Creating a great-looking WordPress website for eCommerce is one of the most difficult tasks in building a WordPress website.
That is one of the reasons why many eCommerce WordPress websites look as if kids created them for their school or college projects.
So how do you actually make a good looking eCommerce website using WordPress?
That is exactly what we will cover in this guide and a whole lot more.
So keep reading…
But before we get to this part, let’s first understand the problems in building a WordPress eCommerce website…
Problems With Building A WordPress Website For eCommerce
The most popular plugin in the WordPress ecosystem to build eCommerce websites is WooCommerce.
It is one hell of a feature-rich plugin. It has almost every feature that you would ever want in your eCommerce store.
But it is also one of the most difficult plugins to work with.
It creates a very basic looking eCommerce store out-of-the-box, makes your life miserable to customize your store if you are not a coder, and it just does not have enough settings to style your eCommerce store any way you want to.
This means that you will have to rely heavily on your WordPress theme to style the pages created by WooCommerce or hire a developer.
Hiring a developer can get very costly, but if you have the money, then why not?
However, not everyone has spare cash available with them. So the most preferred way to style a WooCommerce store is by using WordPress themes.
There are a ton of WordPress themes that are specifically created for eCommerce and WooCommerce in particular.
However, using these themes means that your eCommerce store is going to look the same as someone else’s store.
And the real deal-breaker is that these themes usually do not give you total control over designing your WooCommerce store.
Want to remove WooCommerce Order Notes, sorry you can’t!
Want to hide the Add To Cart button in WooCommerce, nope, you cannot do it, sorry about that!
Want to remove WooCommerce breadcrumbs, again, sorry!
I can go on and on, but I guess you get the point.
WooCommerce is just not flexible enough by default to let you design your eCommerce store the way you want to.
So what is the solution to this problem?
How do you even build a WordPress based eCommerce website that gives you full flexibility in designing your store any way you want to?
Hang on, we will discuss this in just a minute or two.
First, let’s discuss the cost of making such a flexible eCommerce website using WordPress…
Cost Of Making An eCommerce Website Using WordPress
There are three costs involved in making a WordPress based eCommerce website:
- Cost of the Domain
- Cost of Web Hosting
- Cost of the Theme and Plugins needed to build the eCommerce website
The method that you are going to learn in this guide to build your WordPress eCommerce website will need you to bear the first two costs, cost of the domain and web hosting. There is no need to spend money on the WordPress Theme and Plugins to create a good looking eCommerce website.
The cost of a domain should be around $12 a year and the cost of web hosting should be around $48 a year.
So you should be able to build a WordPress eCommerce store in around $60 a year.
There are a few other costs that I would recommend you to consider. But these are totally optional costs. We will talk about them later in this guide.
Okay!
Now let’s talk about how to actually build the WordPress eCommerce store…
Steps To Make a Great Looking WordPress Website Using WooCommerce
There are 6 steps involved in making a clean and professional WordPress eCommerce store using WooCommerce:
- Register Your Domain
- Get WordPress Hosting And Install WordPress
- Set WordPress Settings
- Install Astra Theme
- Install Astra Starter Sites Plugin
- Import Astra’s Brandstore Starter Site
Now let’s see how to carry out these steps…
STEP 1: Register Your Domain
I guess you already know that you need to register a domain for your website.
And I guess you must have already registered your domain.
So I will not spend too much time on this step.
But if you have not already registered your domain name, then read this detailed guide on how to register a domain.
Once you have registered your domain, it’s time for the next step.
STEP 2: Get WordPress Hosting And Install WordPress
Now it is time to buy web hosting for your website where you will install WordPress.
There are many web hosting companies on this planet. So choosing the correct web hosting company for your online store is going to be a difficult and time-consuming process.
However, you should try to not waste too much time on this step.
I would recommend that you just go with either Kinsta or BigScoots for building your eCommerce store depending on your budget.
I have personally used both of these and found them to be very good value for money web hosts.
Here is a detailed guide on how to set up your web hosting on Kinsta and BigScoots and install WordPress.
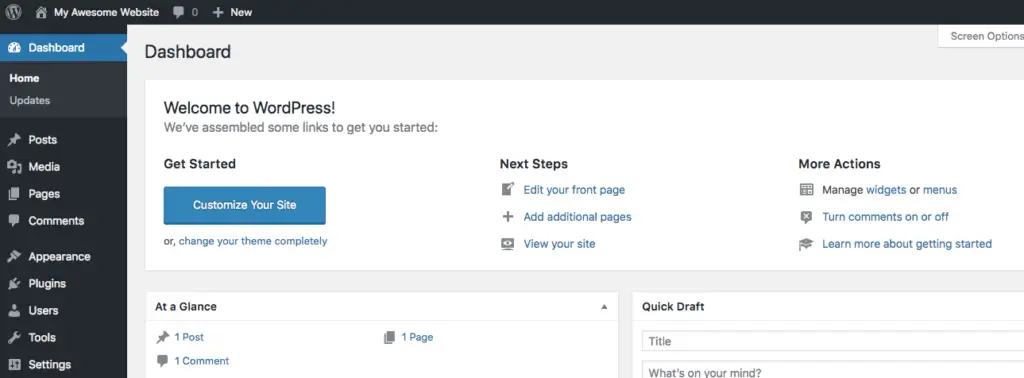
By the end of following this guide, you should be able to log in to your WordPress Admin Panel and it should look something like this…

