You have a PDF. You have Beaver Builder. So…
How to embed a PDF in Beaver Builder? There are 2 ways to embed a PDF in Beaver Builder:
- Using PDF Embedder plugin, and
- Using Beaver Builder itself.
Let’s take a look at each of these ways to embed a PDF now…
Method 1: How To Embed PDF In Beaver Builder Using PDF Embedder Plugin
First, you will need to install and activate the free PDF Embedder plugin from the WordPress Plugins Repository.
Now, edit the page with Beaver Builder on which you want to embed the PDF.
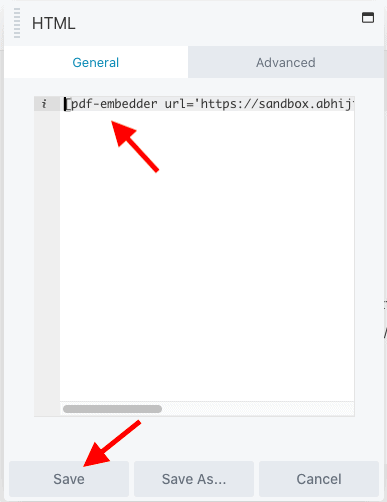
Once Beaver Builder is active, drag-and-drop the HTML widget on the page. Enter the following shortcode in the field on the General tab and click the Save button:
[pdf-embedder url=’https://mysite.com/wp-content/uploads/2020/03/my-pdf.pdf’]
The URL is the URL you get after uploading the PDF to your WordPress Media library.
That should embed the PDF on your page.
Using the PDF Embedder plugin is the simplest way to embed a PDF file on your page. But you might run into issues if your PHP config value max_input_vars is set to anything below 5000. You might have to increase this value to 5000 or ask your hosting provider to do it for you. You can read more about this issue in Beaver Builder’s Help Doc.
Now, if you cannot get the PDF Embedder plugin to work with Beaver Builder, then you can use the second method to embed your PDF file using Beaver Builder.
Recommended Further Reading:
- How To Make A Website Without Writing A Single Line Of Code
- Does Beaver Builder Work With Any Theme? (Yes And No)
- Beaver Builder Review After Using It For 5+ Years (2014 To 2020)
- How To Embed Youtube Video In Beaver Builder? (One Simple Way)
- How To Add A Background Image In Beaver Builder Without Code?
Method 2: How To Embed A PDF File On A Page Using Beaver Builder
This method won’t display the PDF file on your page as in the first method. Instead, it will display on clicking a button.
Here’s how this method works.
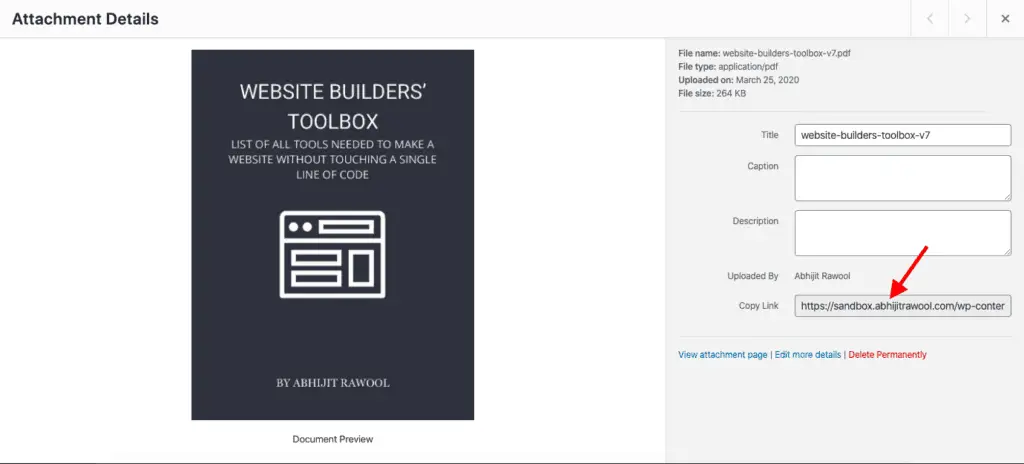
Step 1: Upload the PDF to your WordPress Media Library and copy the URL of the uploaded file. You can get the URL by clicking the uploaded file in your Media Library.
Step 2: Now, edit the page with Beaver Builder on which you want to embed the PDF.
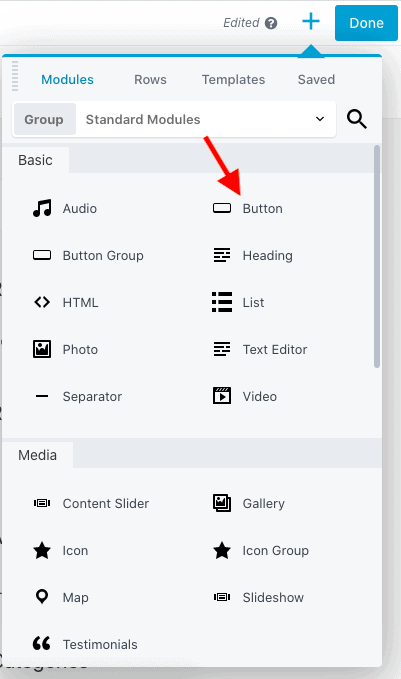
Step 3: Drag-and-drop the Button module on the page. The Button module is only available in the premium version of Beaver Builder. However, if you are using the free version of Beaver Builder, then here’s a tutorial on how to add a button in Beaver Builder’s free version.
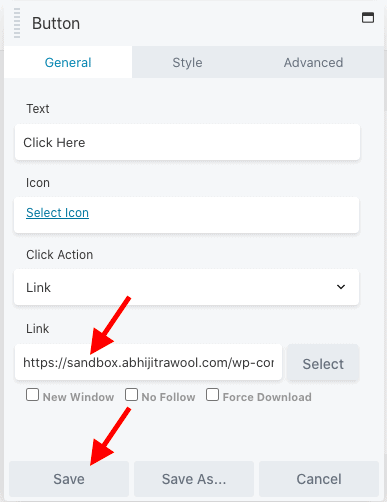
Step 4: Now, paste the URL of the PDF from Step 1 into the Link field on the Button module settings.
Step 5: Click on the Save button.
Step 6: Publish the page.
Now when you or someone else clicks the button, the PDF will display.
You can play around with the button settings to design the button as you want.
Okay! So…
Interesting Further Reading:
- 25 Best Beaver Builder Addons That You Should Try Out
- 2 Different Methods To Add Breadcrumbs To Beaver Builder
What’s Next?
There are a few other plugins too that provide you with Gutenberg Blocks to embed PDFs. But I haven’t included them in this tutorial because they do not work with Beaver Builder.
In most of the cases, you should be able to use one of the above two free methods to embed a PDF in Beaver Builder.
But if you don’t want to use both these methods, then you can take a look at other plugins.