Want to reduce Elementor’s Section height?
Given below are the steps to reduce the Section height in Elementor:
- Edit the page with Elementor on which you want to place the Section.
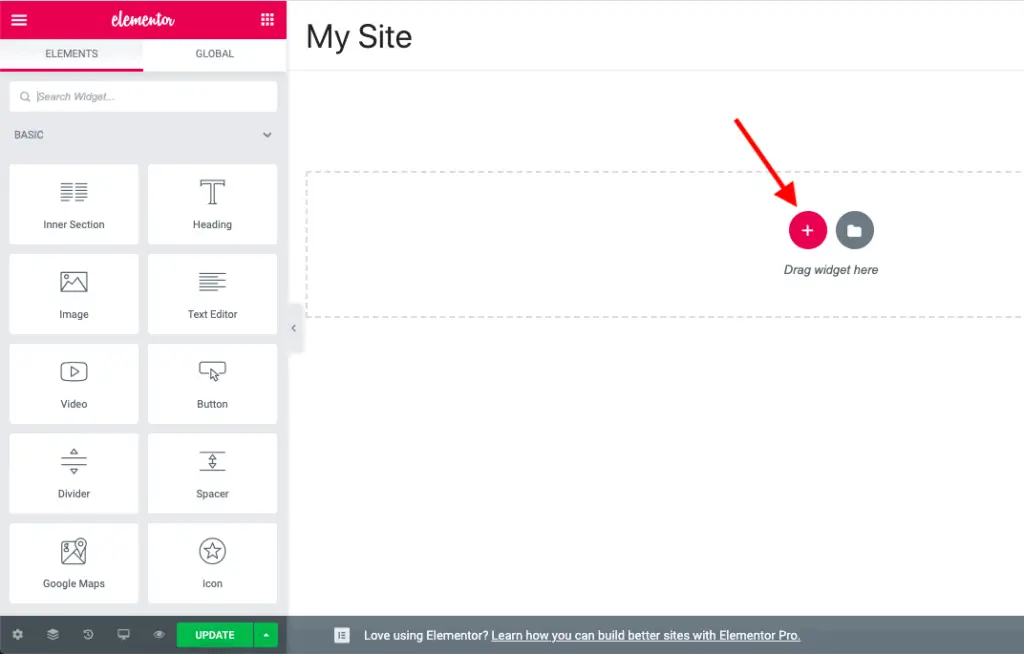
- Add the Section to the page by clicking the Add New Section icon.
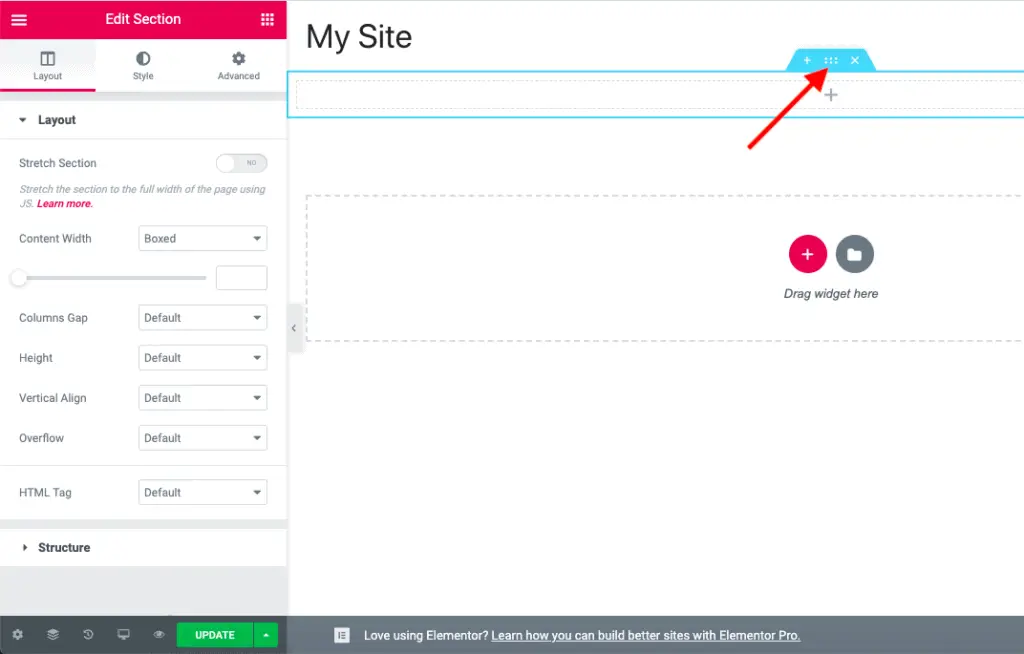
- Select the Section by clicking the Edit Section icon on the Section.
