Want to change the colors of the header and menu of your Astra theme?
That’s what we will cover in this tutorial.
So, let’s get started.
How To Change The Color Of Astra Header?
Step 1: Install and activate the Astra Pro plugin.
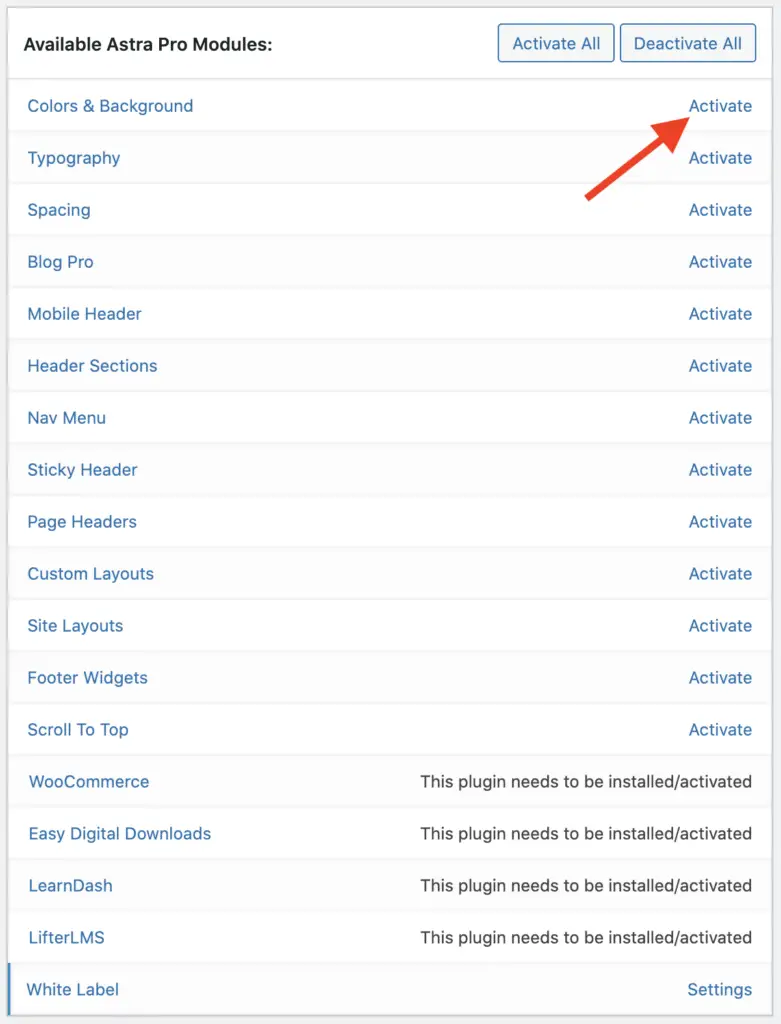
Step 2: Go to Appearance > Astra Options and activate the Colors & Background Module.

Step 3: Go to the front-end of your website and activate the WordPress Customizer.
