Want to add a button to a page using Beaver Builder plugin?
Given below are the steps to add a button in Beaver Builder:
- Install and activate the free version of the Beaver Builder plugin and the Ultimate Addons for Beaver Builder Lite plugin.
- Create the page on which you want to place the Beaver Builder button.
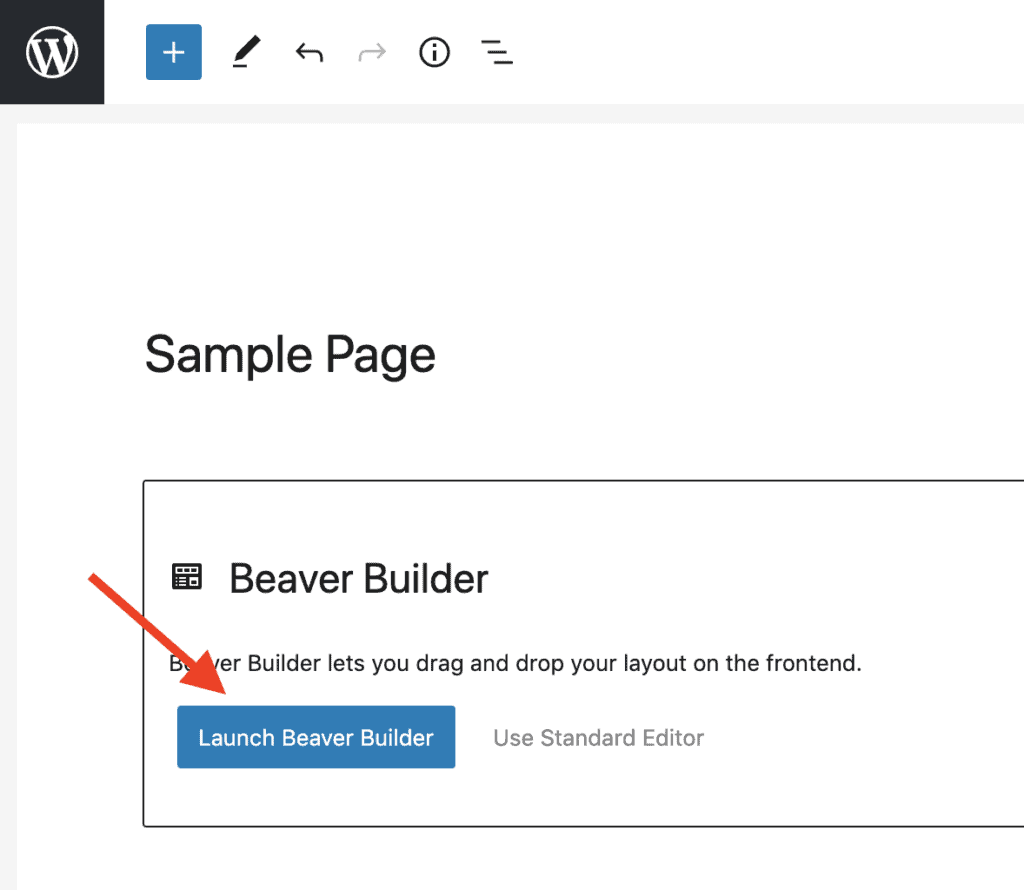
- Click on the Launch Beaver Builder button on the page to edit it with Beaver Builder. You will now be taken to the front-end of your website with Beaver Builder active on the page.
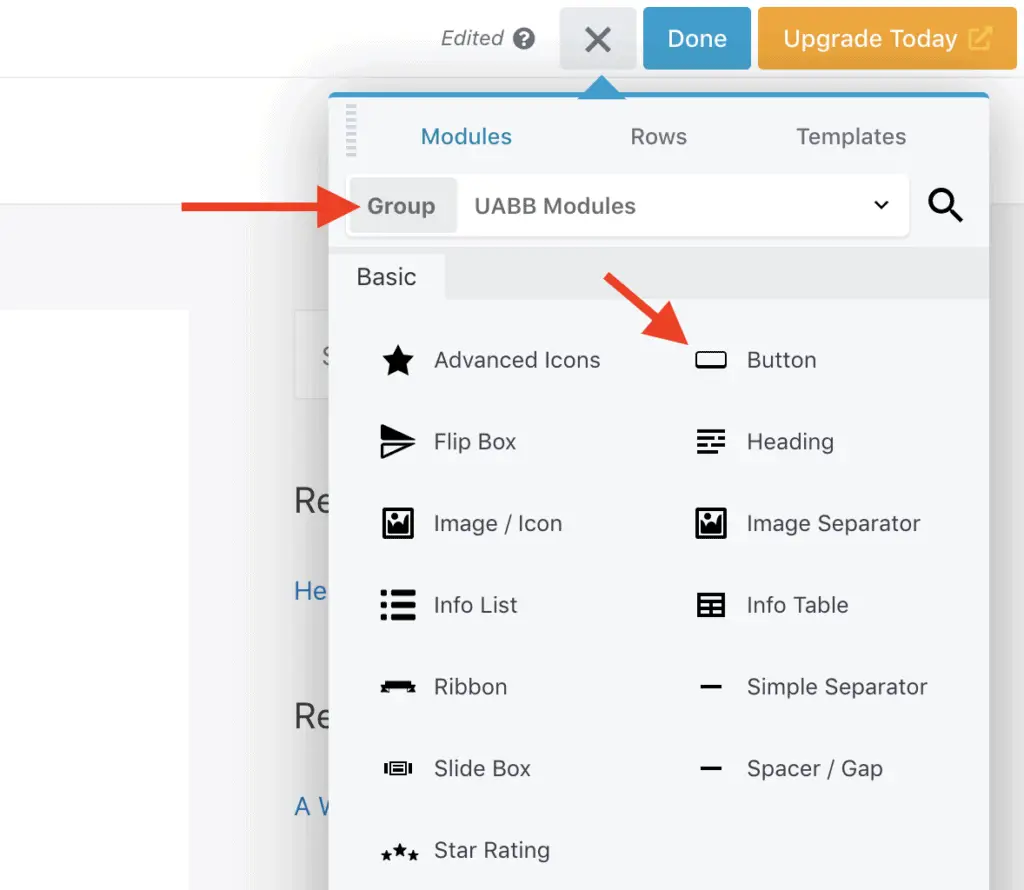
- From the right-side Beaver Builder panel, select UABB Modules in the Group drop-down field.
