Keeping the Accordion widget closed by default in Elementor is a nightmare.
You either need to write code or use the Toggle widget instead of the Accordion widget.
Both of these solutions are not ideal in the long run.
The Toggle widget does not work the same way as the Accordion widget.
And if you write code, then you need to maintain it for the rest of your life. You will need to do that to make sure that nothing breaks as Elementor and WordPress release new updates. Why would you want to do that?
By the way, if you still want to write code, then you can get the code snippet on the viodCoders website.
But, I prefer not to write code and maintain it for years to come. So I found a way around writing code.
Given below are the steps to keep the Accordion widget closed by default in Elementor without writing any code:
- Install the PowerPack Addons for Elementor plugin from the WordPress Plugins Repository.
- Edit the page with Elementor on which you want to place the Accordion widget.
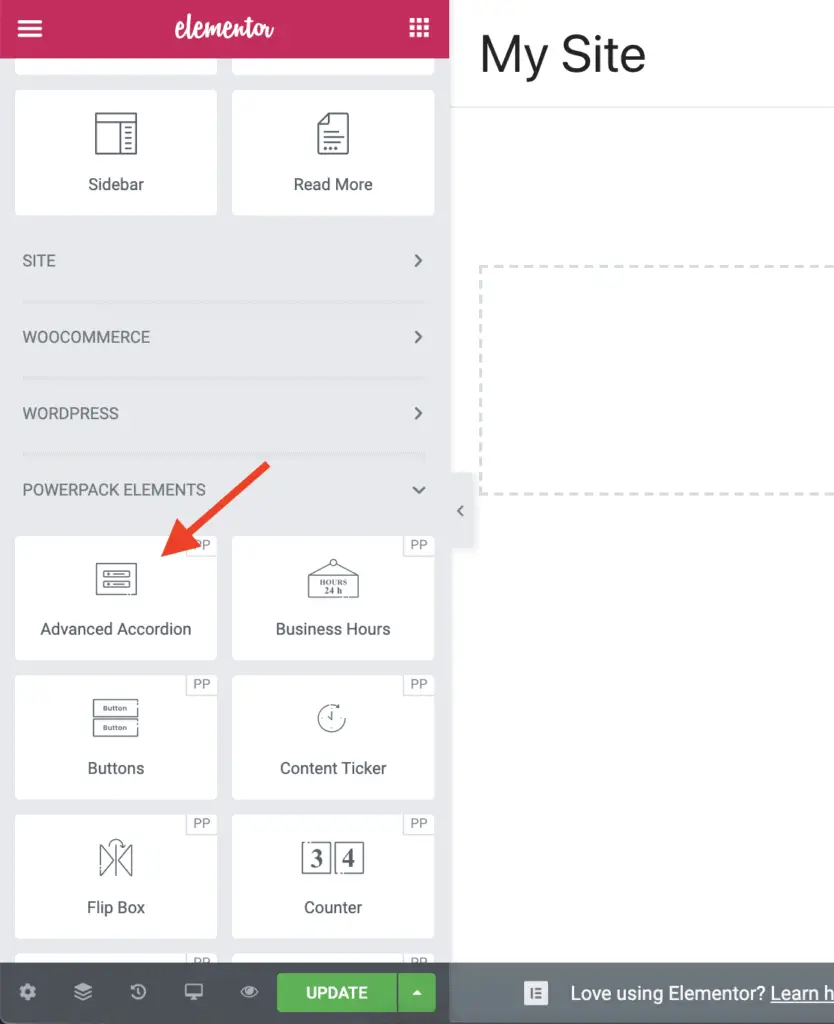
- Drag-and-drop the Advanced Accordion widget on the page from the PowerPack Elements group.