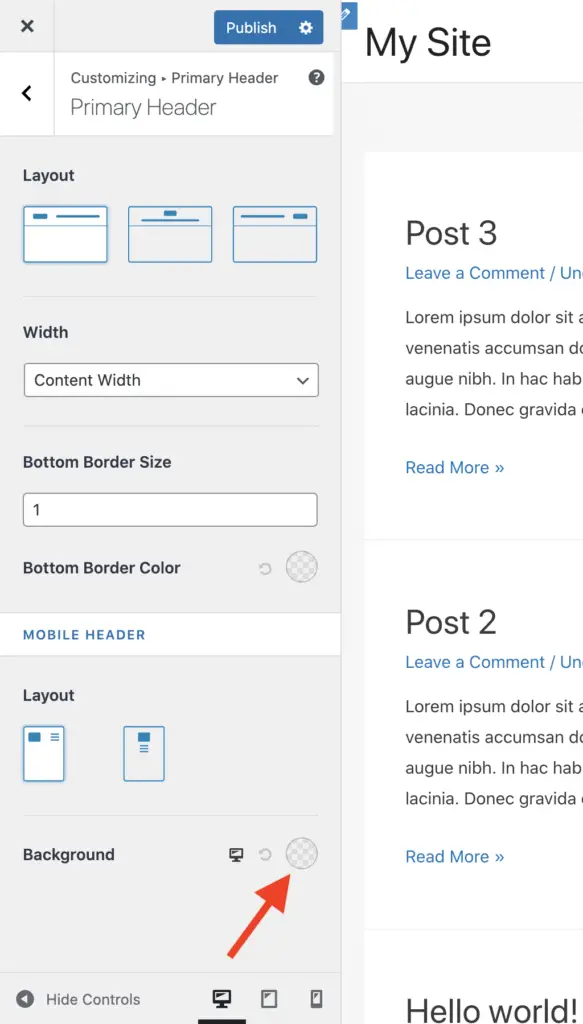
Step 4: Now, go to Header > Primary Header in the WordPress Customizer panel.
Step 5: Scroll down until you see the Background option. You can change the Header background color here.

Okay! But what about the free version of the Astra theme? Can you change the header color in that version?
How To Change Header Background Color In The Free Astra Theme?
Step 1: Go to the front-end of your website and activate the WordPress Customizer.
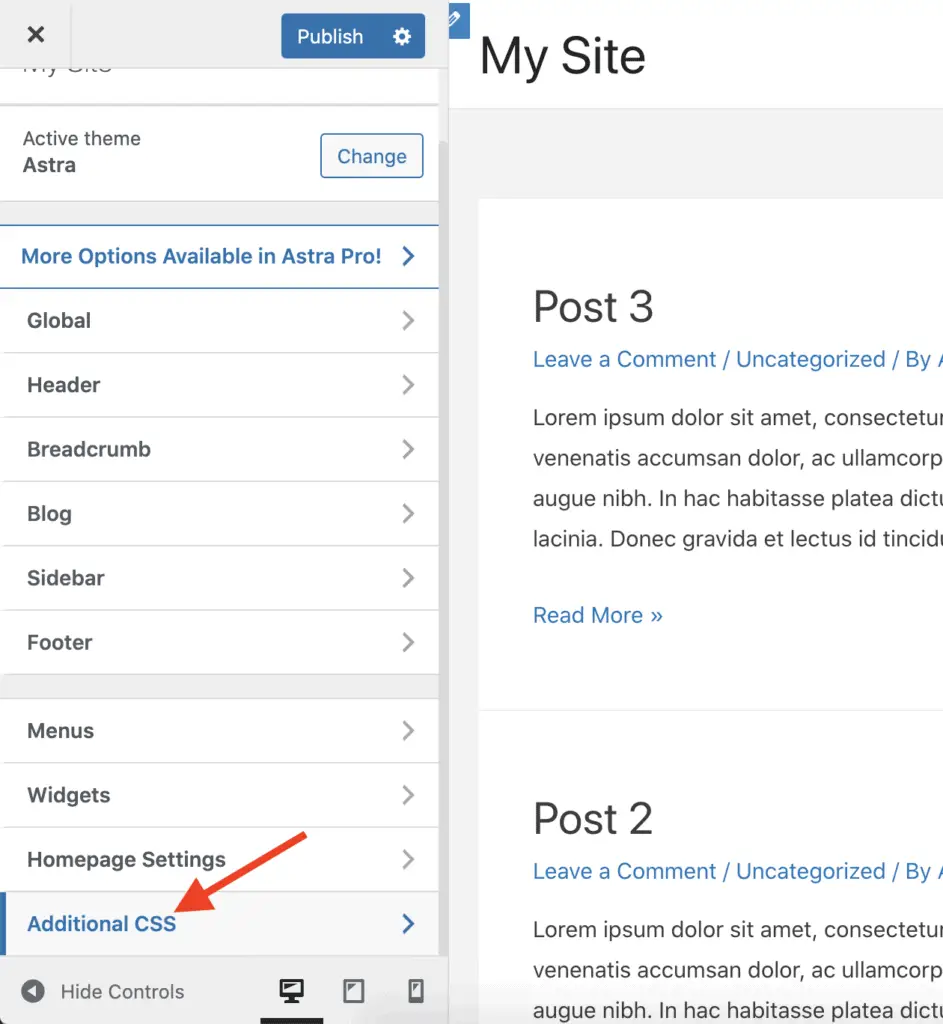
Step 2: Now, go to the Additional CSS section.

