Good Bye Genesis!
Every journey comes to an end, and so has mine with the Genesis theme.
This article is all about why I shifted away from Genesis to Beaver Builder theme.
If you are planning to buy Genesis theme or Beaver Builder theme, then this article will help you decide which one you should buy.
But let me be very clear before we begin.
This article is not a rant, nor is it an attempt to show Genesis theme in a bad light. Genesis is an excellent theme, and I continue to use it on some sites.
But my experiences with Genesis theme over the last 4–5 years have led me to the conclusion that Genesis is just not right for me.
Can it be right for you?
Is Genesis Theme Right For You?
A few years back, when I was searching for a good theme, many bloggers recommended Genesis saying that it is the most flexible theme and it will give me full control over every element of the website
But these bloggers never actually thought about the wide spectrum of people that were about to use the Genesis theme based on their recommendation.
What do I mean by that?
Over the years, I have learned that you can categorize people that use WordPress into three groups:
- People who can write code and know how to work with PHP and CSS. Let us call this group Coders.
- People who cannot write code. Let us call this group Non-Coders.
- People who can hack their way around in WordPress by reading some tutorials that are written by Coders and feel proud of themselves. Let us call this group Hackers.
The majority of the people I have come across belong to the third group, Hackers. I belong to this group too!
The rest of the people that I have come across are either Non-Coders or Coders.
Why am I telling you all of this?
Because, it is important that you understand in which group you belong to before you go and buy Genesis.
If you belong to the Non-Coders or Hackers group, then you are going to find it difficult to use Genesis theme.
Why?
Because to do any small tweaks to a Genesis child theme, you will have to write code or find one that Coders have written?
If you cannot write code, then buy a theme that will not force you to go and look for code snippets around the internet just because you want to tweak a few elements of the theme.
I got tired of looking for code snippets around the world, and so I had to say goodbye to Genesis and welcome to Beaver Builder theme.
Yes, I chose Beaver Builder theme over Genesis and here’s why…
9 Reasons Why I Shifted Away From Genesis
1.Anything and Everything Needs To Be Coded
Do you want to do small changes to your Genesis child theme like changing the font or tweaking the link color?
Then be ready to write some code.
Don’t get me wrong. Genesis has some beautiful child themes that you can purchase and just install to get a good looking website.
But if you want to tweak small things like fonts, colors, layout, etc. then just forget about doing it without writing code. More on this later.
But the bottom line is, you need to write that code yourself or go code hunting across the internet to find the piece of code that will help you make the changes that you want to make.
Just imagine, there are people who have built businesses around teaching other people how to code various things in Genesis themes.
Nothing wrong with that. But it is you who need to decide if you want to go code hunting.
I have done my share of code hunting, and now I am tired of it. Besides that, Beaver Builder theme combined with Beaver Builder plugin allows me to build my website by just dragging-and-dropping various elements.
That brings me to my second point.
2. Same Theme, Same Layout for Everyone
I remember the day when I activated my first Genesis child theme. I was so happy that I had a professional looking website.
A few days later I found another website that looked exactly like mine.
You might think this is a trivial point. But as your website grows, you will want it to look different from other websites.
And if you do decide to tweak a few things in your Genesis child theme; so that it looks different from other sites, then be ready for some code bashing.
This is the point when you will start to hate Genesis.
This is also the point where you will appreciate Beaver Builder theme for letting you design your website as you want it.
3. You Cannot Design Your Home Page Easily
Most of the Genesis child themes come with good looking home pages.
If you like the home page provided by your Genesis child theme, then all is good.
If you want to change certain parts of your home page, best of luck!
Even if you try to build your homepage using a page builder plugin like Beaver Builder or Elementor, you will still face many nagging issues.
This is where the Beaver Builder theme works seamlessly with the Beaver Builder plugin to give you full control while designing your home page.
Here are some page templates that come bundled with Beaver Builder – Beaver Builder Templates.
