Sometimes you just need a simple way to remove the Add To Cart button in WooCommerce for all products.
But if you have used WooCommerce, you know how difficult it is to do this.
You have to write PHP code to remove the Add To Cart button or get it written from someone else!
Seriously?
Don’t we live in the 21st Century now?
Why do we have to write code to accomplish a simple task like this?
Actually, you don’t need to write code.
There are simple ways to remove the Add To Cart button in WooCommerce without writing any code.
And that is exactly what you will learn in this tutorial.
So let’s begin…
There are 3 ways to hide Add To Cart button in WooCommerce:
- Remove Add To Cart Button By Not Setting The Price
- Disable Add To Cart Button Using A Plugin
- Hide Add To Cart Button Without Using A Plugin
Let’s now look at how you can remove the Add To Cart button using each of these 3 ways…
1. Remove Add To Cart Button By Not Setting The Price
This is the easiest and the fastest way to remove the Add to Cart button in WooCommerce.
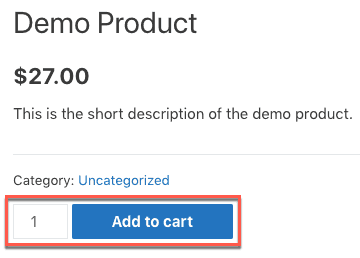
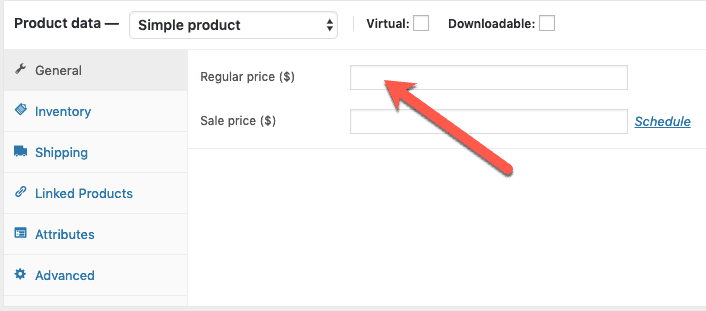
Edit the WooCommerce Product for which you don’t want to display the Add To Cart button and remove the price of the product from the “Regular price” field
This will remove the Add To Cart button from the Product page as well as the Shop page.
However, this method is not ideal if you have a large number of products.
Removing the price for each product can get tedious if you have a lot of products. Also, if you decide to sell the products at a later point in time, then going back and setting the price for all products can be a time-consuming activity.
This is where the next two ways to remove the Add To Cart button come in handy.
2. Disable Add To Cart Button Using A Plugin
There are plugins that can help you to remove the Add To Cart button.
You can use the official extension of WooCommerce, Catalog Visibility Options, to remove the Add To Cart button.
Using this plugin is probably a better approach to take because it is a paid plugin which means you will get support and help for years to come.
Also, you can keep using this plugin without the fear of it getting abandoned by the plugin developer.
However, it is a costly plugin!
And the cost will add up very fast if you run multiple eCommerce stores using WooCommerce.
So instead of using this plugin, you can use a free plugin like this one.
However, just be aware that using a free plugin has its own risks.
Since there is no monetary incentive for the plugin developer to keep supporting the plugin, there are chances that the plugin could get abandoned.
After all, the plugin developer has to put food on the table too.
So you cannot blame anyone but yourself for not investing in your business by buying the required plugins.
But can’t we hide the Add To Cart button without a plugin?
Yes, you can!
And that is what the third method is all about…
3. Hide Add To Cart Button Without Using A Plugin
If you are to hide the Add To Cart button without using a plugin, then it means only two things. Either you have to write code or your theme should be capable of removing the Add To Cart button.
Writing code is not really easy if you are not a coder by profession.
Yes, you can hunt for some code snippet that others have written and use it. But this approach is error-prone.
Firstly, there is no guarantee that the code snippet will work for you and secondly, there is no guarantee that it will keep working in the future as new versions of WooCommerce and WordPress are released.
So there is absolutely no point in writing code to remove the Add To Cart button if you are not a coder.
Instead, it is better to pick a theme that allows you to hide the Add to Cart button.
The one I recommend is the Astra theme.
Astra theme is by far the most flexible theme to work with and it is also fully integrated with WooCommerce.
Hiding the Add to Cart button with Astra theme is as simple as clicking a button.
Let’s see how to do this…
You will need to carry out following 3 steps to remove the Add To Cart button using Astra theme:
- Install Astra Theme
- Install Astra Pro Plugin (…more on this later)
- Hide Add To Cart Button Using Astra Theme Settings
Let’s talk about each of these steps in detail now…
STEP 1: Install Astra Theme
I know that you hate the idea of changing your existing WordPress theme.
But if you are running a WooCommerce store, then Astra is a much better choice than other themes at this time.
Not only does it have settings to do some of the most common tasks in WooCommerce but it also integrates very well with Beaver Builder, Beaver Themer, and Elementor plugins to give full control over designing your WooCommerce store.
Check out how Astra theme can help you in designing your WooCommerce store…
Okay, with that out of the way, it’s time to install the Astra theme.
To install this theme, read this step-by-step tutorial on how to install the Astra theme.
Alright, it’s time for the next step now…
STEP 2: Install Astra Pro Plugin
I know that this third method is about hiding the Add To Cart button without using a plugin.
