A few days back, one of my friends asked me how to display estimated reading time on his WordPress blog posts.
So after researching a bit, I managed to find the best way to display estimated reading time.
Actually, I found two ways and in this tutorial I will show you how to achieve this on your own blog posts.
The first method is by using a WordPress Plugin and the other method is by using a WordPress Theme.
So let’s get started.
How To Display Estimated Reading Time Using A Plugin
To display the estimated reading time using a WordPress plugin, install Reading Time WP plugin from WordPress Plugin Repository.
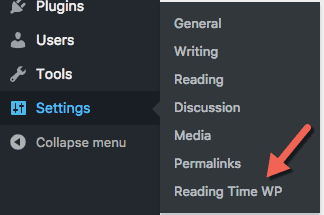
Once you install and activate the plugin, you will see Reading Time WP in Settings menu.

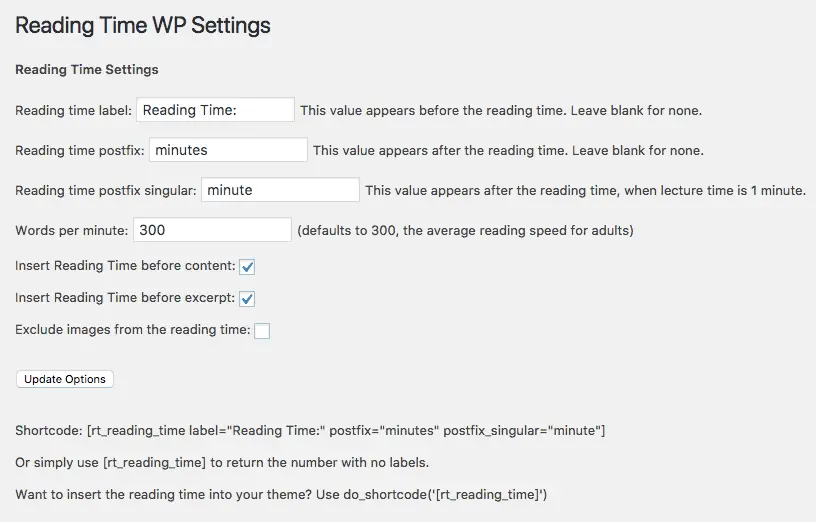
On the settings page of this plugin you will see options to set the Reading time label, Words per minute that will calculate the reading time, etc.

There aren’t a ton of options to configure. This is nice because it will save you a lot of time while setting up this plugin.
On the settings page, you will also find the Shortcode that you can use to display the estimated reading time anywhere you want. It is very thoughtful of the plugin developer to have provided this.
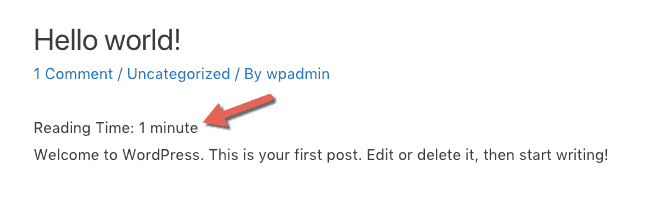
Now when you visit any blog post on your website, you will see the estimated reading time displayed on your blog post right above the content.