By the way, if you are confused between Beaver Builder and Elementor, then you should read these articles:
- Beaver Builder vs Elementor – The One Thing That Matters The Most
- Beaver Builder Review – What I Think After Using It For More Than 4 Years
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
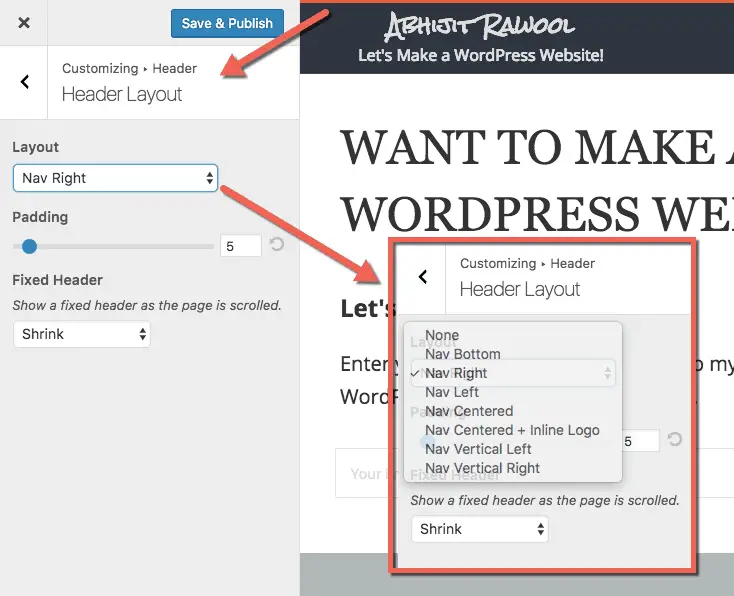
4. You Cannot Change The Header Layout Easily
Every Genesis child theme comes with a set Header layout. If you cannot code on your own, then you are out of luck customizing this header.
You will have to find some good tutorial on the internet that will give you the necessary code to change the header layout. Or you need to pay someone to write that piece of code for you.
In contrast to the Genesis theme, Beaver Builder theme lets you change the header layout with the click of a button.
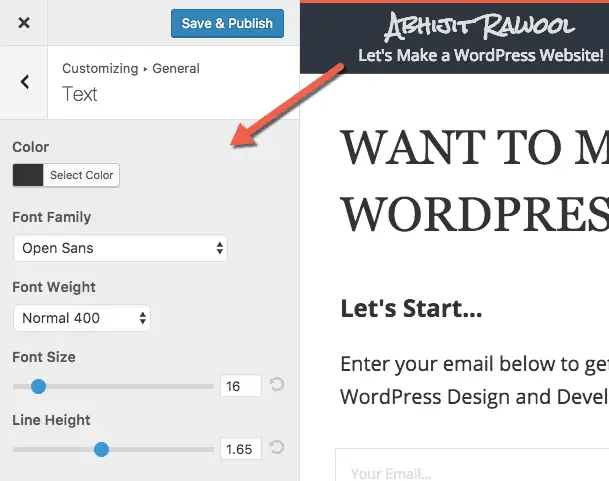
5. You Cannot Change Font, Font Sizes, and Line Height Easily
This one is a biggie. I have pulled my hair many times over fonts.
There is no way to change the default Font, Font Size and Line Height of a Genesis child theme without touching the code.
One more time, you need to take a trip around the internet just to change a font.
Beaver Builder theme (and almost all other themes) makes it easy to change the font from WordPress Theme Customizer.
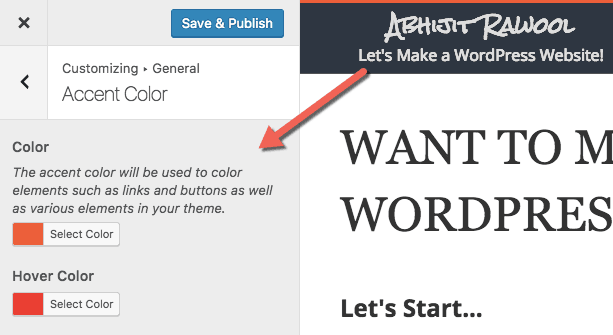
6. You Cannot Change Link Color Easily
This one is another biggie. Most of the Genesis child themes come with a set of link colors.
If you want to use some other link color, then you need one more trip around the internet to find a code snippet that will let you do this.
In the Beaver Builder theme, you can easily do this. Again, with the click of a button.