But Astra Pro is a plugin that just extends the Astra theme and adds additional features to it. So it is not a typical WordPress plugin as such.
Astra Pro is a paid plugin though. So you will need to buy it.
If you are wondering if it’s worth it to buy Astra Pro plugin, then…
Check out all the features of Astra Pro that can help you build your website easily…
It will really make your life easy while building your website.
Okay! Moving on…
Once you have purchased Astra Pro plugin, install and activate it.
Now, it is time for the last step…
STEP 3: Hide Add To Cart Button Using Astra Theme Settings
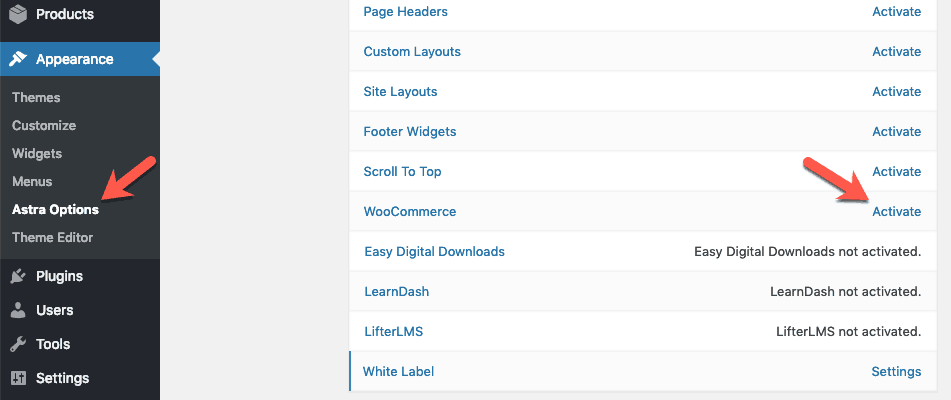
Once you have activated Astra Pro, go to Appearance > Astra Options and activate the WooCommerce module…
Now, open up the product page on the front-end of your website and click the Customize link in the top admin bar…
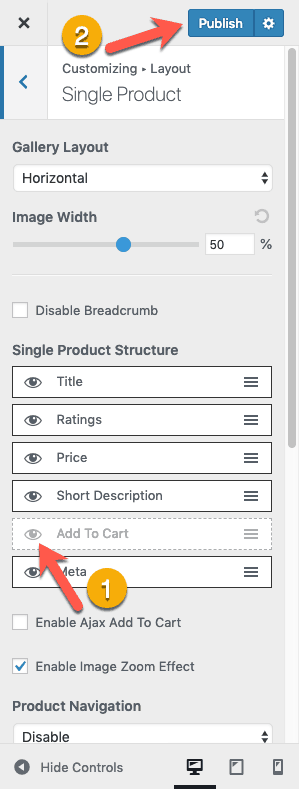
The WordPress Customizer panel will open up. Now go to Layout > WooCommerce > Single Product where you will find all the WooCommerce related settings of the Astra theme. Here, simply click the Add to Cart toggle under Single Product Structure section to hide the Add To Cart button. Then click the Publish button.
This will remove the Add to Cart button from every product page.
However, this will not remove the Add To Cart button from the Shop page.
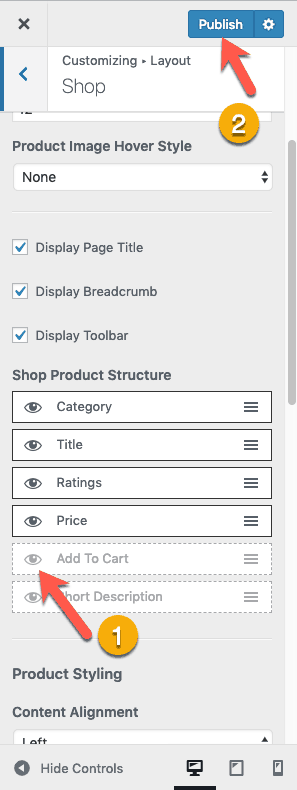
So go to Layout > WooCommerce > Shop and click the Add To Cart toggle under Shop Product Structure section to remove the button from Shop page too. Don’t forget to click the Publish button.
Great!
Congratulations!
You have now successfully removed Add To Cart button of WooCommerce from all of your store pages.
So what’s next?
Do This Next…
Explore all the WooCommerce settings of Astra Pro to learn what else you can do with it.
Here are some of the WooCommerce specific things that you can easily do with Astra Pro:
- Hide Order Notes from Checkout page (…read this detailed tutorial on how to hide WooCommerce Order Notes),
- Enable/Disable Two Step Checkout,
- Set Colors and Background Options for WooCommerce,
- Remove WooCommerce Breadcrumbs (…read this step-by-step guide on how to remove WooCommerce breadcrumbs),
- Hide Product Prices (…read this detailed guide on how to hide prices from Product, Shop, and Category pages of WooCommerce),
- Set Fonts for WooCommerce,
- Set up Dedicated Sidebars,
- Disable Breadcrumbs, etc.
There are a ton of other things that you can also do with Astra Pro and WooCommerce to set up your shop as you want to.
So explore all the settings.
And finally…
If You Have Questions…
Just ask them in the comments below.
I will love to answer them.
Also, if you liked this tutorial, please share it with everyone who might also benefit from this.
I would really appreciate that.