The Astra theme and Elementor page builder plugin are great choices to build a WordPress website. So…
Given below are the steps to build a WordPress website with Astra and Elementor:
- Install and activate the Astra theme.
- Install and activate Astra’s Starter Templates plugin.
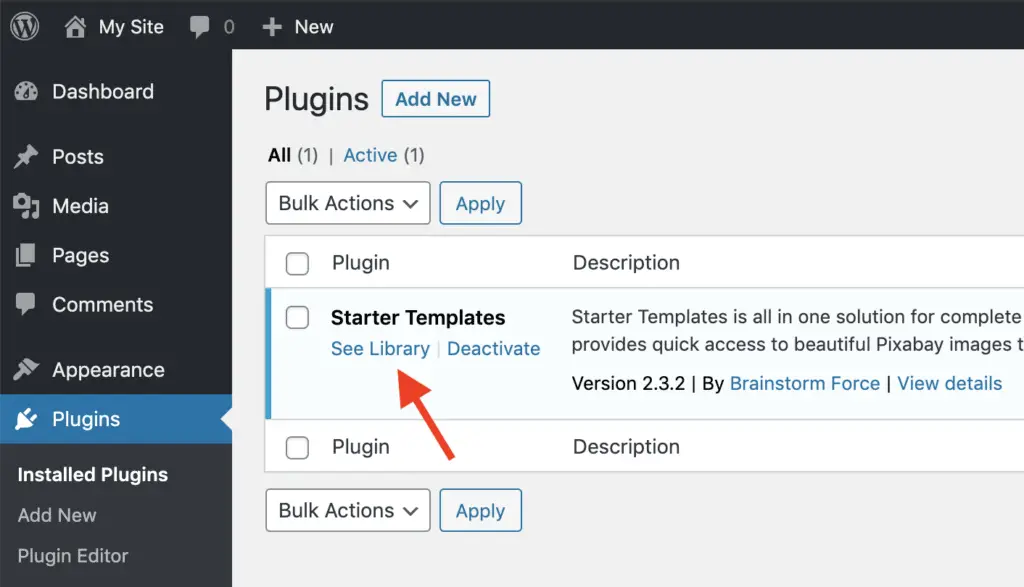
- Go to the Installed Plugins page in your WordPress Admin Panel and click on the “See Library” link under the Starter Templates plugin.
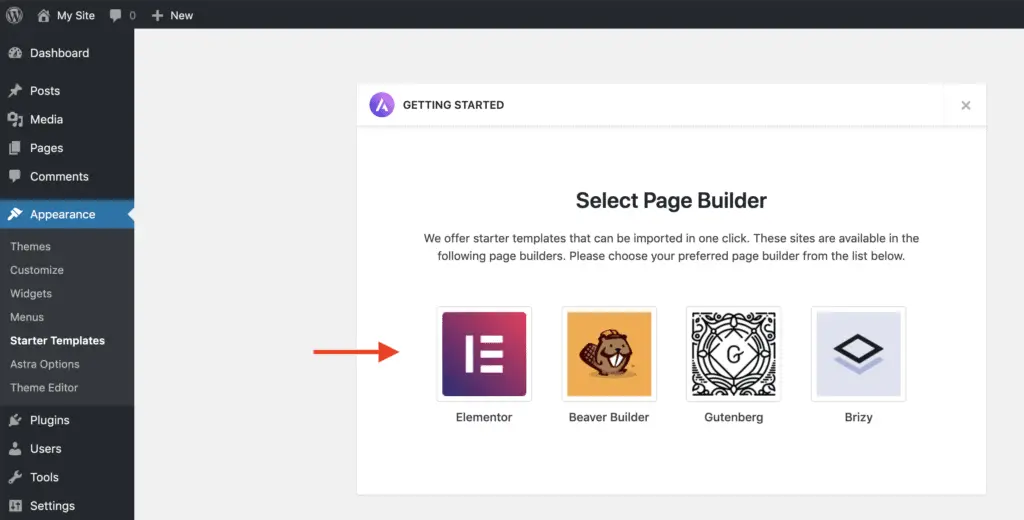
- Now, on the Getting Started page, select Elementor as the page builder.