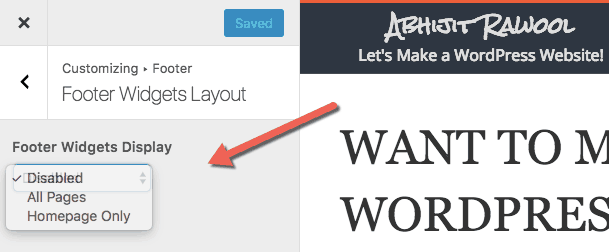
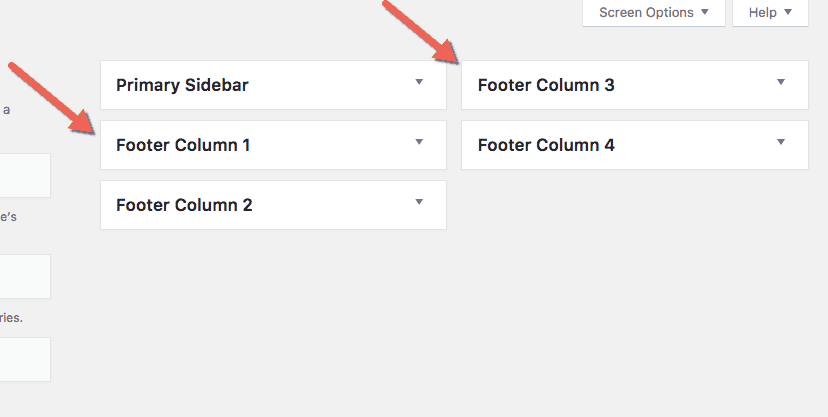
7. You Cannot Design The Footer Easily
If you want one of those fancy footers that you see on other sites, then select a Genesis child theme that already has one built into it.
Otherwise, be ready to go code hunting over the internet.
Beaver Builder theme has footer options built into the Theme Customizer settings.
I agree that there aren’t too many options in the Beaver Builder theme for this. But hey, at least Beaver Builder theme does not ask me to write code.
Pro Tip: Design the footer elements with Beaver Builder plugin and insert them into the Footer widgets using the Beaver Builder shortcode.
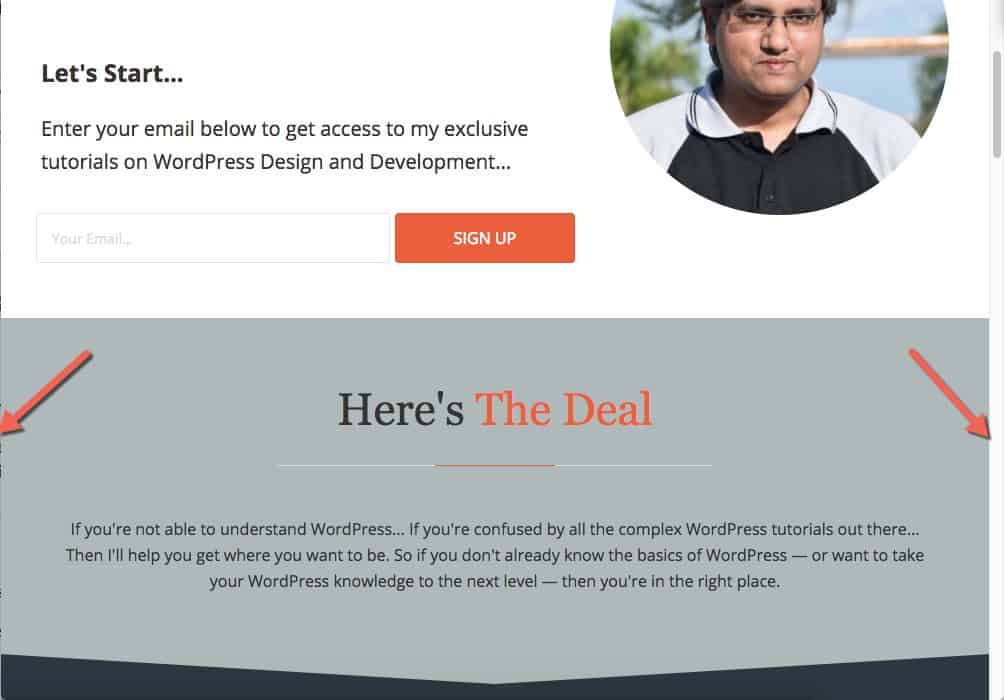
8. You Cannot Set A Page To Be Full Width Easily
I am not talking about the full width layout option that comes with Genesis. I am talking about stretching the content width end-to-end as shown in the below image.
To set a page to full width in Genesis, you need to use a plugin like Genesis Dambuster.
