Linking to a Section in Elementor is a bit tricky.
Given below are the steps to link to a Section in Elementor:
- Edit the page with Elementor on which you have the Section.
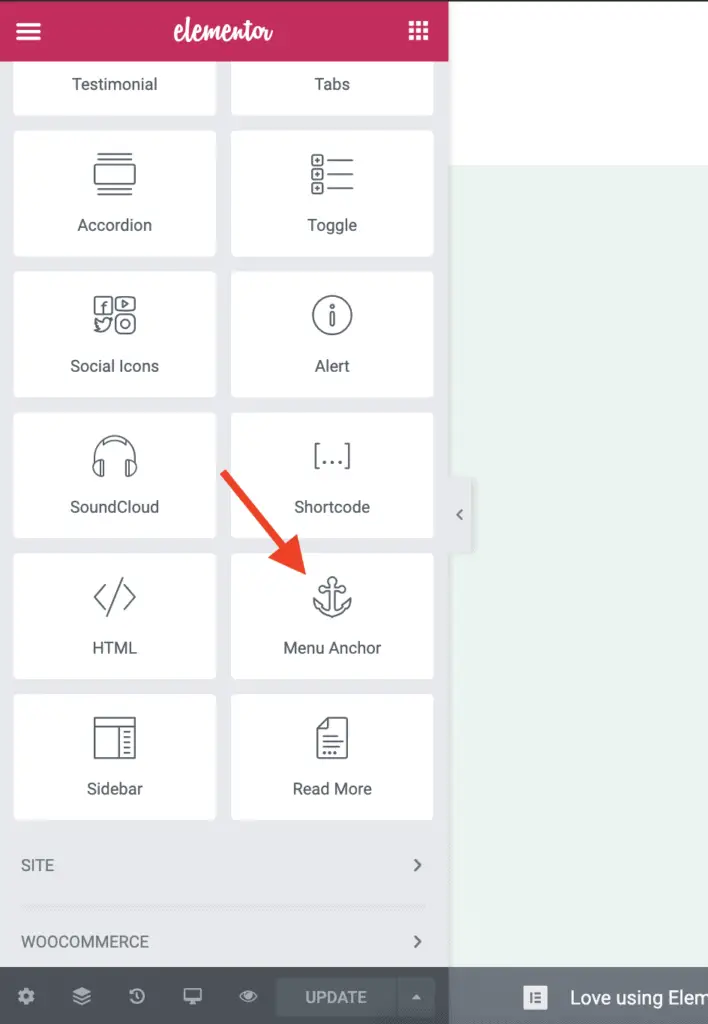
- In the left-side Elementor panel, scroll down to the General widgets group.
- Drag-and-drop the Menu Anchor widget just above the first widget in the Section that you want to link to.
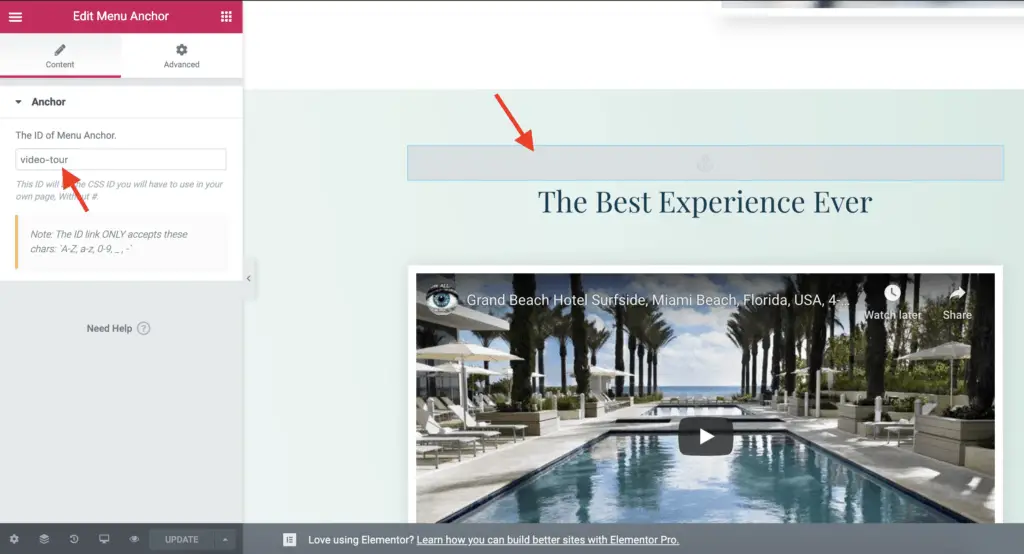
- Set some ID for the Menu Anchor widget in the field called “The ID of Menu Anchor”.
