Want to put a search bar in the Astra theme?
Given below are the steps to add a search bar in the Astra theme:
- Log in to the WordPress Admin Panel.
- Go to the front-end of your website.
- Click on the Customize link in the top Admin bar.
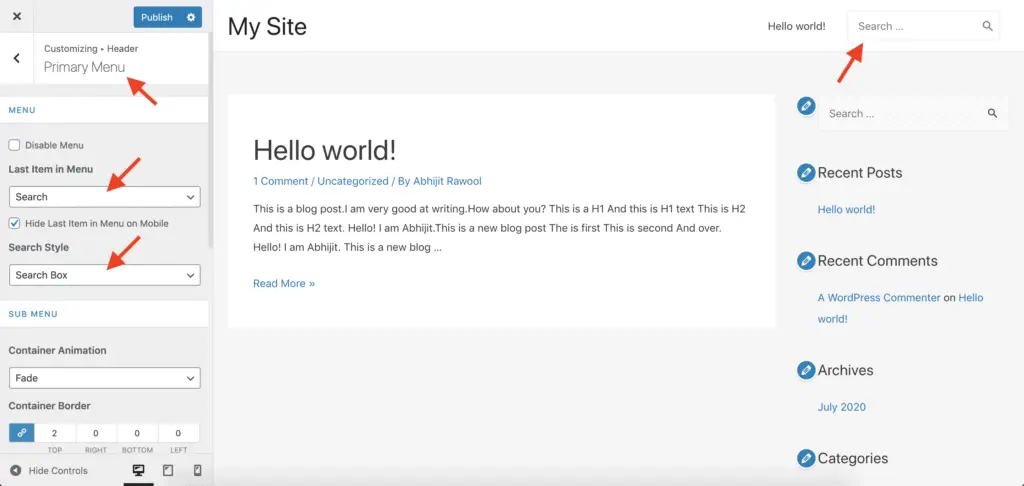
- Click Header in the WordPress Customizer panel.
- Click Primary Menu.
- In the Last Item in Menu field, select Search.
- In the Search Style field, select Search Box.
- Click the Publish button.
Let’s take a detailed look at each of these steps now.
How To Add A Search Bar In The Astra Theme Using WordPress Customizer Settings?
First, log in to your WordPress Admin Panel and go to the front-end of your website.
Click the Customize link from the top WordPress Admin Bar.
Now, go to Header > Primary Menu in the WordPress Customizer Panel. Then, select Search in the Last Item in Menu field, and select Search Box in the Search Style field.
You should now see the Search bar in the top menu.
Publish your changes.
And that’s it!
That is how you can add a Search bar in the Astra theme.
Alright! What Next?
Next Steps…
Astra theme has settings to hide the search box on mobile as well as to change its appearance.
So play with those settings to customize the search box as you want.
And here are some more tutorials to help you with the Astra theme:
- How To Change Header Background Color In Astra Theme (No CSS)
- How To Add A Top Bar In Astra Theme? (Without CSS Code)
- How To Build A WordPress Website With Astra And Elementor? (5 Mins)
- How To Remove Page Title In Astra Theme? [Without Code]
- How To Add A Slider In The Astra Theme? [2 Different Methods]
- Astra Theme Review – Why I Am Using Astra Since 2017
- How To Change Header And Menu Colors In Astra Theme? (Easily)
Video Tutorial
Parting Thoughts
I have kept this tutorial short and to-the-point.
If you liked this tutorial, then please share it with your friends. I will really appreciate it.