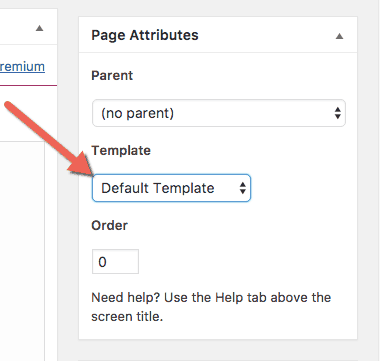
But in Beaver Builder theme, you can just select the Default Template while creating a page and your content will go full width. Isn’t that convenient?
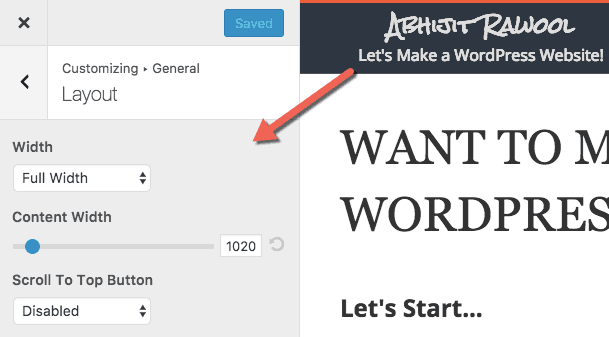
9. You Cannot Change The Width Of The Page Easily
Displaying an article in a narrow column without any sidebar is a recent trend that you will see on most blogs, including mine.
It gives a very pleasant reading experience.
If you want to have such a design and want to control the width of the page so that the content displays properly in it, then you cannot do that in Genesis theme.
Well, at least not without writing a piece of code. The best way is to find a Genesis child theme that gives you the control over setting the width of the content.
Again, in the Beaver Builder theme, you can set the width of the content by adjusting one single setting.
But, But, But…
Isn’t Genesis Optimized For Speed?
Let me tell you something; site speed is a vast topic. There are hundreds of things that affect site speed, and your theme is just one of them.
Yes, Genesis is an extremely well-coded theme and might load a few microseconds faster than other themes.
But is that what you want? Do you want to sacrifice the flexibility in building your website just so that it can load a little faster?
I don’t want to sacrifice flexibility.
Besides that, I haven’t seen any impact on site loading speed since I started using Beaver Builder theme.
Isn’t Genesis SEO Friendly?
Again, SEO is a huge topic on its own.
But to put it in simple words, do you think your website is going to rank high in search engines only because your theme is well-coded?
No.
This is a misconception.
I haven’t seen any negative impact in Search Engine Rankings since I moved away from Genesis.
What About Security?
Yes, this one is a valid concern. That is why you need to stick with well-coded themes.
But if you are not a coder, then it is difficult to figure out if a theme is well-coded or not.
I don’t understand this either.
So instead of trying to figure out the code, I look at the team behind the themes and how actively the theme is being developed.
Both Genesis and Beaver Builder have fantastic people behind them who know how to code a theme. I am sure it is the case with other good themes too.
As long as the theme is actively developed, you should not worry about theme security at all.
Can We Not Use Beaver Builder Plugin with Genesis Theme?
Yes, you can. In fact, many people do. I too did it.
You can use the Beaver Builder plugin with Genesis theme instead of Beaver Builder theme.
Then why should you not do it?
Because, Beaver Builder plugin inherits the styling of the installed theme. And as I have been saying so far, styling a Genesis theme is not so easy without touching code.
So there are always occasions where you will not get the desired results with Beaver Builder plugin if you are using Genesis theme.
Is Genesis So Bad?
I never said Genesis is a bad theme. It just makes it difficult to do things that you can so easily do in other themes.
If you are just starting out with your website and want a professional looking website without many efforts, then Genesis is a very good choice.
Also, if you want to get a custom theme developed from someone who can code very well, then Genesis is a good choice.
But if you want to design your website on your own then Genesis is not a good choice if you cannot code.
That is my point.
Is Beaver Builder Theme Better Than Genesis?
Again, I never said that. Beaver Builder has its place, and Genesis has its place.
If you want a professional looking website right out of the box, then Genesis should be your choice.
But, if you want to design your website all by yourself then Beaver Builder theme should be your choice. If you cannot code, then you will find Beaver Builder theme to be a lifesaver.
However, do keep in mind that there is no theme that will not make you touch code, including Beaver Builder. At some point, to get the exact look that you want for your website, you might have to touch code even if you use Beaver Builder theme.
It’s just that while using Beaver Builder theme, you will not need to touch code as frequently as you will have to while using Genesis theme.
So far I have just talked about the Beaver Builder theme. I have not even started with the endless design possibilities that Beaver Builder plugin gives you when you sit down to build your website.