Step 3: Here, insert the below code.
.main-header-bar {
background-color: #000000;
}You will need to change the hex code #00ff00 to the hex code of whatever color you want to set as the background color of your header.
Keep in mind that I am not a coder. So the above code might not work for you. And even if it does, it might stop working if the Astra theme developers change the CSS class “main-header-bar” that currently defines the Astra header.
I am not really in favor of writing any code to customize the look-and-feel of WordPress. That’s because it becomes really difficult to maintain that code for years to come.
So, I would suggest that you invest a little in the Astra Pro plugin, which will make it very easy to do all sorts of customizations.
With the Astra Pro plugin installed, you can just click some settings to customize your website as you want.
Alright! Now coming to the menus…
Related Further Reading:
- Astra vs Genesis Theme – Why Comparing These Two Themes Is Stupidity
- Astra Theme Review – Why I Am Using Astra Since 2017
- How To Remove Page Title In Astra Theme? [Without Code]
- How To Add A Slider In The Astra Theme? [2 Different Methods]
How To Change The Menu Color In Astra Theme?
Step 1: Install and activate the Astra Pro plugin.
Step 2: Go to Appearance > Astra Options and activate the Colors & Background Module.
Step 3: Go to the front-end of your website and activate the WordPress Customizer.
Step 4: Now, go to Header > Primary Menu in the WordPress Customizer panel.
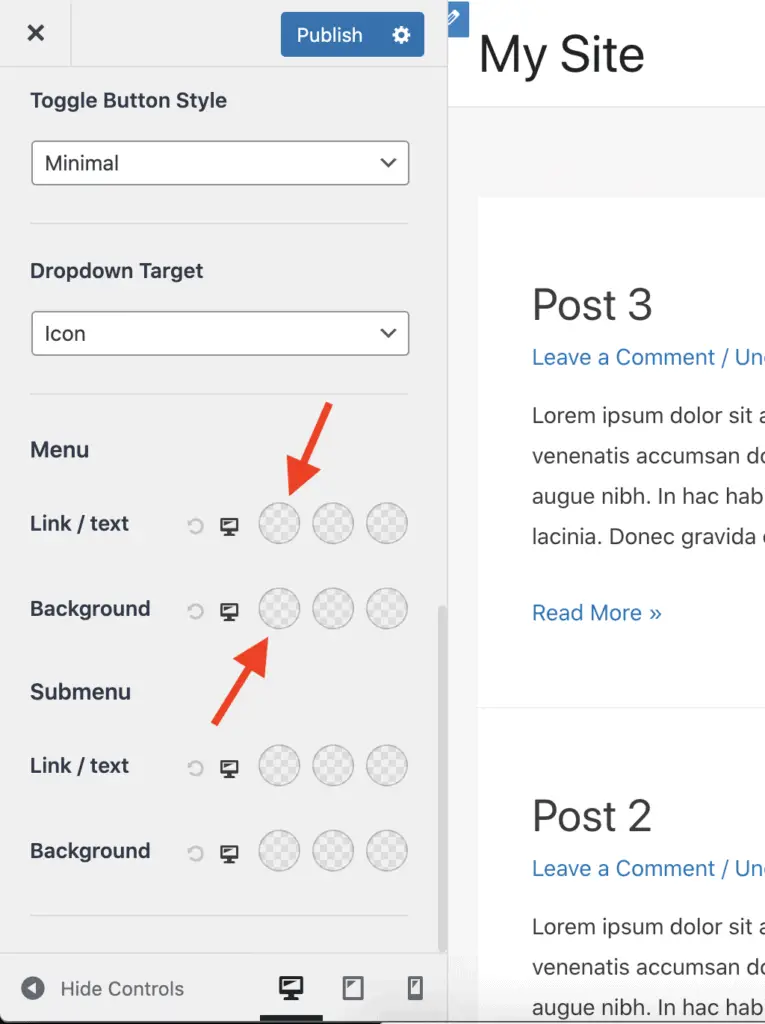
Step 5: Scroll down until you see the Menu options. Here, you can change the menu background color. You can also change the menu link/text color here.