Alright!
It’s time for the next step now…
STEP 3: Set WordPress Settings
There are a couple of important WordPress settings that you should set before proceeding to build your website.
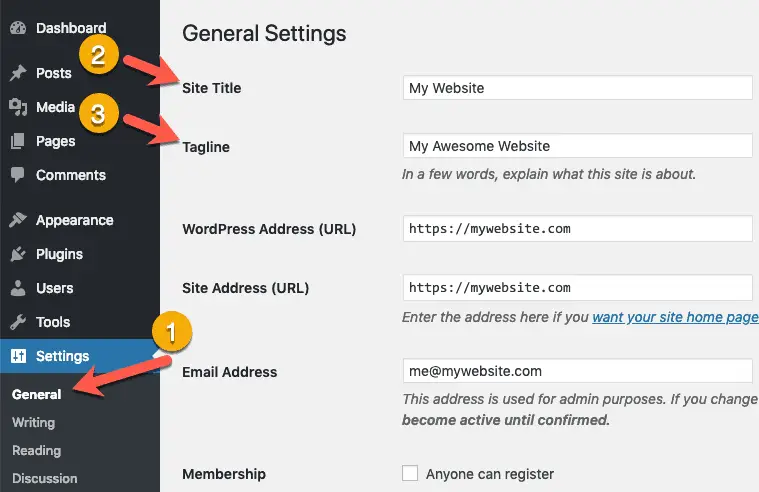
In your WordPress Admin Panel, first go to Settings > General and set the Site Title and Tagline for your website…

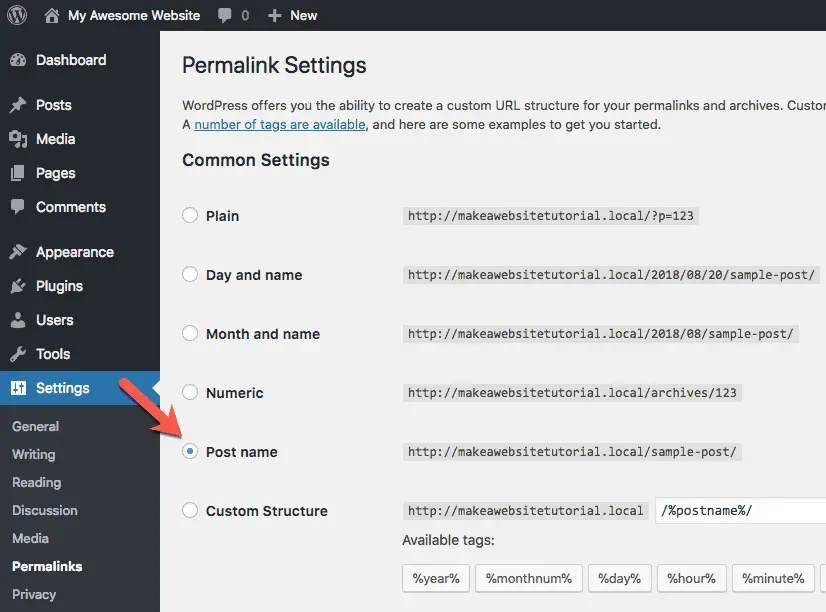
Then go to Settings > Permalinks and make sure that “Post name” is selected. If it is not selected, then select it and save the settings…

