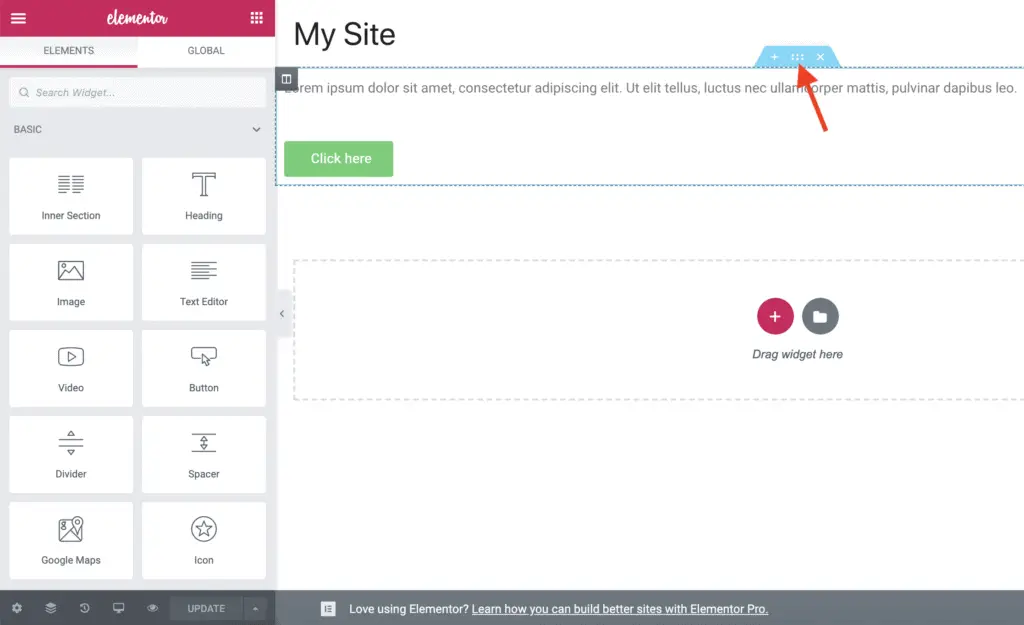
Select the Section by clicking the Edit Section icon.
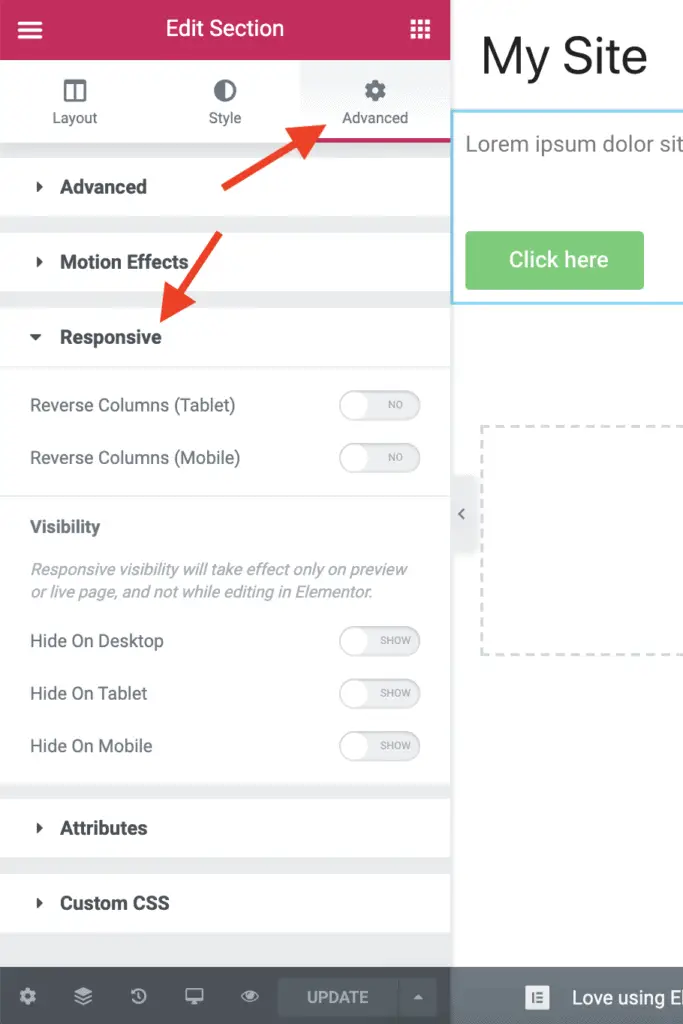
Now, on the left-side settings panel, go to the Advanced tab and open the Responsive settings group.
