Adding javascript in the GeneratePress theme can be confusing and straightforward at the same time.
Here are the steps to add javascript in GeneratePress theme:
- Install and activate the GP Premium plugin.
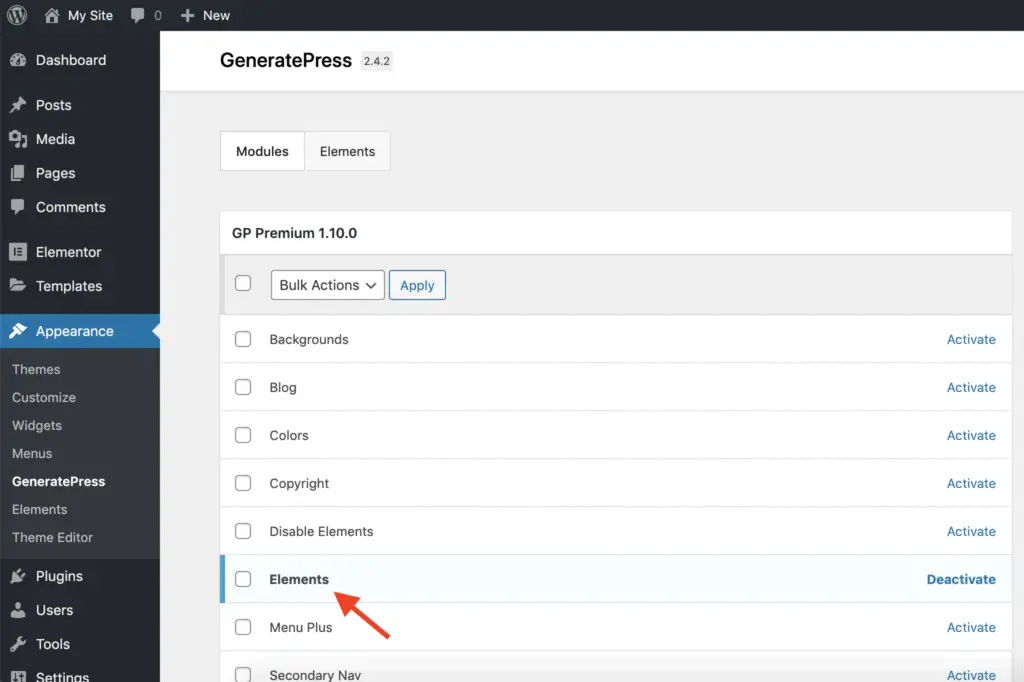
- Go to Appearance > GeneratePress and activate the Elements module of the GP Premium plugin.
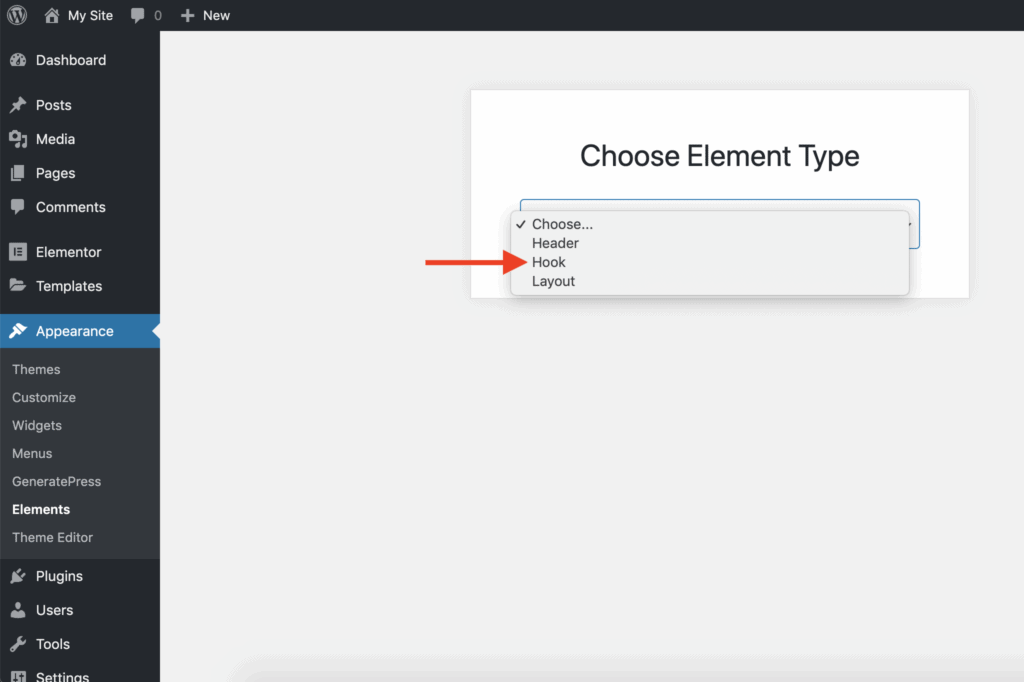
- Go to Appearance > Elements and create a new Element of type Hook.