Great!
Onto the next step now…
STEP 4: Install Astra Theme
Astra theme is by far the best theme that I have found till date to work with WooCommerce.
It fully integrates with WooCommerce and makes it very easy to build an eCommerce store.
And best of all…
Astra is a free theme!
You don’t have to pay anything for it.
Okay, let’s install the Astra theme now.
Here is a detailed step-by-step tutorial to install and activate the Astra theme.
You will notice that this tutorial is part of a massive guide on how to make a website. But since you want to build an eCommerce store using WordPress, you should follow this guide and not that one.
Alright! I hope you have installed and activated the Astra theme by now, so let’s move on…
STEP 5: Install Astra Starter Sites Plugin
The team behind Astra theme has built a lot of professional looking website templates that they call Starter Sites. Anyone can easily import these Starter Sites into their WordPress installation.
Some of these are completely free while some are paid ones.
You can use one of the free Starter Sites to build your eCommerce store.
And to import this free Starter Site, you will need to first install the Astra Starter Sites plugin.
This plugin is also free. So you don’t have to pay for it.
Okay! Let’s install this plugin…
Here is a detailed tutorial on how to install the Astra Starter Sites plugin.
After following all the steps from this tutorial, you should have Astra Starter Sites plugin installed and activated.
Alright, time for the last step now…
STEP 6: Import Astra’s Brandstore Starter Site
As I said earlier, you will be importing one of the readymade Starter Sites created by the Astra team to build your eCommerce store.
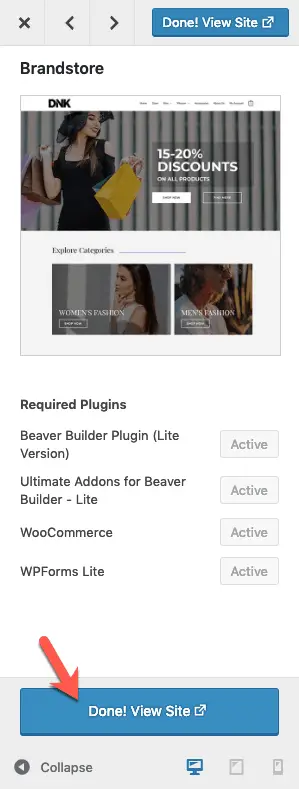
Take a look at the eCommerce Starter Site that you will be importing to build your online store…
That is exactly how your website is going to look like!
Looks like a clean and professional online store, isn’t it?
Okay! Let’s import it now.
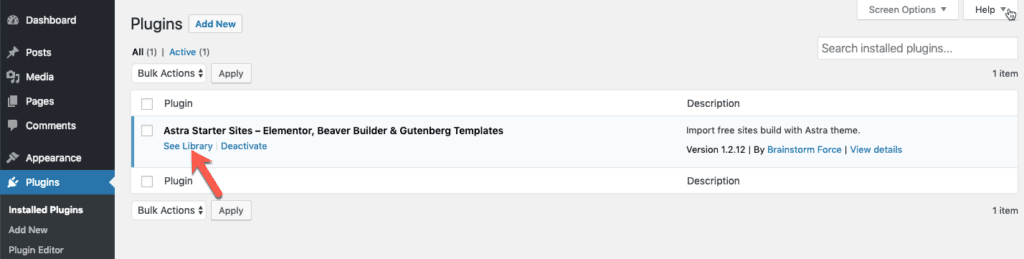
To import this Starter Site, click on the See Library link under Astra Starter Sites plugin on the Plugins page…

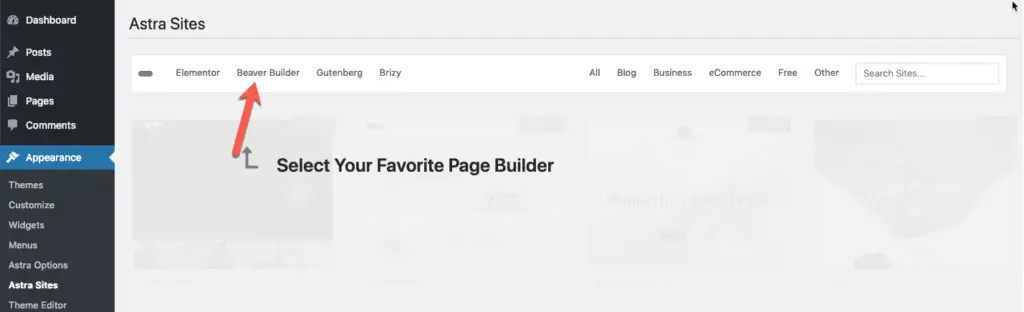
Then click the Beaver Builder link in the top filter panel on the Astra Sites page…

