Want to change the menu font size in the Astra theme?
Then, you are reading the correct tutorial.
Here’s how to do it…
How To Change The Font Size Of The Menu In Astra Theme?
Step 1: Install and activate the Astra Pro plugin.
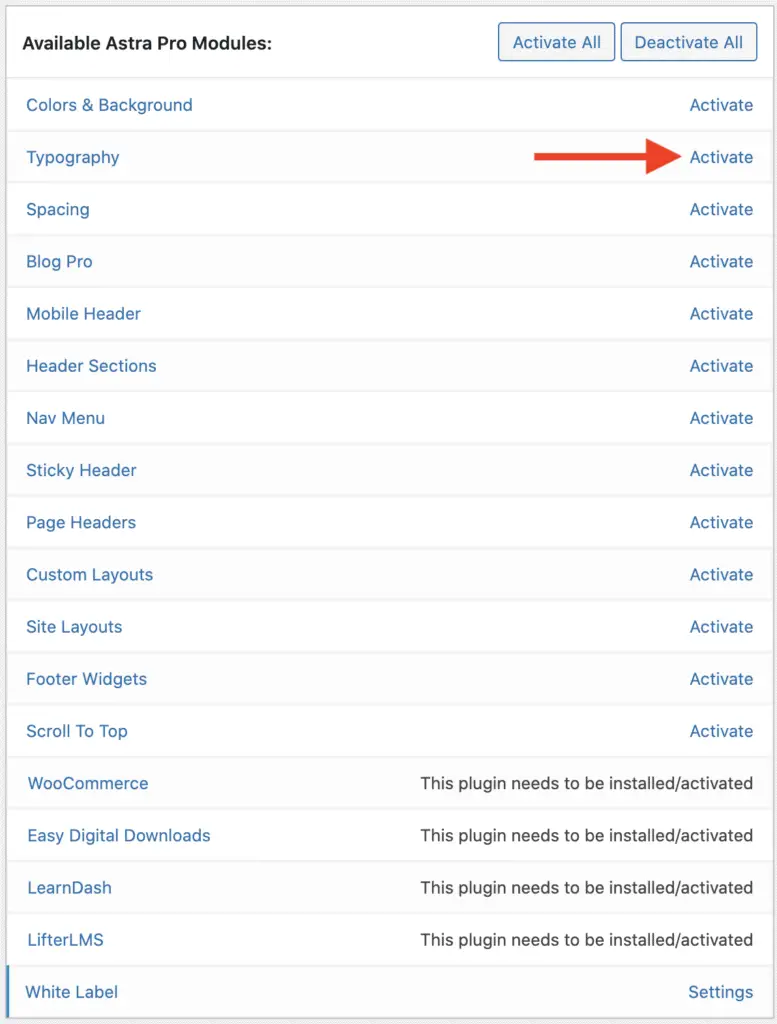
Step 2: Go to Appearance > Astra Options and activate the Typography Module.

Step 3: Go to the front-end of your website and activate the WordPress Customizer.

Step 4: Now, go to Header > Primary Menu in the WordPress Customizer panel.
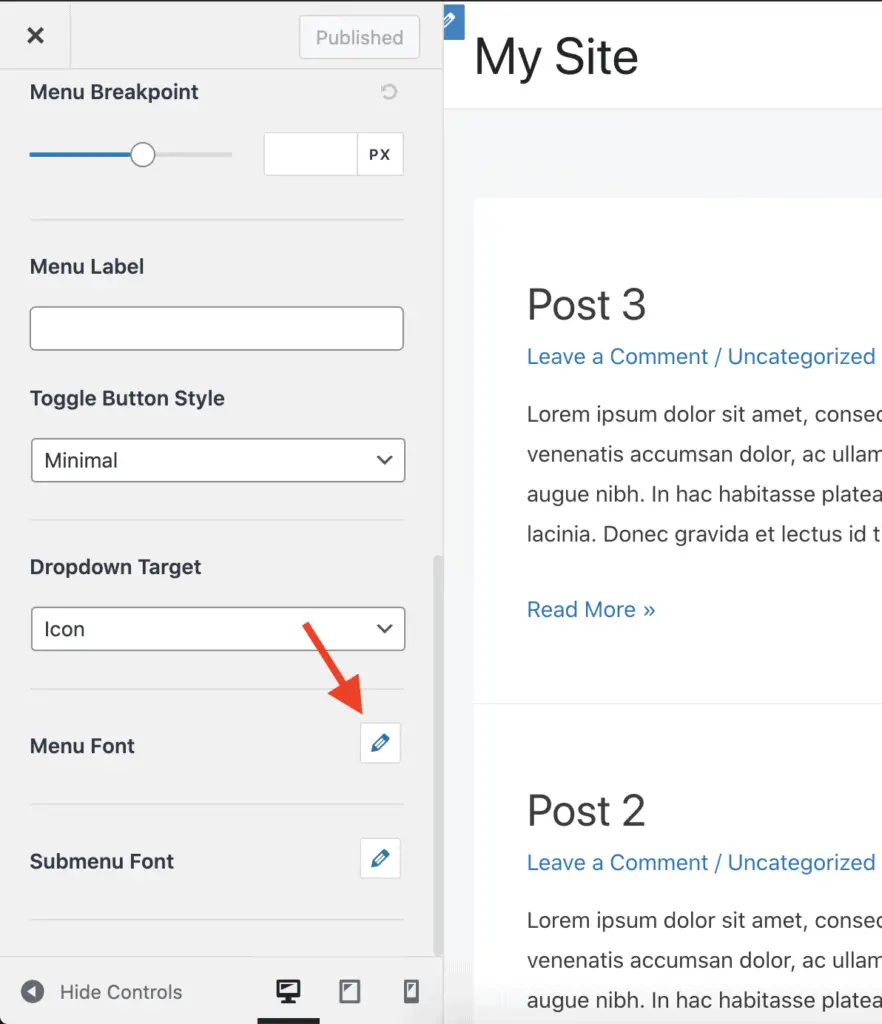
Step 5: Scroll down until you see the Menu Font option. Click the Edit icon.

