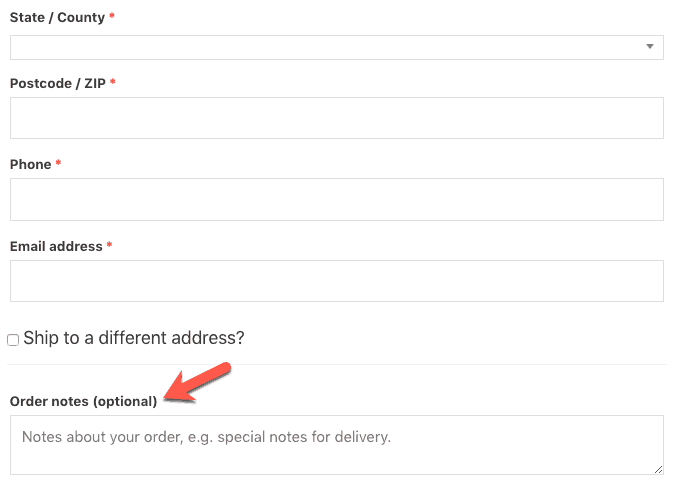
It was in the year 2014 when I first tried to remove WooCommerce Order Notes field from my Checkout page.
At that time, I didn’t think it was going to be a difficult task to hide this field…

But I was really surprised to see that WooCommerce does not provide any settings to remove or hide the Order Notes field.
What was even more surprising was that the only way to remove this field was by writing some PHP code.
This was actually more frustrating because I am not a coder.
Okay, I can juggle with a bit of code if I am forced to but I am not comfortable writing or even copy-pasting few lines of code that I have no clue about.
The thing that I have learned over the last 10+ years of building websites is that maintaining a piece of code as time goes by is a time-consuming activity.
Technology changes rapidly and to make sure that your code keeps working the same way as it does today is difficult for a non-coder.
The only reliable way that I have found to make this thing work is to find ways to do things without writing custom code.
And that is exactly what this tutorial is all about, how to hide the WooCommerce Order Notes field without writing any custom code.
Okay, so let’s begin…
Overview of Steps To Remove WooCommerce Order Notes Field Without Writing Any Code
In order to remove WooCommerce Order Notes field without writing any code, you will need to follow the below steps:
- Install and Activate Astra Theme
- Install and Activate Astra Pro Plugin
- Remove The Order Notes Field Using Astra Theme’s Settings
I know that you are reluctant to change your existing theme.
After all, why should you change your theme?
Fair enough!
So let us first address this question before we move on with the rest of the tutorial…
Why You Should Use Astra Theme?
If you are using WooCommerce, then you already know how incredibly difficult it is to do any sort of customizations to your Product and Checkout pages.
WooCommerce can be a real pain in the back when it comes to customizing the look-and-feel of your shopping cart pages.
And this is exactly the problem that Astra theme solves.
Astra theme along with its Astra Pro plugin makes it very easy to design your WooCommerce pages.
It is very tightly integrated with WooCommerce.
Using Astra along with WooCommerce, you can do pretty nifty things like:
- Enabling Infinite Scroll of Products
- Changing the Products Grid Layout
- Creating Off-Canvas and Dedicated Sidebars
- Enabling Quick Preview of Products
- Creating Product Image Galleries
- Enabling Dropdown Cart
- Hiding Add To Cart Button (…check out this detailed guide on how to hide Add To Cart button in WooCommerce)
- Customizing Sale Bubble Styles
- Removing WooCommerce Breadcrumbs (…check out this step-by-step tutorial on how to remove the WooCommerce breadcrumbs)
- Hiding Product Prices on Product, Shop, and Category pages (…check out this detailed tutorial on how to hide WooCommerce product prices)
- Enabling Two-Step Checkout
- Customizing Checkout Options, and many more things…
I can go on and on but let me stop here. But you can…
Check out everything that Astra theme and Astra Pro plugin help you to do with WooCommerce…
If you are not using Astra theme along with WooCommerce, then you are missing on a whole lot of features that will help you to style your WooCommerce Store without writing any PHP or CSS code.
This is the reason why I recommend using Astra theme.
But…
Can We Not Hide The Order Notes Field Using A Plugin?
Yes, you can.
In fact, the Checkout Field Editor extension of WooCommerce does allow you to modify your Checkout pages.
However, a single site license of this extension costs just a little less than the unlimited site license of Astra Pro. And Astra Pro offers a lot of features to customize WooCommerce pages than this extension.
So why limit yourself?
Now…
Are there no free plugins available to hide the Order Notes field?
There could be.
But the problem with free plugins is that they are free!
What I mean is that there is no obligation on the plugin developer to keep developing or maintaining the plugin for years to come. So if the plugin developer stops supporting the plugin, then you will have to find another plugin or another developer.
This is not an ideal situation to put yourself into, especially when you can totally avoid it.
Okay, now that all of this is out of the way, let’s get down to the actual steps to remove the Order Notes field.
Steps To Remove The Order Notes Fields
As I mentioned earlier, there are three steps that you need to follow to remove the Order Notes field:
- Install and Activate Astra Theme
- Install and Activate Astra Pro Plugin
- Hide The Order Notes Field Using Astra Theme’s Settings
Let’s talk about each of these steps now.
STEP 1: Install and Activate Astra Theme
Astra is a free theme.
So you can install and activate it directly from the Themes page in your WordPress Admin Panel.
I guess, you already know how to install and activate a theme.
If you don’t, then follow these instructions to install and activate the Astra Theme.
STEP 2: Install and Activate Astra Pro Plugin
Astra Pro is a paid plugin
So you will need to buy it from Astra’s website.
Once you have bought Astra Pro plugin, install and activate it.
Again, if you don’t know how to install and activate a premium plugin like Astra Pro, then follow these instructions to install and activate the Astra Pro plugin.
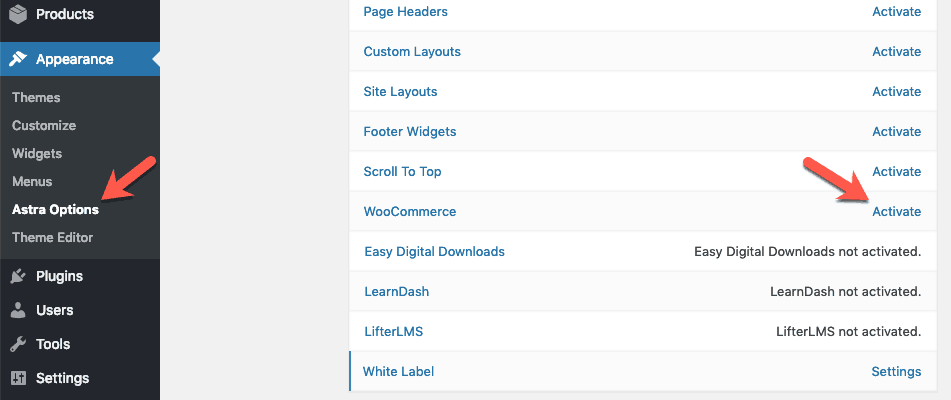
Then go to Appearance > Astra Options in your WordPress Admin Panel and activate the WooCommerce module of Astra Pro.

