Want to add a background image to your row in Beaver Builder?
Given below are the steps to add a background image in Beaver Builder:
- Edit the page with Beaver Builder on which you want to place the background image.
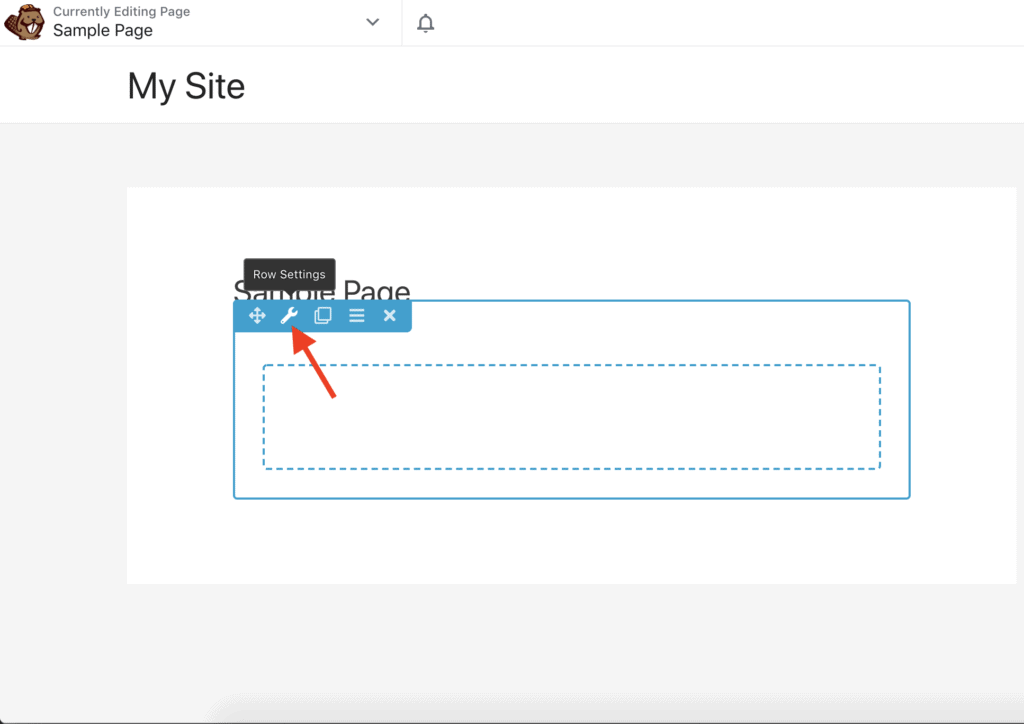
- Click the Row Settings icon on the row.
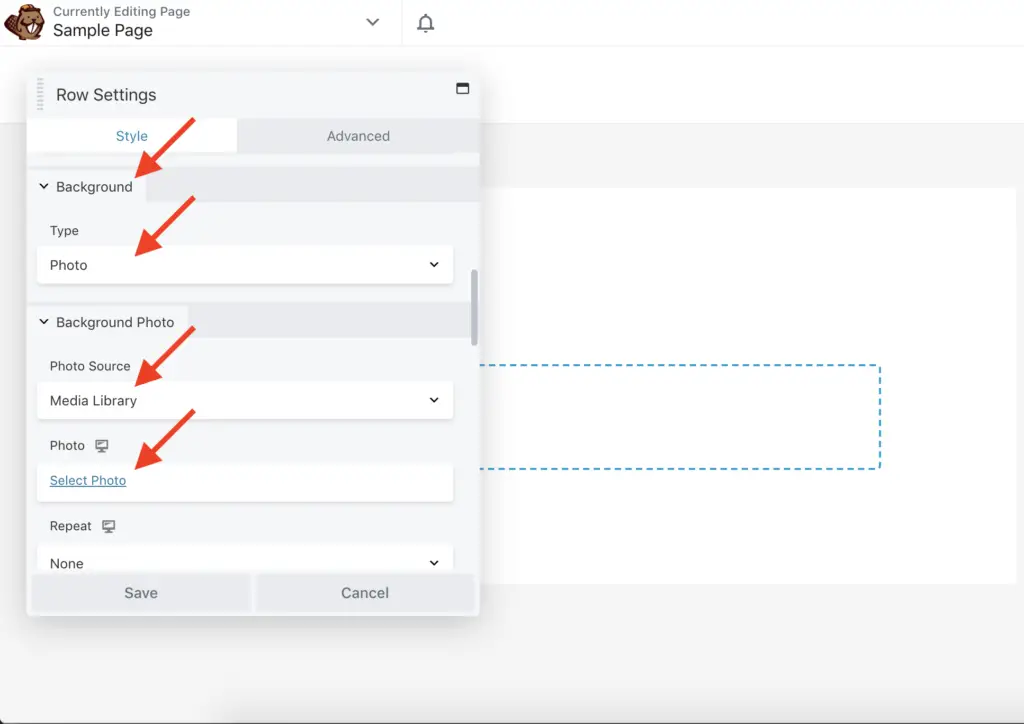
- Scroll down in the Row Settings popup till you see the Background settings.
