I know it can be frustrating to work with WooCommerce at times.
Everyone would expect that it will be easy to hide the product price in WooCommerce.
But, No!
WooCommerce does not allow you to do that out-of-the-box.
So, what’s the solution?
This tutorial that you are reading right now!
In this tutorial, you are going to learn how to hide the product price in WooCommerce on the Product page, Shop page, and Category pages without writing a single line of code.
Good enough?
Okay! Let’s get started then!
2 Methods To Hide Product Price In WooCommerce
For hiding the product price without writing any code, you can use one of the following two methods:
- Hide the Product Price using Plugins
- Hide the Product Price using Astra Theme
Let’s see how both of these approaches work.
Method 1: Hide The Product Price In WooCommerce Using Plugins
There are two plugins that you can use to hide the product prices:
- Hide Price Until Login, and
- Catalog Visibility Options
The Hide Price Until Login is a free plugin that you can use to hide the price for non-logged in users.
This way, no one will see the price if they are not logged in to your website.
You can even control which specific users get to see the price.
It’s a pretty handy plugin, but there is a problem…
It’s a free plugin!
How “free” can be a problem?
Because with free plugins, you don’t get customer support whenever you need it.
Other than that, the plugin developer can stop supporting the free plugin if he/she gets busy with other activities.
Hey! You cannot blame the developers.
Free plugins cannot pay their bills. They have to eat too.
I am not saying that something like this will happen with Hide Price Until Login plugin.
What I am trying to say is that if you are running an eCommerce store, then your business depends on it. So it is always better to get paid plugins that come with customer support.
That way, you will get support if anything goes wrong with the plugin.
I guess you get the point.
But which paid plugin you can use?
You can use the Catalog Visibility Options plugin.
This is an official WooCommerce Extension plugin that you can buy directly from the WooCommerce website.
This is a pretty powerful plugin.
It will not only help you to hide the price, but it does a lot of other stuff too, like:
- It allows you to hide prices, or show them only to authenticated users,
- It will enable you to disable the cart, etc.
Check out all features of the Catalog Visibility Options plugin.
Alright, I guess you have now got the answer to how you can hide product prices in WooCommerce.
So why should you keep reading this tutorial?
Because the second method is not only going to help you hide the prices, but it will also help you to customize a lot of WooCommerce features by just adjusting some settings.
Apart from that, it will also help you to design a professional and fully functional eCommerce website in minutes.
So let’s talk about the second method now…
METHOD 2: Hide WooCommerce Product Prices Using Astra Theme
Astra is a free WordPress theme that comes with built-in support for WooCommerce.
I know, I know.
There are many themes that come with in-built support for WooCommerce.
But can those themes build a professional-looking WooCommerce website like the below ones without charging you a single penny?


These are just two example Starter Sites of Astra that you can import to build your own website with a click of a button in the Astra theme.
Basically, Astra theme comes with Astra Starter Sites plugin that will help you to import any Starter Site of Astra that you want into your own website.
There are many such Astra Starter Sites that you can choose from.
Check out all Starter Sites of Astra theme that you can use.
And if you need any help in building such good-looking eCommerce websites, then check out this tutorial on how to create an eCommerce website using WordPress.
Okay, sorry!
I strayed from the topic of this tutorial.
So, let me show you how to hide WooCommerce product prices using the Astra theme.
First, you will need to install and activate the Astra theme and the Astra Pro plugin.
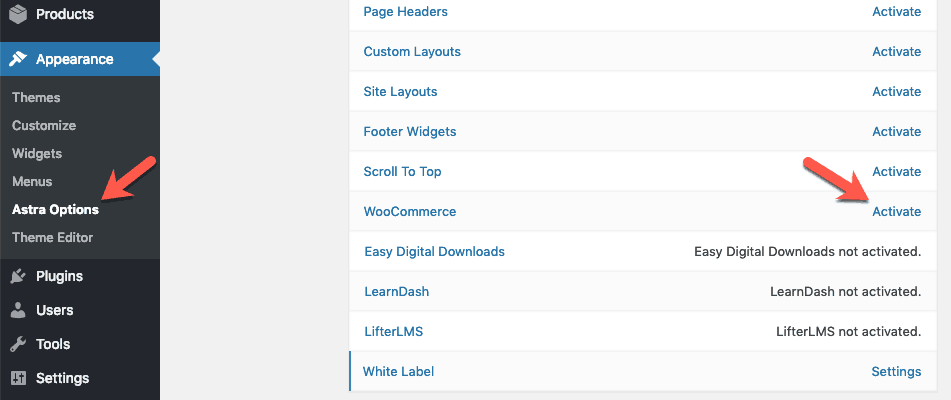
Once the Astra Pro plugin is active, go to Appearance > Astra Options from the left-side menu in your WordPress admin panel and activate the WooCommerce module.