- Drag-and-drop the Button module on the page.
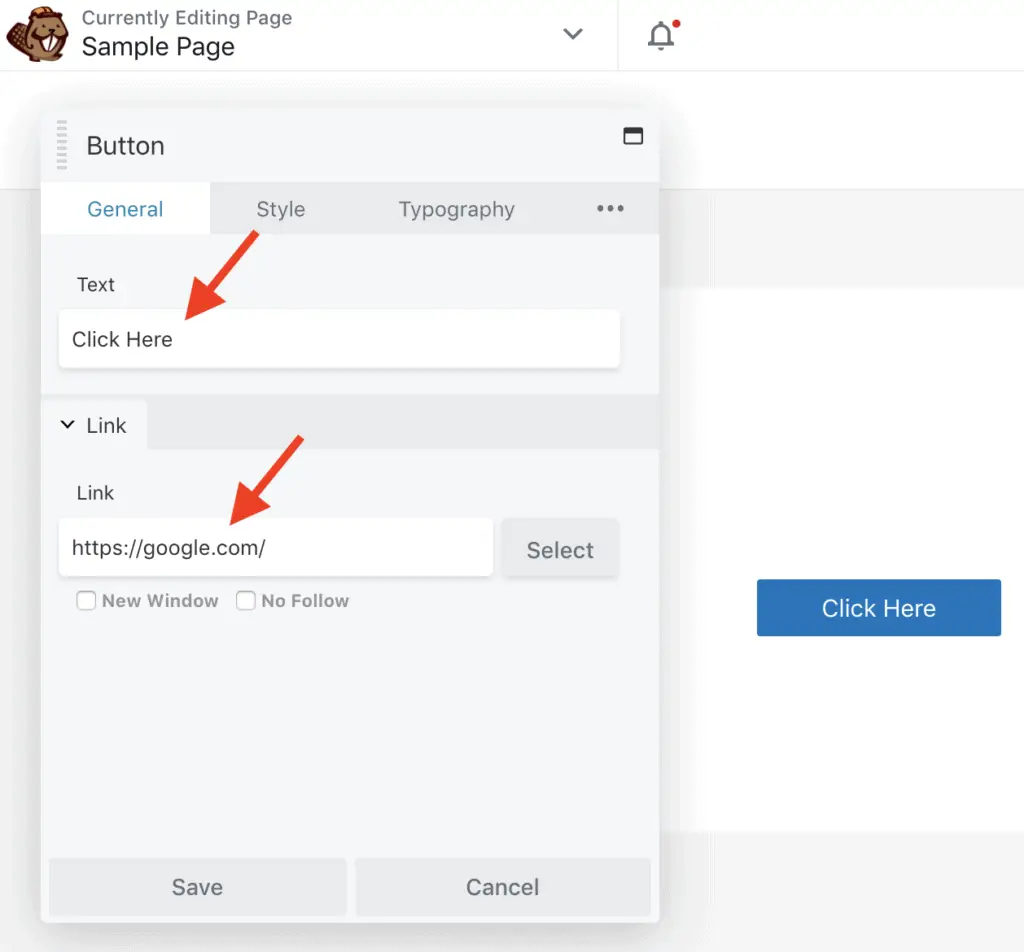
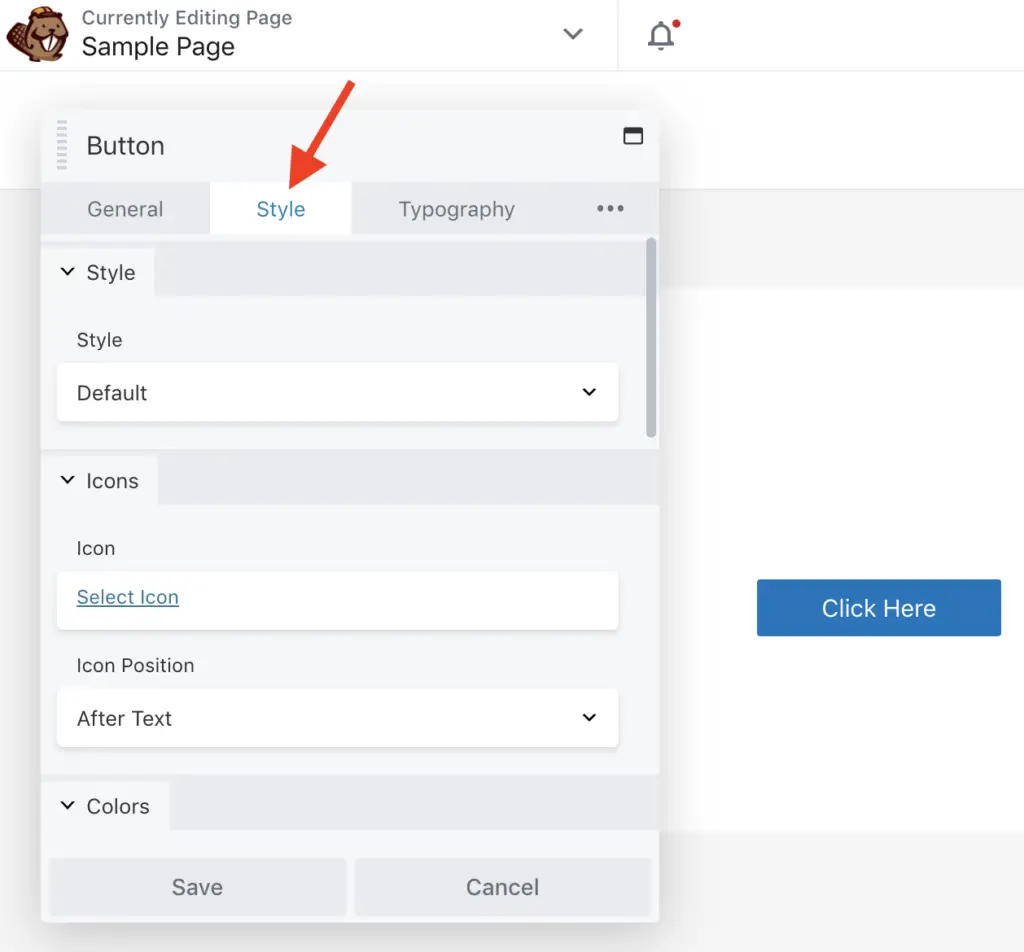
- In the Button module’s settings window, set the button text and URL to open on clicking the button. Then, style the button as needed using the settings on the Style tab.
- Save the button settings once the button is ready.
Let’s see each of these steps in greater detail now.
How To Add A Button Using Beaver Builder?
First, install and activate the free version of Beaver Builder. Then, install and activate the Ultimate Addons for Beaver Builder Lite plugin.
Once both these plugins are active, create the page on which you want to place the button.
After that, click on the Launch Beaver Builder button.
The front-end of your website will now come up with Beaver Builder active on it.
From the right-side Beaver Builder panel, select UABB Modules in the Group drop-down field. Then, drag-and-drop the Button module on the page.
You will now see the button on the page and the Button module’s settings window. In the Text field, set the text that you want to display on the button. And in the Link field, put the URL of the page that you want to open on clicking the button.
Additionally, you can also style the button as you want using the settings on the Style tab.
Save the button settings once you have designed the button as you want.
And that’s it! You have now created a button using Beaver Builder.