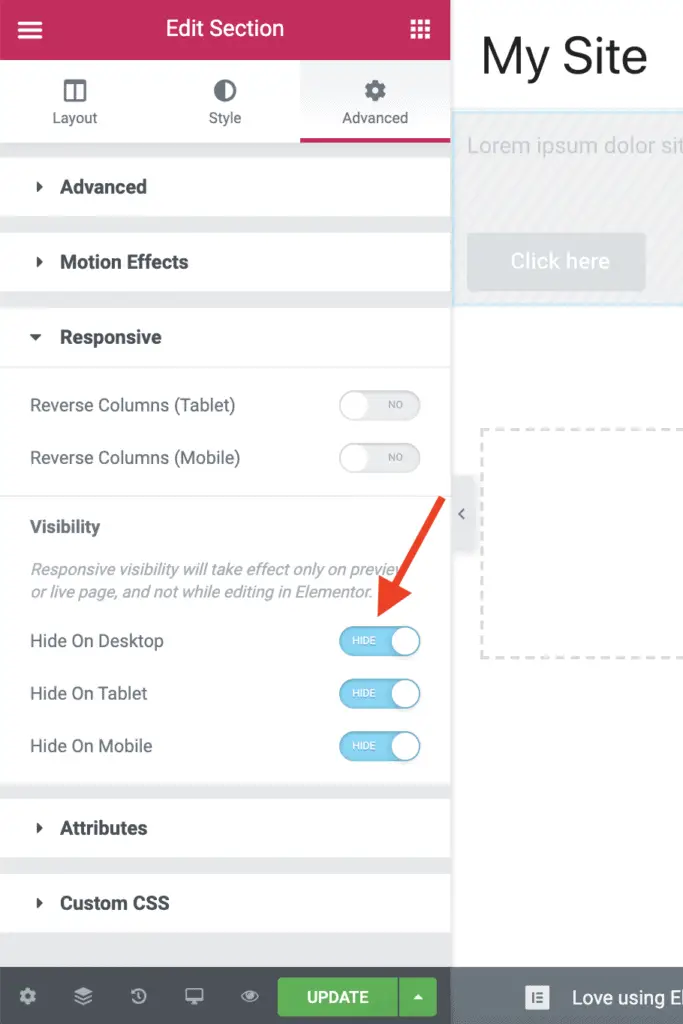
Here, you can hide the Section on Desktop, Tablet, and Mobile by toggling the switches for each of them.
Save your changes once you are done hiding the Section.
And that’s it!
That will hide the Section on Desktop, Tablet, and Mobile.
You can also selectively hide the Section just on Desktop or Tablet or Mobile.
Now…
Related Further Reading:
- How To Link A Button Or A Page To Another Page In Elementor?
- How To Add Alt Text To Images In Elementor? (Step-by-Step)
- How To Add Contact Form 7 Form In Elementor Without Any Plugin
How To Hide A Widget In Elementor?
The process to hide a Widget in Elementor is the same as that for hiding the Section.
Refer to the above step-by-step instructions to hide a Section.
The only difference is that instead of selecting the Section, you will select the Widget that you want to hide.
Then, under the Advanced tab of the Widget settings, you will be able to hide the Widget on Desktop, Tablet, and Mobile.
Okay!
Interesting Further Reading:
- Is Elementor SEO Friendly? (Proven With Facts And Stats)
- 23 Elementor Alternatives (Some You Might Have Never Heard Of)
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Keep Accordion Closed By Default In Elementor (No Code)
Video Tutorial
Wrapping Up!
It is simple to hide a Section or a Widget in Elementor.
And you can selectively decide to hide them either on Desktop, Tablet, Mobile, or all of them.
Finally, if you liked this small tutorial, then please share it with your friends who might find it useful.