- Select Photo in the Type field.
- Choose Media Library in the Photo Source field.
- Click the Select Photo link in the Photo field.
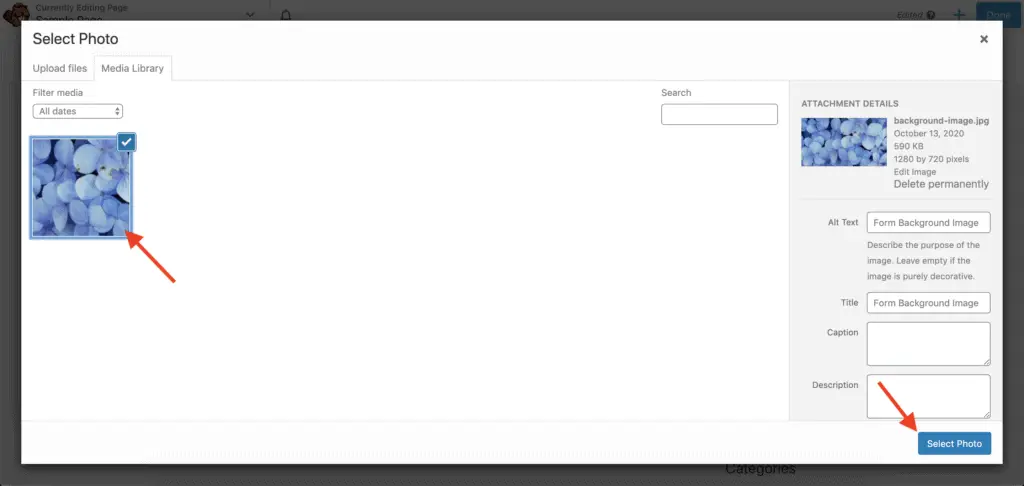
- Select the photo that you want to place as the background in the Select Photo popup.
- Click the Select Photo button in the Select Photo popup.
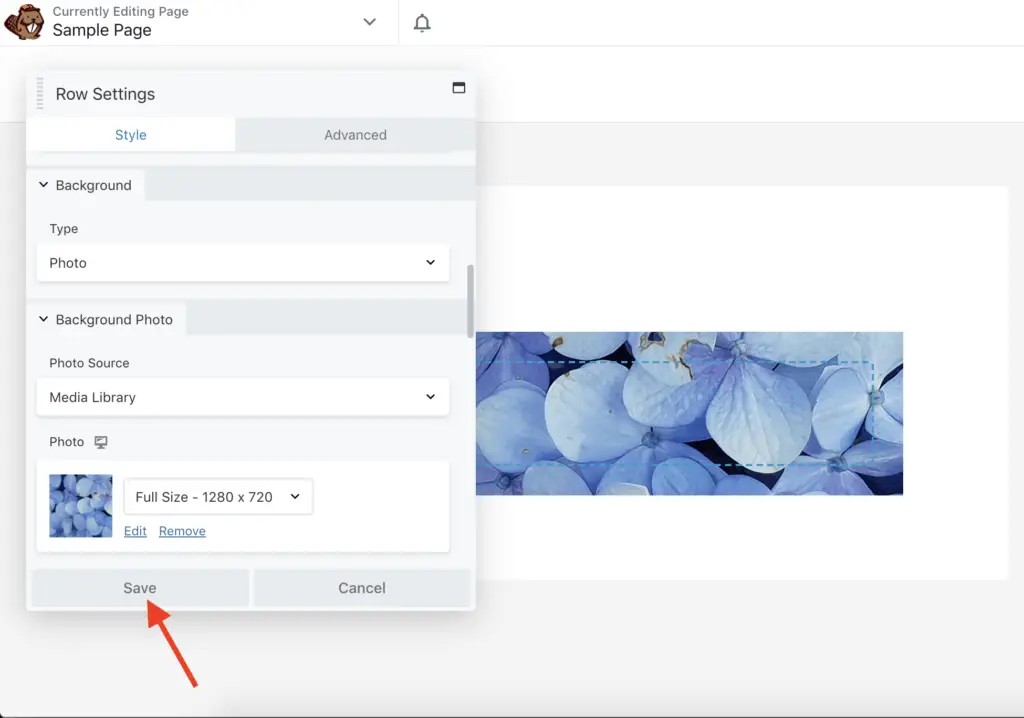
- Click the Save button in the Row Settings popup.