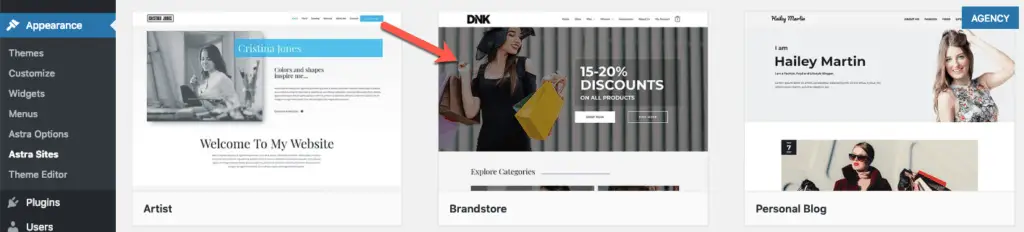
Now scroll down and click on the Brandstore Starter Site…

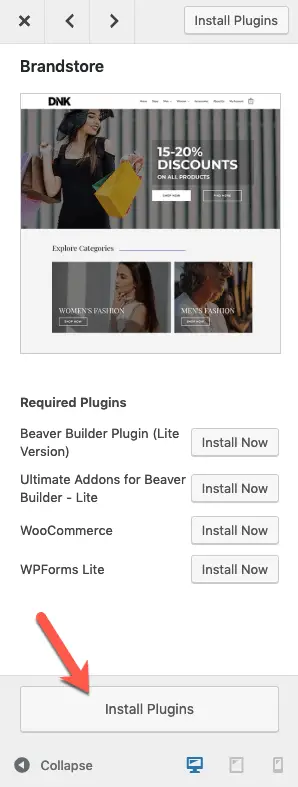
This should open up the preview for this Starter Site with a panel on the left side listing all the plugins that are needed to import this Starter Site. Click the Install Plugins button…

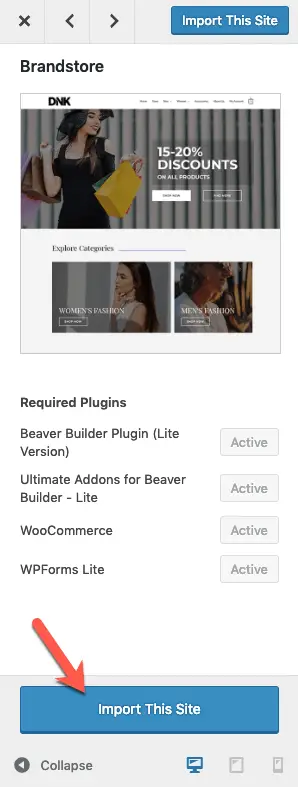
Wait for all the plugins to get installed and activated. You should then see the Import This Site button. Click it to import the Brandstore Starter Site into your WordPress website…

If you see a warning popup from Astra, read it and click the OK button…

This might take a few minutes. So wait for some time. Once the Brandstore website is imported into your WordPress installation, you should see the View Site button. Click that button to view your new eCommerce website…

Awesome!
You now a fully functional eCommerce store!
Now all you have to do is to change the images, products, product categories, and anything that needs to be changed to make this eCommerce store your own.
If you are new to WooCommerce, then spend some time going through WooCommerce’s Knowledge Base to understand how to use this plugin effectively.
And if you want to edit any of the pages, just open that page and click on the Beaver Builder link in the top admin bar…

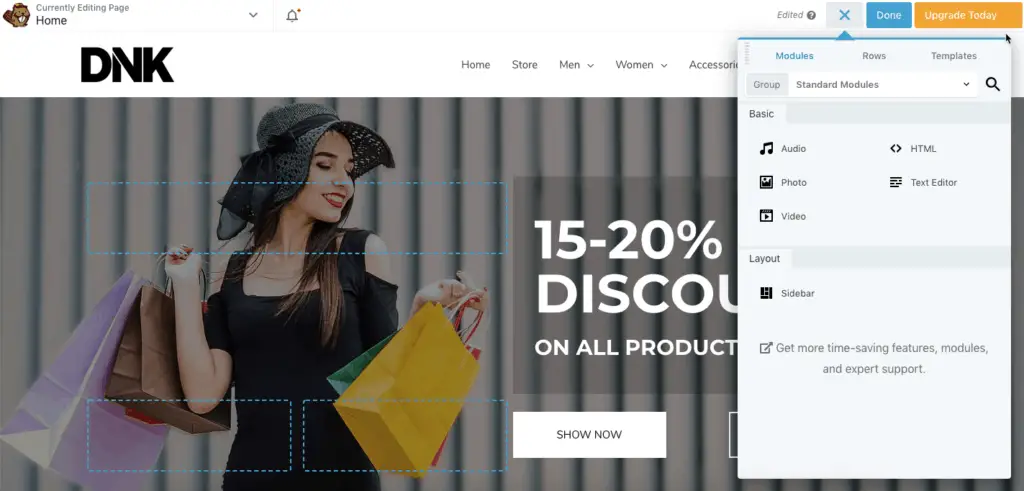
This should open up the Beaver Builder plugin interface using which you can simply drag-and-drop various design elements on the page…

