If you use Elementor, then one day or the other, you will be adding images to your page using Elementor. And that’s when you might get this question…
How to add alt text to images in Elementor? You can add alt text to images in Elementor by following the below steps:
- Add the Image widget to the page. You can also use the Text Editor widget.
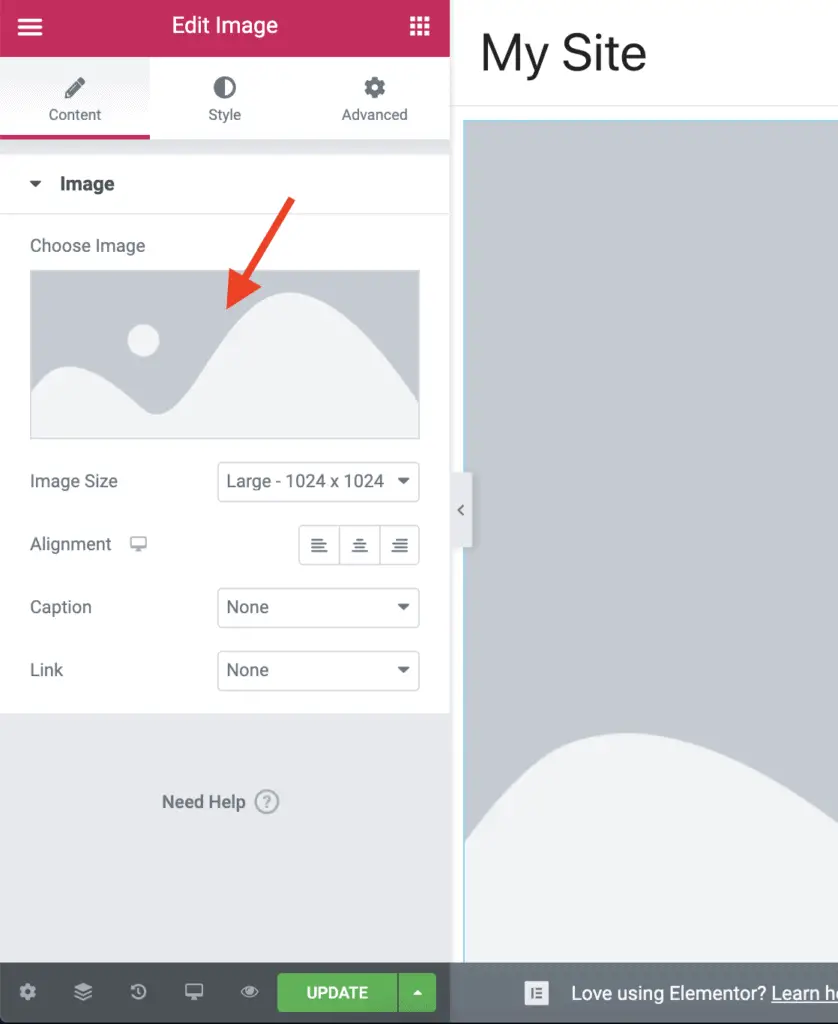
- Click on Choose Image field in the Elementor settings panel of the Image widget.
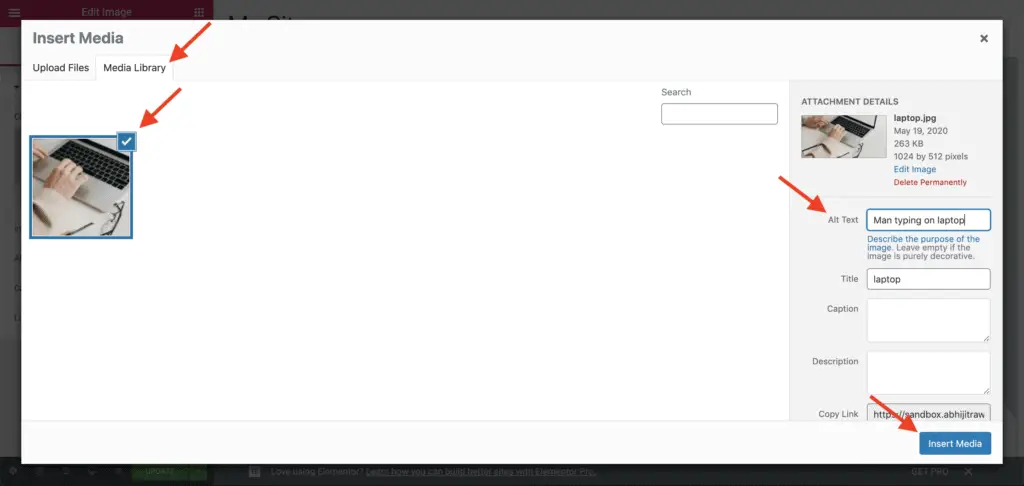
- In the Insert Media dialog box, you can upload an image or choose an existing image from your Media Library.
- Select the image to add in the Insert Media dialog box.
- Enter the alt text for the image in the Alt Text field of the Insert Media dialog box.
- Finally, click the Insert Media button to insert the image on the page with the alt text set.
- Save your changes.
Let’s see each of these steps in action now.
Video Tutorial
If you prefer written tutorial, please keep reading.
How To Add Alt Text To Images In Elementor Using The Image Widget?
First, edit the page in Elementor on which you want to place the image.
Once Elementor is active on the page, drag-and-drop the Image widget on the page.
Now, click on the Choose Image field from the left-side Elementor panel.
The Insert Media dialog box will open up. Select the image that you want to insert on the page from the Media Library tab. You can also upload a new image from the Upload Files tab.
Once you have selected the image to insert on the page, you can set the desired alt text for the image in the Alt Text field and then click the Insert Media button to add the image on the page.
That’s it!
That is how you can insert an image on the page with an alt text set in Elementor.
Alright! But…
What if you are using the Text Editor widget instead of the Image Widget?
Even then, the process is the same.
You will need to set the alt text in the Insert Media dialog box as you do for the Image Widget.
Recommended Further Reading:
- 2 Ways To Add A Phone Number In Elementor And Make It Clickable
- How To Add An Email Link In Elementor – 2 Different Methods
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- Is Elementor SEO Friendly? (Proven With Facts And Stats)
- One Simple Method To Add Javascript To Elementor
What Next?
Adding alt text to images in Elementor is no different from how you add alt text to images in WordPress.
In both cases, you can set the alt text using the Insert Media dialog box.
If you found this small little tutorial useful, then please don’t forget to share it with your friends who might find this helpful.