Let’s take a detailed look at each of these steps now.
How To Add A Background Image To A Row In Beaver Builder?
First, edit the page with Beaver Builder that has the row on which you want to add the background image.
Once Beaver Builder is active on the page, click the Row Settings icon of the Beaver Builder row.
Now, scroll down in the Row Settings popup until you see the Background settings. Select Photo in the Type field, make sure that Media Library is selected in the Photo Source field, and then click on the Select Photo link in the Photo field.
In the Select Photo popup, select the image that you want to set as the background, and click the Select Photo button.
Click the Save button in the Row Settings popup.
And that’s it!
Your selected image will now be added to the row as its background.
Don’t forget to publish your changes.
Alright! What next?
Next Steps…
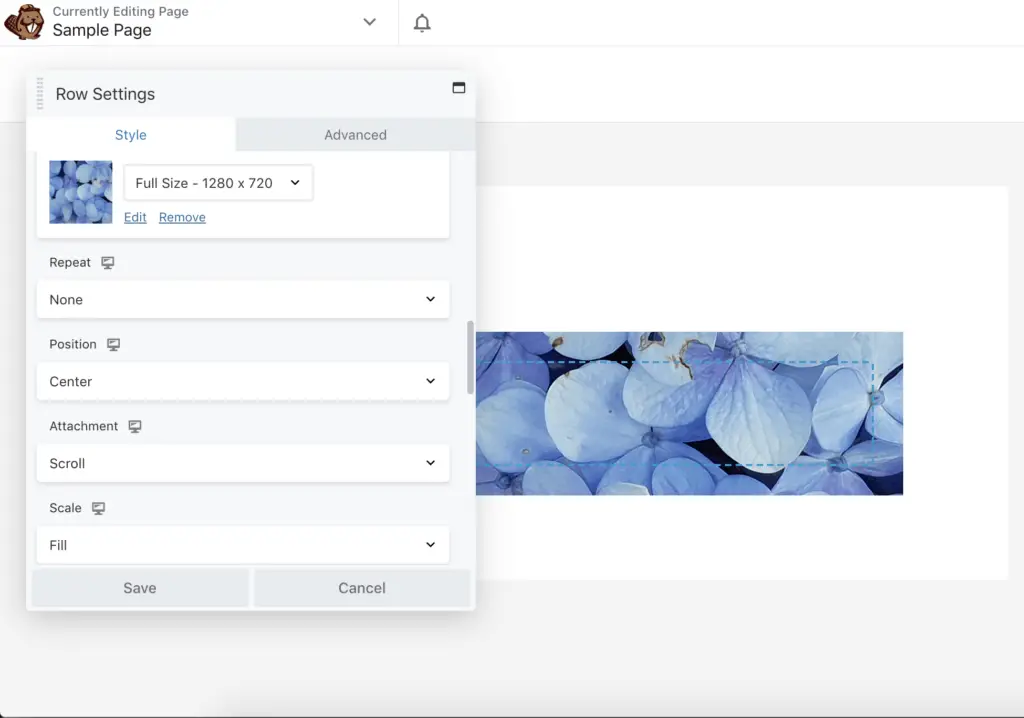
There are a lot of settings that you can set for the background image, like image size, repeat, position, scale, etc. Play around with these settings to customize the look-and-feel of the background.
Apart from the background settings, there are other settings too that you can set for the row.
So take some time to go through all the settings.
And on top of that, here are some additional tutorials to help you get the maximum out of the Beaver Builder plugin:
- Beaver Builder Review After Using It Since 2014 [Non-Stop]
- How To Embed Youtube Video In Beaver Builder? (One Simple Way)
- 2 Easy Ways To Embed A PDF In Beaver Builder Without Code
- Does Beaver Builder Work With Any Theme? (Yes And No)
- Can You Use Beaver Builder On Multiple Sites? (Some Caveats)
- How To Add Slider In Beaver Builder? (Without Using Another Plugin)
Video Tutorial
Final Thoughts
I have purposefully kept this tutorial short and to the point.
If you found this tutorial useful, then please share it with your friends. I will really appreciate it.