Okay! But what about the mobile menu background color?
How To Change The Mobile Menu Background Color In Astra Theme?
Step 1: Install and activate the Astra Pro plugin.
Step 2: Go to Appearance > Astra Options and activate the Colors & Background Module.
Step 3: Go to the front-end of your website and activate the WordPress Customizer.
Step 4: Now, go to Header > Primary Menu in the WordPress Customizer panel.
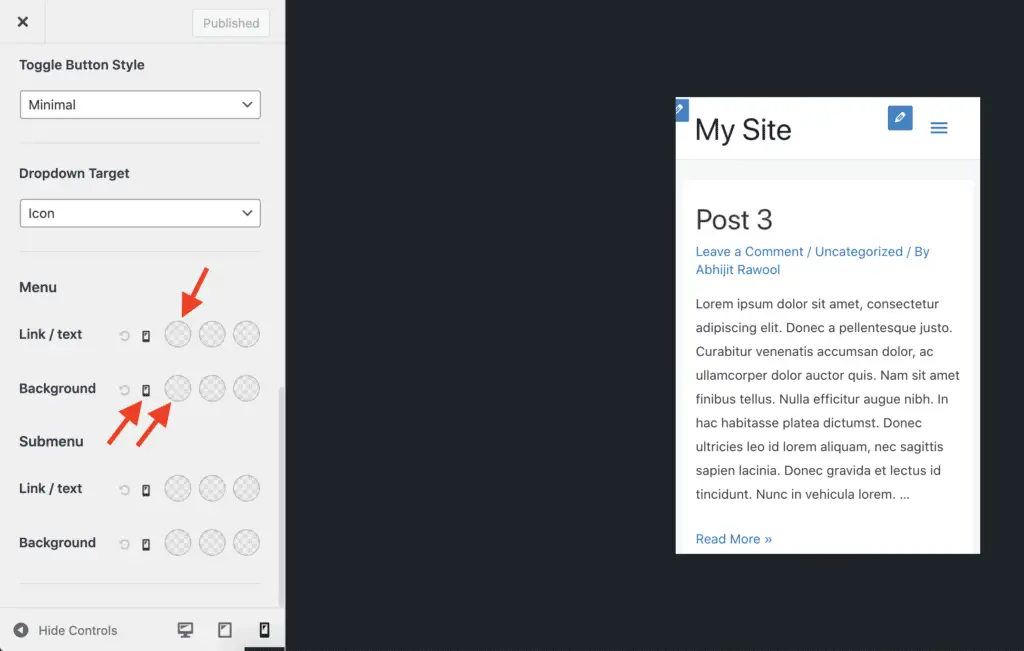
Step 5: Scroll down until you see the Menu options. Here, click on the small Desktop icon until it changes to the Mobile icon. Now, you can change the mobile menu background color. You will also be able to change the mobile menu link/text color here.

Interesting Further Reading:
- How To Add A Search Bar In The Astra Theme Without Code?
- How To Change Menu Font Size In Astra? (7 Simple Steps)
- How To Change Header Background Color In Astra Theme (No CSS)
Video Tutorial
Things To Keep In Mind…
While it sounds like a good idea to find a CSS code to customize your website right now, it becomes difficult to maintain this code in the long run.
So, it’s always better to invest a little in your website and get the necessary tools to customize your website without writing any code.
This will save you a lot of headaches for years to come.