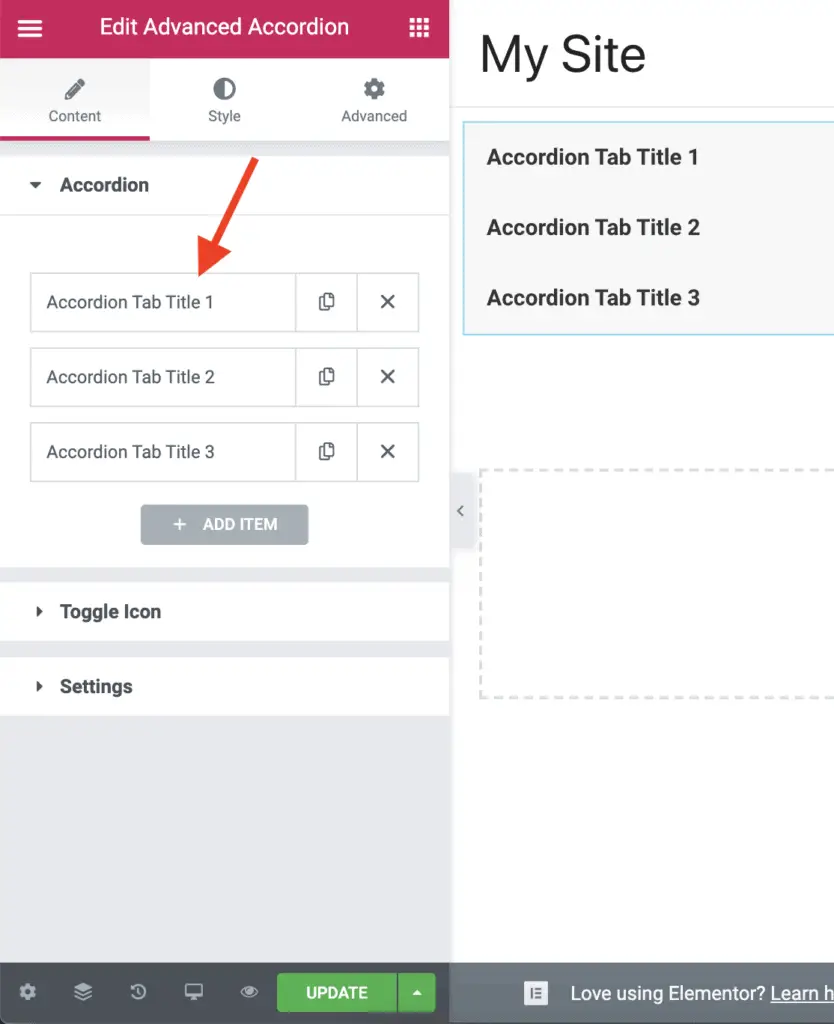
- Write your desired content for the Accordion panels. Note that all Accordion panels are closed by default in the Advanced Accordion widget of PowerPack plugin.
- Save your changes.
Let’s take a detailed look at each of these steps now.
How To Keep The Accordion Closed By Default In Elementor Using The PowerPack Addons for Elementor Plugin
First, install and activate the PowerPack Addons for Elementor plugin.
Once the PowerPack plugin is activated, edit the page with Elementor on which you want to add the Accordion widget.
Now, scroll down to PowerPack Elements group on the left-side Elementor panel. Then, drag-and-drop the Advanced Accordion widget on the page.
You can now set the content of the Accordion panels in the left-side widget settings panel.
All the panels of the Advanced Accordion widget are closed by default. So there is no need to do anything else.
Once you are done writing the content for the Accordion panels, just save your changes.
And that’s it!
You now have an Accordion widget that is closed by default in Elementor.
Related Further Reading:
- How To Add Contact Form 7 Form In Elementor Without Any Plugin
- How To Hide A Section Or Widget In Elementor? (The Easy Way)
- Is Elementor SEO Friendly? (Proven With Facts And Stats)
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Link To A Section In Elementor (Without Elementor Pro)
- How To Add Vertical Divider In Elementor? (A Super Simple Way)
Video Tutorial
What Next?
There are a lot of settings that you can play with in the Advanced Accordion widget of the PowerPack plugin.
So play around with all the settings to get the look and feel that you want for your Accordion.
And finally, if you liked this tutorial, please share it with your friends. I will really appreciate it.