Great! Now onto the last step…
STEP 3: Hide The Order Notes Field Using Astra Theme’s Settings
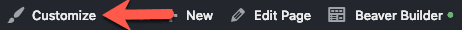
Once the WooCommerce module is activated, go to the front-end of your website and click the Customize link in the admin bar to bring up the WordPress Customizer Panel.

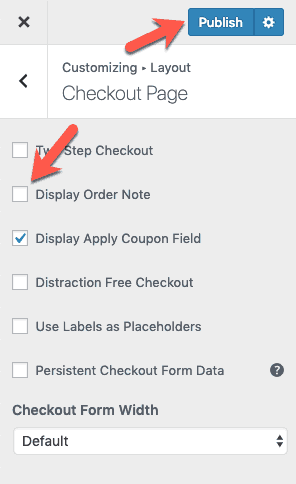
Then in the Customizer Panel go to Layout > WooCommerce > Checkout Page and uncheck the “Display Order Note” checkbox. After making this change, click the Publish button.

Now when you go to the Checkout page, you will not see the Order Notes field.

See how easy it was?
Just click a switch and the Order Notes field disappears.
There are many more things that Astra Pro helps you to do with WooCommerce. To know more, you can read the official documentation of Astra Pro for its WooCommerce integration.
This is why I highly recommend using Astra Pro.
Besides the WooCommerce integration, Astra Pro also helps you to set up a lot of things like:
- Transparent and Sticky Headers
- Site and Blog Layouts
- Fonts and Colors for Entire Website
- Custom Layouts
- Headers
- Footers, etc.
Check out all features of Astra Pro to understand what it can do for you…
And Finally…
Thank you for taking the time to read this tutorial on how to remove WooCommerce Order Notes field.
If you found it useful, please share it with your friends on Facebook, Twitter, etc.
I will really appreciate it.
And if you still have any questions, then just ask in the comments below. I will be happy to answer them.