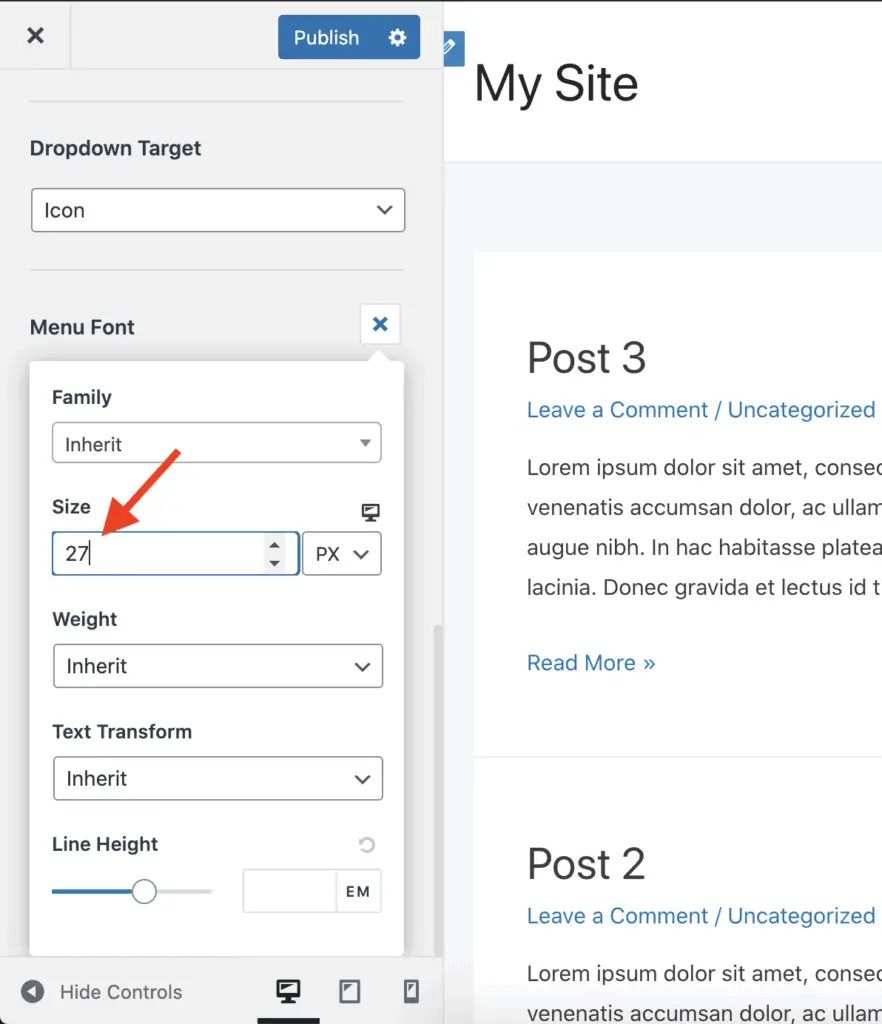
Step 6: Now, set the desired font size in the Size field.

Step 7: Publish your changes.
And that’s it!
That is how you can change the menu font size in the Astra theme.
Interesting Further Reading:
- Astra Theme Review – Why I Am Using Astra Since 2017
- Astra vs Genesis Theme – Why Comparing These Two Themes Is Stupidity
- How To Add Slider In Beaver Builder? (Without Using Another Plugin)
- How To Add A Background Image In Beaver Builder Without Code?
Remember…
If you are using the free version of the Astra theme, then the only way to change the font size of the menu is by writing CSS code.
I am not in favor of writing any code; leave aside writing only CSS code.
The problem is that you will have to keep maintaining that code for a long time.
Not so ideal because things change rapidly online.
The code that works today might not work a few months down the line.
So, it’s better to invest some money and get the Astra Pro plugin.
This will save you a lot of sleepless nights trying to write CSS code.