- Now, edit the widget from which you want to link to the Section.
- Set the Link field of the widget to “# + the ID of the Menu Anchor” that you set in step #4.
- Save your changes.
Let’s take a detailed look at each of these steps now.
How To Link To A Section In Elementor Using The Menu Anchor Widget
First, edit the page with Elementor on which you have the Section.
Once Elementor is active, scroll down in the left-side Elementor panel until you see the Menu Anchor widget.
Now, drag-and-drop the Menu Anchor widget as the first widget in the Section to which you want to link to.
The Menu Anchor widget settings will display on the left-hand side. Set an ID for the Menu Anchor widget using “The ID of Menu Anchor” field. You will use this ID to link to the Section later on.
In the above image, you can see that I have set “video-tour” as the ID of the Menu Anchor.
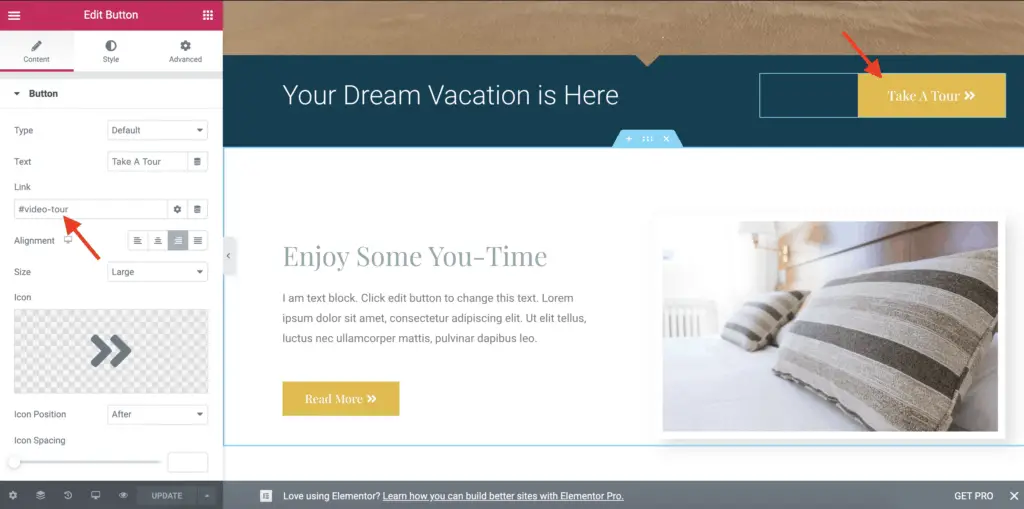
Now, edit the widget from which you want to link to this Section. Then, set the Link field of that widget with the following text:
# + the ID of the Menu Anchor widget.
In the below image, you can see that I have set the Link field of the Button widget to #video-tour.
Save your changes.
And that’s it!
Now, whenever someone clicks on the button, they will be taken to the Section.
In this tutorial, I have used the Button widget to link to the Section, but you can use any other widget too that has the Link field. Or you can just use the Text Editor widget and create a hyperlink to the Section using the ID of the Menu Anchor.
Alright!
Related Further Reading:
- How To Keep Accordion Closed By Default In Elementor (No Code)
- How To Hide A Section Or Widget In Elementor? (The Easy Way)
- Is Elementor SEO Friendly? (Proven With Facts And Stats)
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Add Vertical Divider In Elementor? (A Super Simple Way)
- How To Reduce Section Height In Elementor? (Without Code)
Video Tutorial
What Next?
Play around with this method for linking to other sections on the page.
You can also use this same method to link a menu item to a Section in Elementor.
And as always, if you found this tutorial useful, then please share it with your friends. I will really appreciate it.