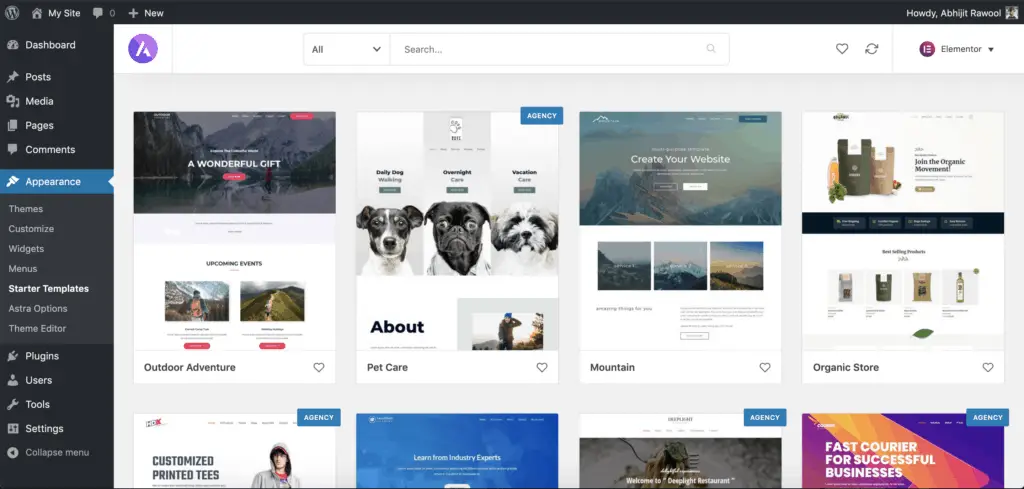
- Then select one of the pre-made templates that you want to import for creating your website.
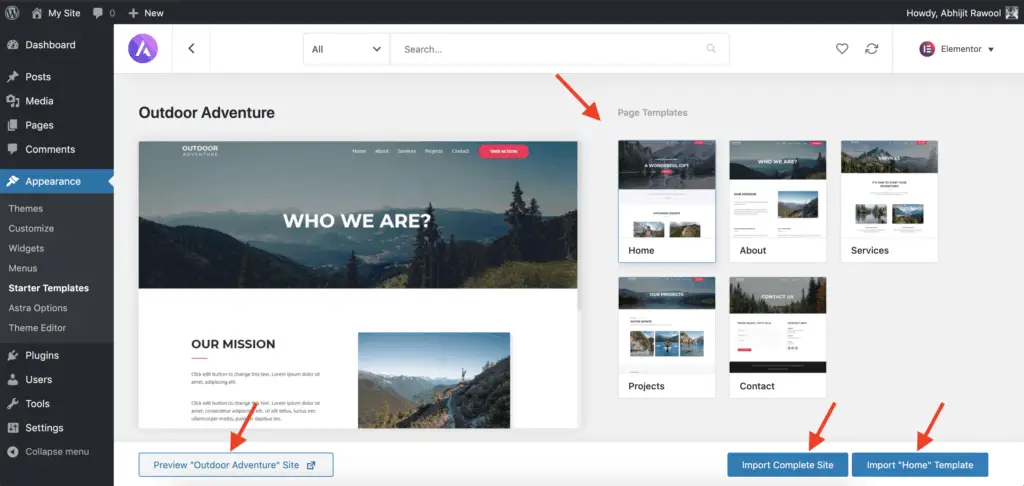
- You can now import the entire site or just specific pages. You can also preview the site template before importing it.
- Once the import is complete, edit the pages with Elementor to change the text and images as per your needs.
- Delete the Starter Templates plugin.
Let’s take a detailed look at each of these steps now.
How To Build A WordPress Website With Astra And Elementor By Importing Entire Starter Site Template
First, install and activate the free version of the Astra theme.
Then, install and activate the free version of the Starter Templates plugin.
Once the Starter Templates plugin is active, go to Plugins > Installed Plugins page. Then, click on the See Library link under the Starter Templates plugin.
You will now be taken to the Getting Started page. Here, select Elementor as your page builder plugin.
You will now see the site templates that you can import to build your website. Select one of the starter site templates to import and click on it. Don’t worry about clicking the template, it won’t start the import process automatically. There is still one more step to go.
Note that the template marked with “Agency” are paid templates. You won’t be able to import them because you are using the free version of the Starter Templates plugin.
Once you click on one of the templates, you will be taken to that template’s detail page. From here, you will be able to preview the site and then import the entire site by clicking the “Import Complete Site” button.