But that is a topic for discussion at some other time.
For now, go check out the Beaver Builder theme.
It comes in the Beaver Builder Pro Package which contains the Beaver Builder theme as well as the Beaver Builder plugin.
I am sure you will like it.
And as always, please share this article with anyone you think will benefit from it. I would appreciate that.








Thank you for explaining this comparison so well. I’ve been a dedicated Genesis framework fan for many years (after switching from Thesis 1.8). The Genesis Prose child theme was wonderful and had non-coding options for dozens of features, such setting line height, font, H tag color options globally. Prose handled easily what you mention is now not easily to do without coding.
When Genesis stopped supporting Prose, the recommended replacement was Dynamik, which I reluctantly. But I found Dynamik tedious and even with the BB plugin, I’ve been struggling with all the problems you described, especially easily customizing my home page. However, there was a Dynamik skin I loved and was about to bite the bullet again to continue with Dynamik another year … when I realized I could create _that_ design quite easily if I just switched to the Beaver Builder theme.
Your post helped validate my decision. Thanks again. I’m off to plan my migration.
I am glad this article helped you Kat. Beaver Builder Theme along with Beaver Builder Plugin works flawlessly out-of-the-box. On top of these, if we add UABB and Beaver Themer then we can modify any part of a website without juggling with PHP code.
I would also recommend taking a look at Astra Theme which is free and the Astra Pro Plugin. These two together will replace Beaver Builder theme and will give more control on many parts of the website. However, Astra is still in beta. So it is a little buggy at this time. Beaver Builder Theme is very stable.
If you’re already a genesis framework user, you can just install Genesis Dambuster along with the beaver builder plugin in. The ONLY think you have to code is your font styles (h1, h2…h*, paragraph)…..but, that’s only once. After that, you’re done and can build pages just like in the beaver builder theme. I saved myself $100 with this trick.
Thanks for sharing this. Yes, with Genesis it is always about having to write code even to do small things that can easily be done in other themes without any code. By using Beaver Builder theme, the idea is not to save money. The idea is to save time. That time can then be invested in growing the business.
I’m just reiterating and reinforcing what Abhijit has written using my own experience.
I’ve been using Genesis since the beginning, when it was Revolution Theme. I still use it. But I also recently purchase Beaver Builder, and Beaver Theme.
This article does a very good job of nailing the main issues. I agree with it. Genesis – because of the unique way it’s built – has a steeper learning curve, and requires some custom approaches to things that are normally straightforward. But it’s also a lean, well-coded and secure theme with a huge community of skilled developers.
But – as Abhijit pointed out – at what point do those benefits outweigh the time and effort required to get a custom site built (reliably), and online for the public?
In the end – his conclusion made sense to me: if someone wants to use a Genesis Child Theme as-is, it will be awesome. Genesis themes are fast, and optimized. My most successful client sites all happen to be built on Genesis.
But on the other hand – if you want to customize your theme – Beaver Builder, with their Themer plugin and running on the Beaver Theme (that’s three products)… is a dream to work with, and will save you time, money, and some of the frustrations that can come with learning how to do things the Genesis way.
Chris, I am glad you found this comparison useful.
Thanks. Your article answered the question I was asking in my head: Can I build a website using only Beaver Builder + Theme or must I also add on Genesis to ensure a complete website building package?
Gonna give it a go with only the Beaver elements first. I suppose I can always add Genesis at a later stage if I feel something is really lacking there.
Thanks again!
I am glad you found this article useful. Beaver Builder Theme is a great choice and I am sure you won’t find anything lacking in this theme as such.
ZNAANA – you can build a site on WP with Beaver Themer and Beaver Builder by alone. You don’t need Genesis.
Abhijit,
You should give Genesis a second or third look. The latest release has a lot of things built in and the Genesis Dev Kit plugin gives you a whole lot more. Having said this I am just starting to use BB with Genesis/Dynamik. I really like it.
Hi Carroll, Great that you like Dynamik and Genesis combination. This is what I had used for a very long time. I still have the lifetime license of Dynamik from those old days. I also still have sites running on Genesis. So I know about the recents updates. But I still don’t see how both these themes can help someone to build and maintain a site without writing code. Genesis has that (“write code to customize me”) built into its DNA. You need access to a developer to do any customizations in Genesis. That is what I dislike the most about Genesis. Dynamik does solve this issue to some extent but it has “the paradox of choice” problem. There are so many settings in Dynamik that most users will end spending a lot of time understanding and tweaking them unnecessarily. This is where themes like Beaver Builder Theme and Astra Theme have a big advantage. You set a few settings and you are good to go. Astra Theme in particular comes with many Starter Sites that you can just import to create your website. After using these themes, it is difficult to go back to Genesis. But then, I am a firm believer that one should use only those tools that makes them comfortable. If you are comfortable using Genesis, then you should continue using it. Genesis is a rock-solid theme too.