The display of the estimated reading time might look different on your website depending on the theme you use and you might need to use some CSS to display it properly.
This is the drawback of using plugins that are not fully integrated with the theme that you use. But this method is excellent if you do not want to change your theme.
However, since this plugin is free, there is no obligation on the plugin developer to keep the plugin updated.
So once the plugin developer decides to stop supporting the plugin, you run the risk of using a plugin that might get outdated over time if no other developer decides to keep the plugin updated.
Also, if you face any issues with using a free plugin, there is no obligation on the plugin developer to help you solve the issue.
I mean no disrespect to the plugin developer but that is just how open source projects like WordPress work.
That is why it always helps to get a paid plugin so that you can get support whenever you need it and the developer also gets the monetary incentive to keep the plugin updated.
One such plugin is Astra Pro which is a add-on of the free Astra theme.
Let’s see how to display estimated reading time on blog posts using Astra Pro plugin now.
How To Display Estimated Reading Time Using Astra Pro
To display estimated reading time using Astra Pro plugin, you will first need to install the free Astra theme.
I know that changing a theme is a big task. But if you are not using Astra theme, then you really should take a good look at it.
By using the free Astra Theme along with the paid Astra Pro plugin, you get lots of options to design your website the way you want to. Add in a page builder like Beaver Builder or Elementor and you can build your website by just dragging and dropping various elements on your pages.
Anyways! Let’s get to the point.
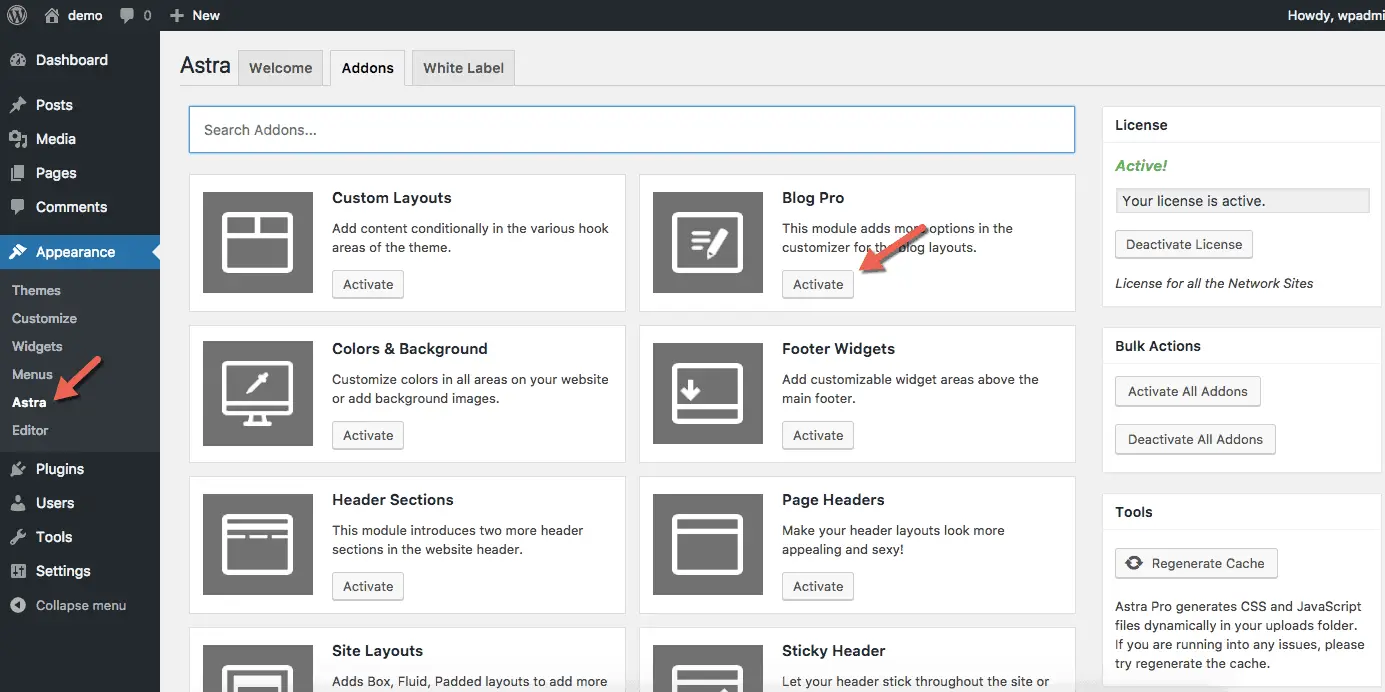
Once you have installed the Astra Theme and Astra Pro plugin, you will need to go to the Addons tab by clicking the Astra link under Appearance menu and activate the Blog Pro add-on.