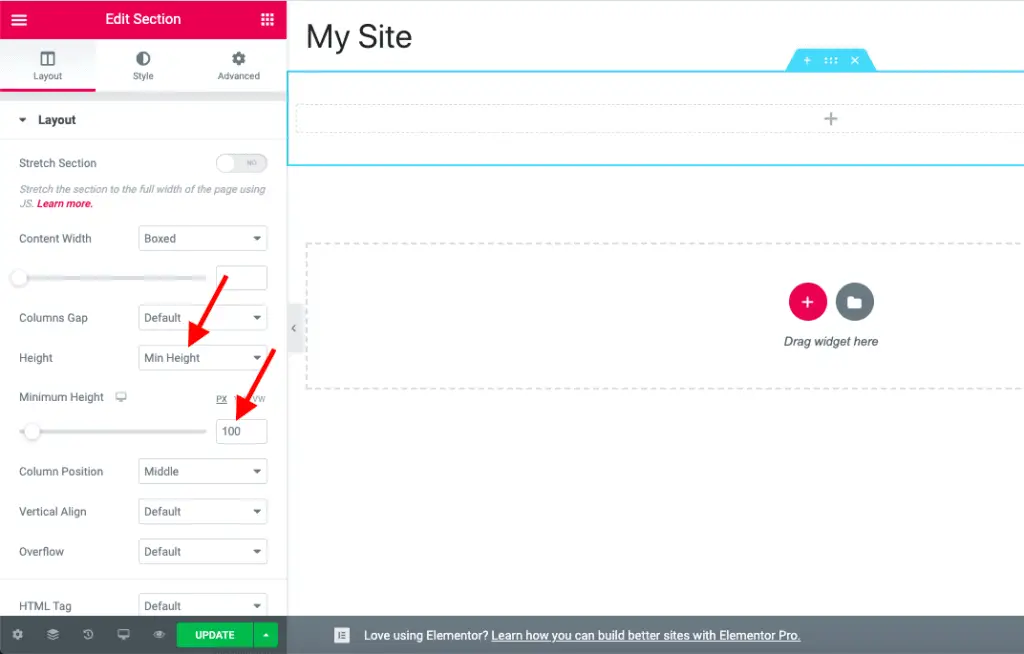
- Then, on the left-side Section settings panel, set the Height field to Min Height.
- Now, in the Minimum Height field, set the height that you want for the Section.
- Save your changes.
Let’s take a detailed look at each of these steps now.
How To Reduce Section Height In Elementor Using Section Settings
First, edit the page with Elementor on which you want to place the Section.
Once Elementor is active on the page, click the Add New Section icon to add a new Section.
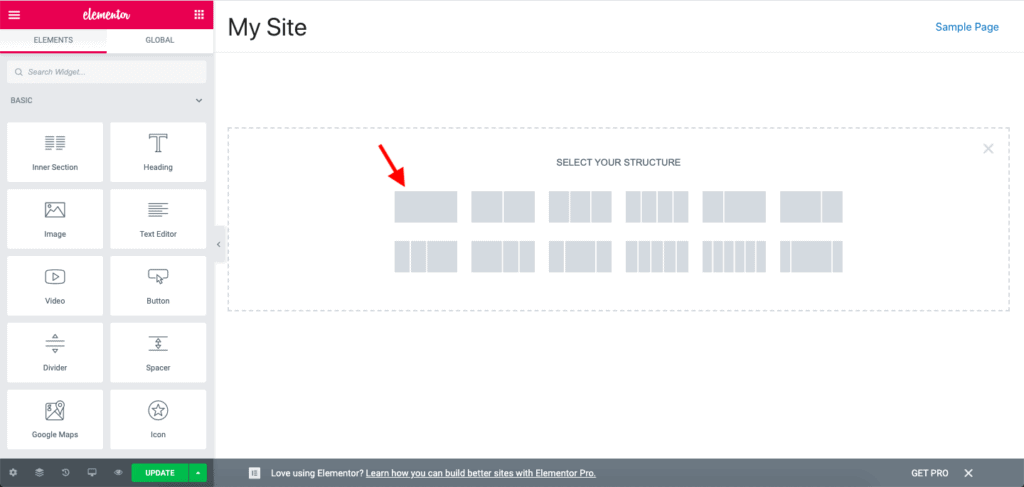
Then, select the number of columns you want in the Section. I chose the one-column layout.
Once the Section is added to the page, select the Section by clicking on the Edit Section icon.
The Section settings panel will display on the left-hand side. Set the Height field to Min Height. And then in the Minimum Height field, set the height that you want the Section to have.
Save your changes.
And that is it!
That is how you can reduce the Section height in Elementor.
But keep one thing in mind. If you add a widget to this Section and the content of that widget is more than the minimum height you have set for the Section, then the Section height will increase to accommodate the content.
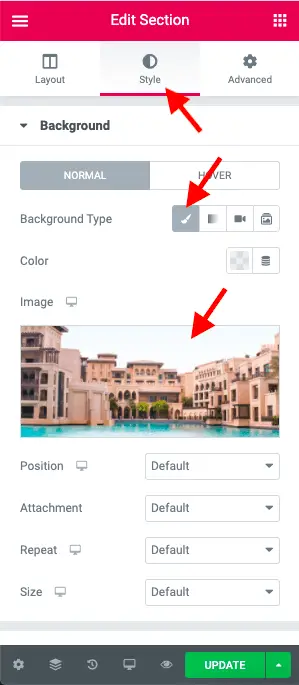
So, for example, if you want to add an image to the Section and don’t want the height of the Section to increase, then don’t use the Image widget to add the image. Instead, go to the Style tab and set the image as the Section background.
Okay! What Next?
Related Further Reading:
- How To Add Vertical Divider In Elementor? (A Super Simple Way)
- How To Link To A Section In Elementor (Without Elementor Pro)
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Name A Section In Elementor (The Easy Way)
Video Tutorial
Next Steps…
Play around with the Section settings.
There are a lot of cool things that you can do with the Section settings. So, do explore them.
And if you found this tutorial useful, then please share it with your friends.