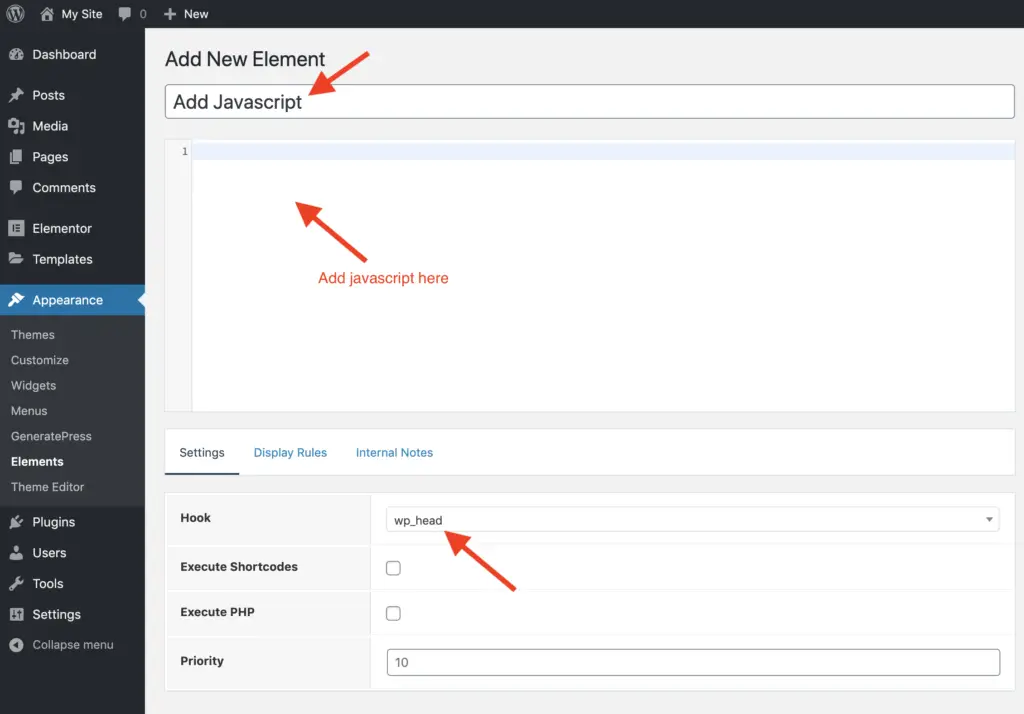
- Give a name to the new Element.
- Enter the javascript in the code editor field.
- Select the location where you want to insert the javascript in the Hook field under the Settings tab.