This will add a lot of WooCommerce specific settings in the WordPress Customizer panel for you to control every aspect of WooCommerce.
Once this is done, then follow the steps below to hide the prices.
STEP 1: Hide WooCommerce Product Price On The Product Page
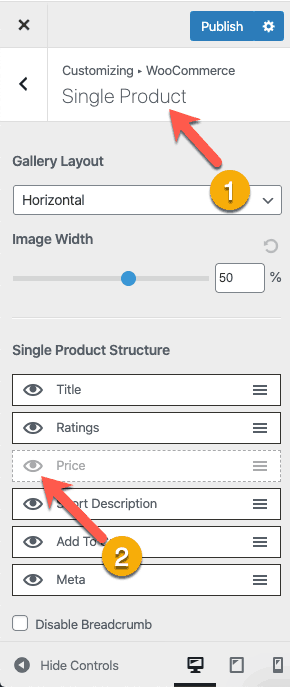
Open WordPress Customizer on the front-end of your website.
Then go to WooCommerce > Single Product, and disable the Price.

This will hide the price from the Product Page.
But it won’t hide the prices from Shop and Category pages. To do that, follow the next step…
STEP 2: Hide WooCommerce Product Prices On Shop And Category Pages
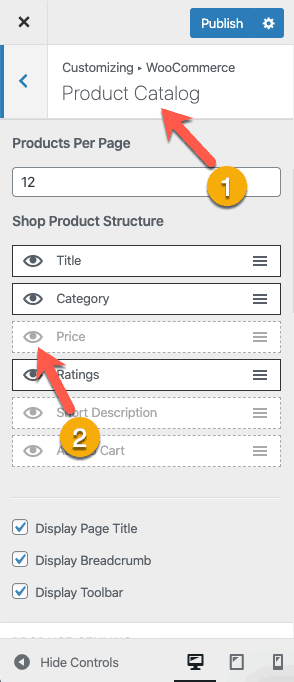
To hide the prices on Shop and Category pages, go to WooCommerce > Product Catalog in WordPress Customizer panel and disable the Price.

This will hide the prices from Shop and Category pages.
Great!
Now you have successfully hidden the prices from Product, Shop, and Category pages without needing any additional plugin because Astra theme has built-in support for WooCommerce.
But I know what you are thinking.
Why change your WordPress theme when you can do the same using some additional plugins that you saw in Method 1 above.
So let me address that concern…
Why Use Astra Theme For WooCommerce Websites?
I guess you already know that to do any minor tweaks in WooCommerce, you need to write code or find plugins that can help you tweak WooCommerce.
Today you want to hide just the price, what if you’re going to hide WooCommerce Breadcrumbs tomorrow?
You might have to install another plugin.
Then, if you want to hide Add to Cart button or Order Notes, you will need a couple of more plugins.
And the list goes on!
How many plugins are you going to install eventually?
What if one of those plugins break?
Your WooCommerce Store might turn into a testing ground instead of being a portal to grow your business.
Why do you want to go through all this headache? Astra theme has all of this covered for you. It will help you to tweak WooCommerce as per your needs without the need for additional plugins.
Here are few tutorials that I wrote on how you can use Astra theme to customize WooCommerce:
- How To Remove WooCommerce Breadcrumbs Without Writing Code
- How To Hide Add To Cart Button In WooCommerce Without Using Code
- How To Remove WooCommerce Order Notes Without Writing Code
Other than these, there are a lot of things that you can do with Astra and WooCommerce.
Check out all the WooCommerce customizations that you can easily do with Astra Theme.
I guess you now see the value in using Astra theme for a WooCommerce website rather than using plugins.
But if you still decide to use a plugin, I would recommend using the Catalog Visibility Options plugin that is mentioned in Method 1 above.
Okay!
So to wrap up…
Which Method Should You Use To Hide Prices On A WooCommerce Website?
If you don’t want to change your WordPress theme, then using the Catalog Visibility Options plugin to hide WooCommerce product prices makes perfect sense.
But if you are okay to change your theme, then you should seriously consider using the Astra theme because it will help you to customize a lot of things in WooCommerce without writing any code.
I hope this tutorial was useful for you. If so, please share it with your friends. I would really appreciate it.