Okay! Now what?
Next Steps…
There are quite a few modules offered by the Ultimate Addons for Beaver Builder Lite plugin, like:
- Ribbon,
- Image Separator,
- Info Table,
- Info List,
- Slide Box,
- Flip Box,
- Star Rating, etc.
Explore these and the other additional modules that this plugin offers to see how you can give your page a unique look.
And if you want to learn more about what you can do with Beaver Builder, then here are some more Beaver Builder tutorials for you:
- Does Beaver Builder Work With Any Theme? (Yes And No)
- How To Add A Shortcode In Beaver Builder? (The Most Simple Way)
- How To Make Beaver Builder Full-Width Without Using Any Code
- 2 Different Methods To Add Breadcrumbs To Beaver Builder
- How To Duplicate A Page In Beaver Builder (Without Using Plugins)
- How To Style Beaver Builder Contact Form Module
- 2 Easy Ways To Embed A PDF In Beaver Builder Without Code
Final Thoughts!
Adding a button to a page using Beaver Builder is straightforward using the Ultimate Addons for Beaver Builder Lite plugin.
You don’t need to buy the premium version of Beaver Builder to add a button.
And if you don’t want to use Beaver Builder, you can add a button to any page using the Button block of the Gutenberg Editor that comes by default with WordPress.
Finally, if you liked this small little tutorial, then don’t forget to share it with your friends. I will really appreciate it.