After activating the Blog Pro add-on, go to any blog post on your website and click the Customize link in the top WordPress Admin bar to go into WP Customizer.
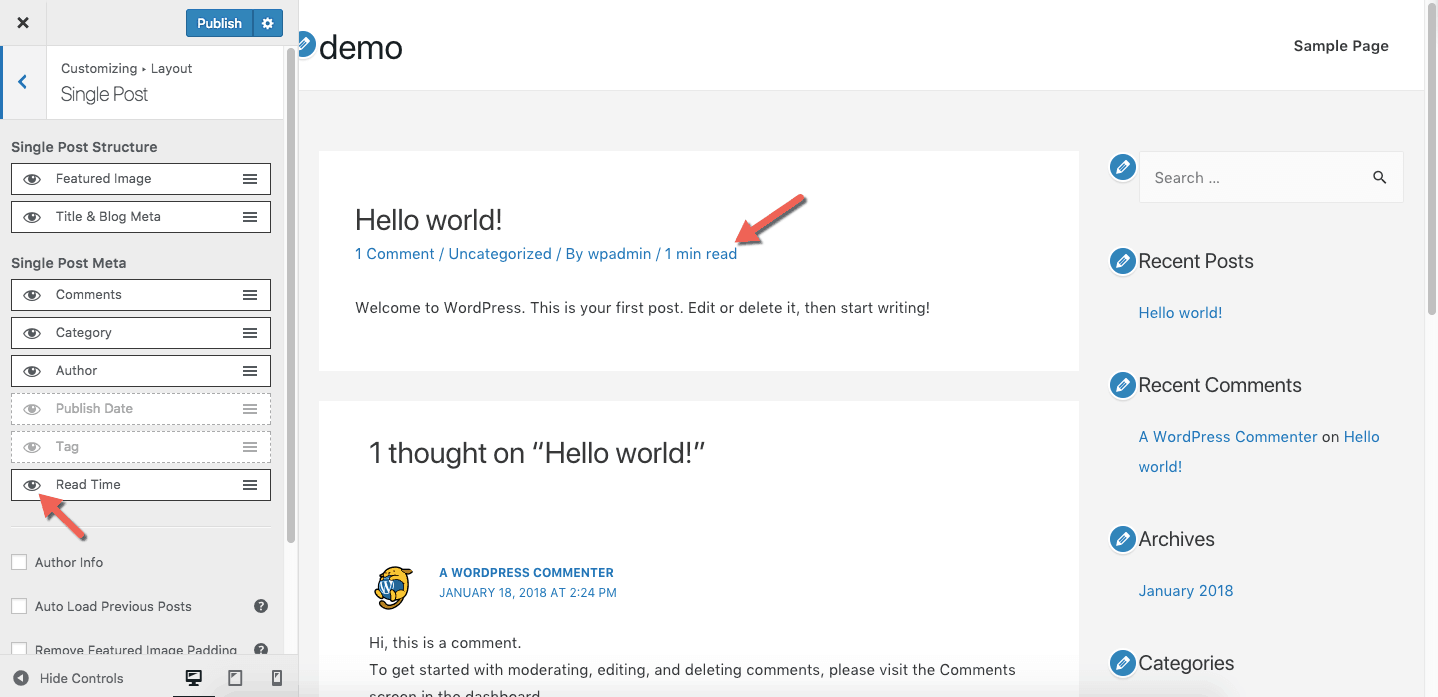
Then go to Layout > Blog > Single Post and turn on Read Time under Single Post Meta section.

You will now see the estimated reading time in the Post Meta area under the Blog Post Title. And since Astra Pro plugin is specifically made for Astra theme, you do not have to worry about using CSS.
So go and take a good look at Astra Theme and Astra Pro plugin.
It is the theme that I use on my websites and the one I highly recommend to everyone.
That’s It!
You have successfully added estimated reading time to your blog posts.
I hope you found this tutorial helpful.
And if you did, please share it with anyone you know who might also find it helpful. I will highly appreciate that.
I’m using the Beaver Builder Theme and Builder. When I activated the plugin the reading time also displayed on my Home page and every page. I don’t want that. I just want it showing in my blog posts. Where do I insert the code? The text editor in the Beaver builder built post was below the WordPress made Title. I want it to show just below the author name like it does on default.
You should easily be able to do that using Beaver Themer plugin.