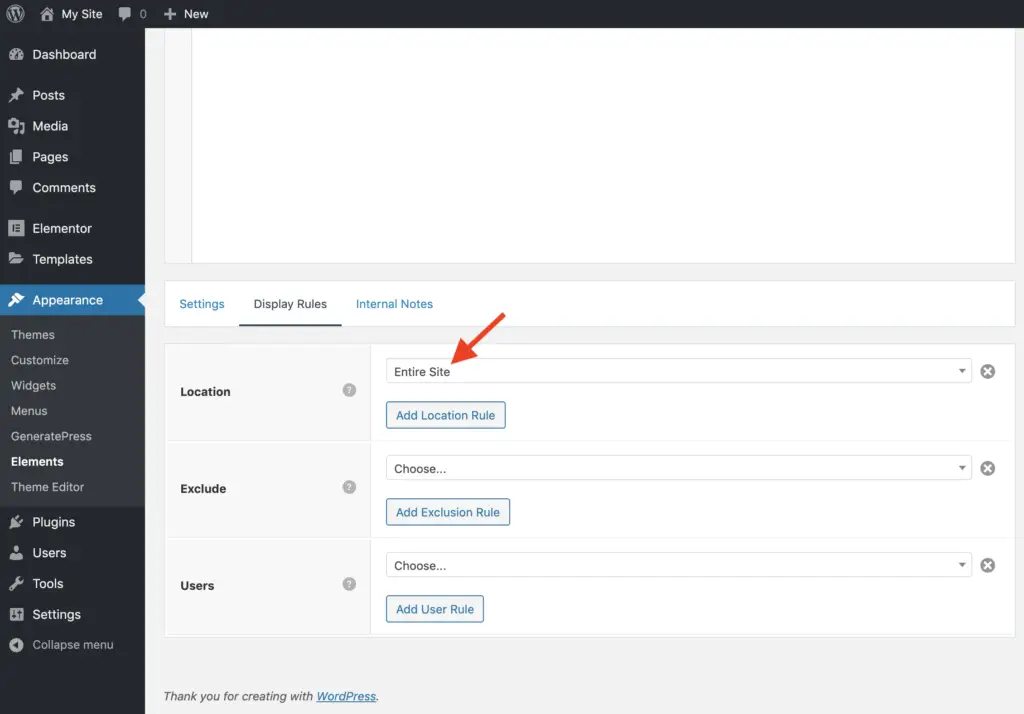
- Go to the Display Rules tab and select the pages in the Location field on which you want to insert the javascript.
- Publish the Element.
Let’s take a detailed look at each of these steps now.
Video Tutorial
If you prefer written tutorial, please keep reading.
1. Install And Activate The GP Premium Plugin
GP Premium plugin is created by the same team that created the GeneratePress theme, and it adds a lot of useful features to the GeneratePress theme.
It is a paid plugin, but it is inexpensive and will save you a lot of time and effort.
Take a look at all the features of GP Premium plugin.
Without this plugin, you will have to waste time finding code snippets around the world and then try to change them for your site. Or you will have to find other plugins to do something specific for you, which again comes with its own set of issues to deal with.
GP Premium plugin will save you all these headaches, and it is a well-supported plugin too.
So I would recommend that you get this plugin and install it.
2. Activate Elements Module
Once the GP Premium plugin is installed and activated, go to Appearance > GeneratePress and activate the Elements module.
3. Create Hook Element
Once the Elements module is activated, go to Appearance > Elements and create a new Element of type Hook.
Now, give a name to the Element, enter the javascript in the code editor field, and set the hook in the Hook field where you want to add the javascript. A hook is basically the place on your page where you want to insert the javascript. Refer to this help documentation on GeneratePress Hooks, and here is a visual guide of GeneratePress Hooks.
Once this is done, go to the Display Rules tab and select the location in the Location field where you want to add the javascript. You can insert the javascript on the entire site or on some specific pages.
Finally, hit the Publish button to publish your changes.
That’s it!
You have now successfully added javascript in the GeneratePress theme.
Related Further Reading:
- How To Remove GeneratePress Footer Without Writing Code
- How To Remove Powered By And Copyright In GeneratePress Theme
- How To Add Author Box In GeneratePress (With And Without Plugin)
What’s Next?
Explore the GP Premium plugin.
It has a lot of other features too that will save you a lot of time.
And as always, if you found this tutorial useful, then please share it with your friends. I will really appreciate it.