If you use Elementor on your website and want to add a clickable phone number link on your site, then the process is very simple. So…
How to add a phone number in Elementor and make it clickable? There are two ways to add a clickable phone number link in Elementor:
- Using the Text Editor widget, and
- Using any other widget that has the Link field.
Let’s see each of these methods now.
Video Tutorial
If you prefer written tutorial, then please keep reading…
Method 1: How To Add A Phone Number In Elementor Using Text Editor Widget
To add a phone number in Elementor and make it clickable using the Text Editor Widget, follow the below steps.
First, edit the page with Elementor on which you want to place the clickable phone number link.
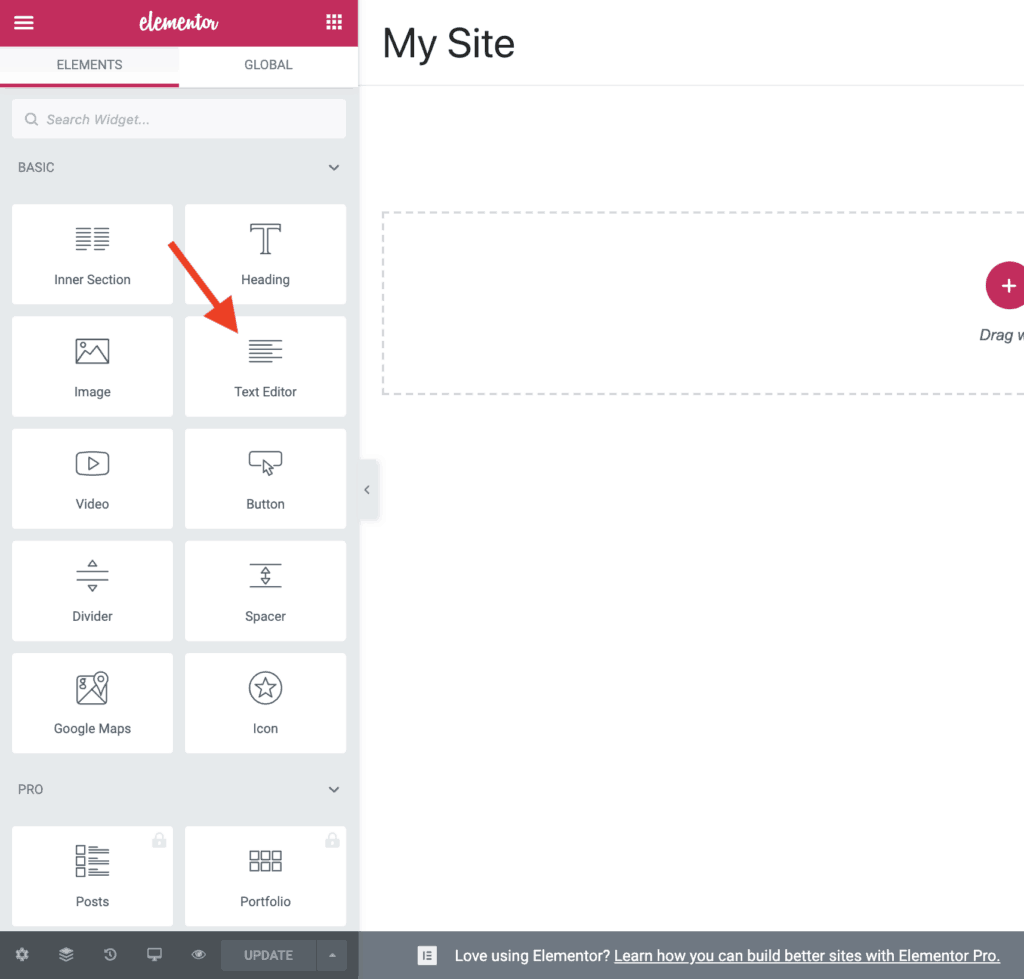
Now, drag-and-drop the Text Editor widget on the page.