What about Genesis + Beaver Themer and Beaver Builder. Would this be better (cleaner) than a combo of the Beaver Builder Theme + Beaver Themer and Beaver Builder? (while still have the flexibility to customize Genesis as easily as in the Beaver Builder Theme).
Beaver Themer is the perfect tool for me, so I’m looking for the best theme for that, while still keep things as clean as possible.
Love to hear your opinion on this Abhijit; thank you!.
Genesis was acquired by WP Engine some time back. WP Engine is a Web Hosting company. I frankly do not think that Genesis will be developed too much further. But only time will tell. Plus the biggest disadvantage with Genesis is that you need to spend a lot of time writing code to customize things. It also does not work 100% flawlessly with Beaver Builder. For example, inserting a pricing table, inserts bullet points in the table for some reason. If you are going to get Beaver Themer, then I would recommend that you stick with Beaver Theme which has an active development team behind it. Additionally, you will need to deal with only one Support team in case there are any issues.
Alternatively, you can also look at Astra Theme + Astra Pro plugin. Astra provides a lot of features that neither Beaver Theme provides, nor Genesis. However, Astra is from another company. So if you are looking to keep things as clean as possible, then Beaver Theme + Beaver Themer + Beaver Builder is the perfect combination.
Thank you Abhijit, I really appreciate your reply!! Good to know you’re point of view concerning Genesis. I’ll stick to the Beaver Builder combo then, as I like Beaver Themer very much and don’t want to work without it. Never tried Astra and don’t know if Astra has something similar to Themer. Only downside to Themer seems the need of the Beaver page builder, as I would rather build without a page builder (cleaner code). Thanks again Abhijit!
Astra theme doesn’t have anything similar to Beaver Themer. But it has Astra Pro plugin which adds a lot of theme specific features to it. That makes it more feature-rich than Beaver Theme.
I am curious though, why would you want to use Beaver Themer without the Beaver Builder plugin? If you are not going to use any page builder, then you might not need Beaver Themer. Astra Theme + Astra Pro plugin can do most of the things that Beaver Theme + Beaver Themer combination can do. Plus it will be far less expensive too. I would suggest that you get both, Beaver Theme + Beaver Themer as well as Astra Theme + Astra Pro and try them out. There is a refund policy for both of these products.
Hi Abhijit, apologies for my late reply. Maybe I’m still not used to page builders, as to me, the result has so many nested div’s that it hurts my eyes. But with Beaver Builder/Themer, I have a lot of freedom and flexibility, also to insert custom HTML and connect it all to Advanced Custom Fields.
With Astra it won’t be much different I guess, but I agree, it looks good. I know my way arounf BB pretty well now and switching would mean diving into yet another theme in order to layout a site via my own child theme style sheet, as I also would like to do 🙂
A basic quality-theme with Beaver Themer connected to create my own building blocks would be ideal, bu maybe I should let go of the ‘clean building’ idea and embrace page builders as the new standard. What do you think?
Hi Wendy, no apologies needed. You are always welcome. Now that you have explained a bit more, I see why you want to go with Beaver Themer. I think that is a good choice for you. I was just trying to make sure that I don’t give you wrong advice. The Beaver Theme + Themer + Page Builder combination works great.
I am also hung up a lot on ‘clean building’ idea, though not just from code perspective. In my opinion, you have to hit the right balance between the time it takes to build a site and which tools can get the job done for you without causing too much of code bloat. That is the reason why I use Beaver Builder as a page builder because it hits the right balance between time to build and code bloat. Unlike other page builders, it doesn’t try to do all fancy stuff. But I do agree with you that using a page builder is always going to put some amount of code bloat as compared to writing all code by yourself.
Many thanks Abhijit, your opinion is much appreciated! I’m just starting out on a new project, so your reassurance that the BB-combo is the right choice for me means a lot! I’m indeed learning the right balance between time spent to a project and maintain a clean (as possible) structure, so thanks again Abhijit, I feel more confident now!
You are most welcome Wendy 🙂