Go through the Beaver Builder Knowledge Base to learn more about how to use it to build the various pages of your website.
But Beaver Builder won’t be able to edit the site-wide settings, like your logo, menu, fonts, colors, etc. of your website.
To edit the site-wide settings, click the Customize link on the top admin bar…

This should open up the WordPress Customizer panel where you can set all of the site-wide settings…

Read through Astra’s Knowledge Base to understand the various customizer options available to tweak your website.
Great!
But how do you collect payments from your website?
How To Collect Online Payments From Your WordPress eCommerce Store
To collect online payments, you will first need to get a merchant account with a payment processor like Stripe, Authorize.net, PayPal, etc.
You can then use one of WooCommerce’s Payment Gateway Extensions to integrate your website with the payment processor.
This is the advantage of using WooCommerce. It has a lot of extensions that integrate with various payment processors. So you should be able to find a payment processor that works for you.
And even if you are not able to get a merchant account with one of the payment processors, you can always accept payments offline using WooCommerce.
So there is really no reason to not give an option to your website visitors for directly purchasing your products online.
Alright!
Now let’s talk about website optimization and security…
Optimizing and Securing Your WordPress eCommerce Website
Now that your eCommerce website is completely built, it is time to spend some time to optimize it for search engines like Google, Bing, etc. and secure it from hackers.
For SEO (Search Engine Optimization) of a WordPress website, first of all, take some time to create and set up Google Search Console and Google Analytics accounts for your website.
Then come back to your website and install the Yoast SEO plugin. This is a great plugin to perform SEO on a WordPress website.
And the best thing is that it is a completely free plugin.
So take some time to install it and set up the meta titles and descriptions for your website pages.
Refer Yoast SEO’s Knowledge Base to understand the various settings available to you for optimizing your website.
Once this is done, install MonsterInsights plugin to set up Google Analytics on your website.
Read through MonsterInsights plugin’s Knowledge Base if you get stuck.
Now, to further optimize your website for search engines, install ShortPixel plugin to compress your images so that your website pages load very fast.
It is a simple plugin to use. You can quickly go through ShortPixel’s Knowledge Base to understand the various settings of this plugin.
Okay, now let’s talk about Website Security.
This is an extremely complicated and a long process to understand and implement.
Believe me, those 10, 12, and 15 tips articles that you see on securing your WordPress website are worthless and you might end up doing more damage to your website than getting any benefits out of them.
Website Security is something that I strongly feel should be handled by your web host.
If you have followed the web hosting guide that I linked to above and used either Kinsta or BigScoots to host your website, then you should not ideally worry about website security.
Both these web hosts take ample measures to secure the websites that they host.
All you have to do is to make sure that you do not install themes and plugins from unreliable sources.
That should take care of website security for you.
Okay, Great!
Anything else?
How To Jazz Up Your Online Store?
If you have followed this tutorial to build your eCommerce store, then you are using Astra theme and Beaver Builder Lite plugin to visually build your website.
Astra theme has a premium addon plugin called Astra Pro that adds a lot of useful features to give you total control over every aspect of your website.
Check out what Astra Pro plugin can do for you… (SPECIAL NOTE: Don’t forget to check the WooCommerce integration.)
I would recommend that you consider buying Astra Pro plugin to get the additional features that it offers.
Also, consider upgrading the Beaver Builder Lite plugin to the premium paid version of Beaver Builder which comes with a ton of additional modules, templates, and features that you can use to enhance the look and feel of your website.
Check out what Beaver Builder paid version can do for you…
I have used Beaver Builder for a number of years now and it has made my life a lot easier while building my websites. If you are still not sure, read my Beaver Builder Review to understand why you should get this page builder plugin.
If you are serious about your online store, then I would recommend that you consider spending money on these two plugins.
They will help you to build, maintain, and tweak a lot of things by yourself without having to hire a coder to do it for you.
And finally…
Let’s Wrap Up Quickly
I hope you have got a good idea of how to make a WordPress website for eCommerce.
More importantly, I hope that you will take action and build your online store.
And if you found this guide helpful, then please share it with your friends. I would really appreciate that.
Also, if you have any questions, then just ask them in the comments below. I will be happy to answer them.