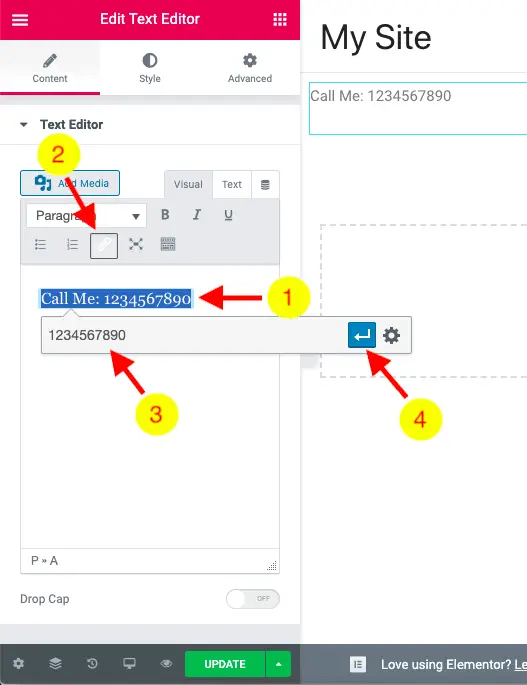
Type the text on which you want to create the clickable link and select it. Now, create a hyperlink on that text and type the following in the Link field:
tel:1234567890
You obviously need to replace the above phone number with your phone number.
In the below image you can see that I have created a link on the text “Call Me: 1234567890” and set the Link field to tel:1234567890
Now everyone can call me by just clicking on this link on their cell phone.
That’s it. That was the first method.
Now let’s take a look at the second method.
Interesting Further Reading:
- How To Add An Email Link In Elementor – 2 Different Methods
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- Can You Use Elementor Without A Theme? (No – Here’s Why)
- One Simple Method To Add Javascript To Elementor
Method 2: Adding A Phone Number In Elementor Using Widgets That Have The Link Field
Now let’s add a phone number using other Elementor widgets that have the Link field.
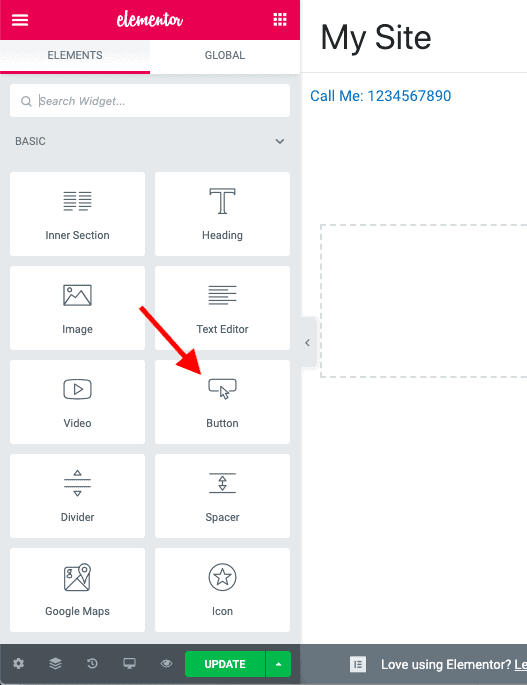
For this method, let’s use the Button widget.
First, drag-and-drop the Button widget on the page.
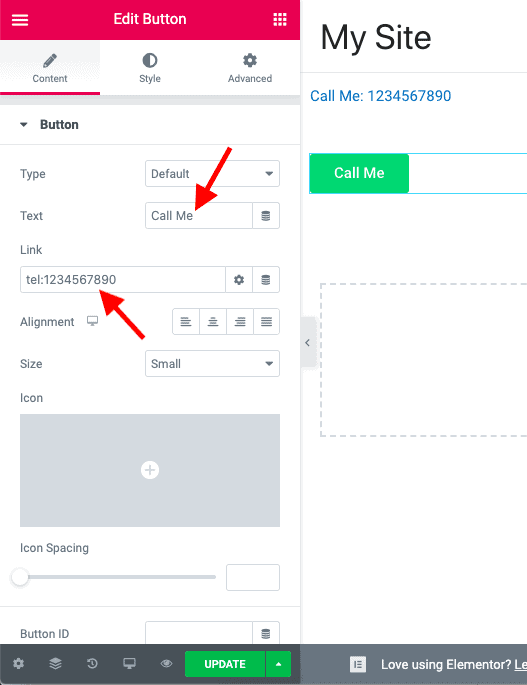
Then, set the Text field to “Call Me” or any other text that you want. And in the Link field, enter tel:1234567890.
Don’t forget to save your changes.
And that’s it!
Now, everyone will be able to call you by clicking this button on their cell phone.
In this example, I used the Button widget. But, you can use any other Elementor widget that has the Link field, like the Heading widget, Icon widget, etc.
To Wrap Up
You just learned how to add a phone number in Elementor and make it clickable using two different methods.
Use any one of these two methods to create a clickable phone number link in Elementor.
And if you found this tutorial useful, then please share it with your friends. I will really appreciate it.