You can also import just one or some of the pages. To do that, select one of the pages and click the “Import “<page name>” Template” button. In the above image, you can see that the Home page is selected, and you can import it by clicking the “Import “Home” Template” button.
Similarly, you can select other pages and import them.
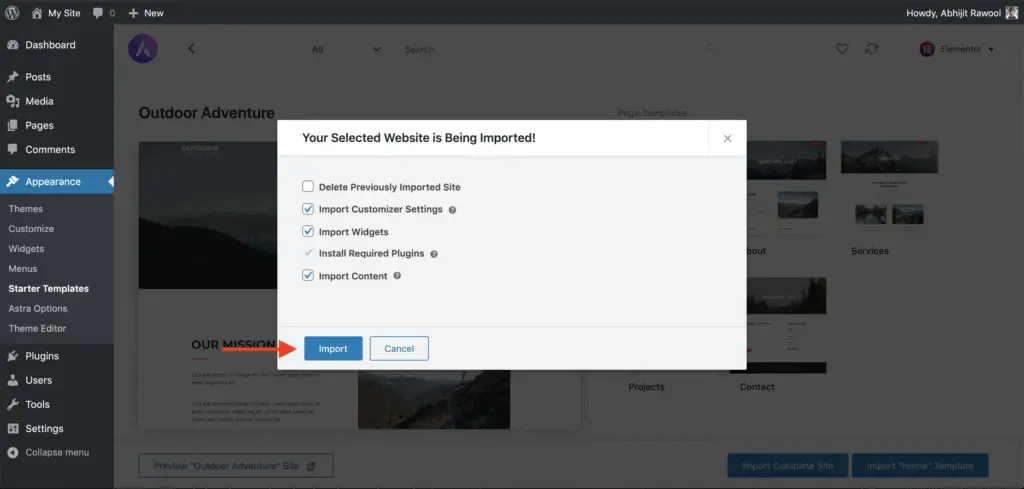
Once you click the “Import Complete Site” button, you will be given an option to select what you want to import. I recommend that you do not change anything here. Just click the “Import” button to import the entire site.
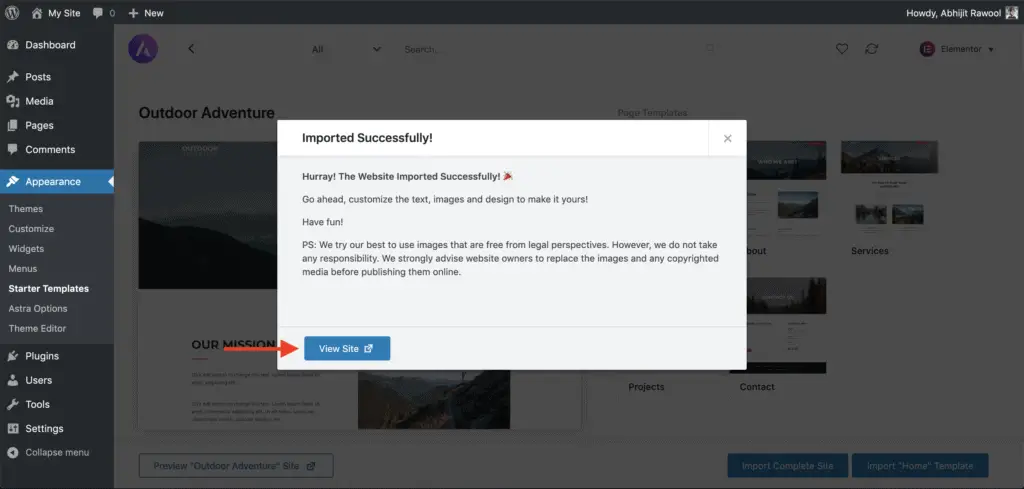
Once you click the “Import” button, the site template will get imported, and you will see a success message. Note that the required plugins, images, and settings will get imported automatically. You don’t need to do anything manually.
Your site is now built. At this point, your website will look exactly the same as the template you imported. Click the “View Site” button to view your new site.
And that’s it!
That is how you can build your website using the Astra theme and Elementor plugin.
Alright! What next?
Related Further Reading:
- How To Resize A Video In Elementor? (The Simplest Method)
- Is Elementor SEO Friendly? (Proven With Facts And Stats)
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Add WPForms Form To An Elementor Page? (One Simple Way)
- Astra Theme Review – Why I Am Using Astra Since 2017
Video Tutorial
Next Steps…
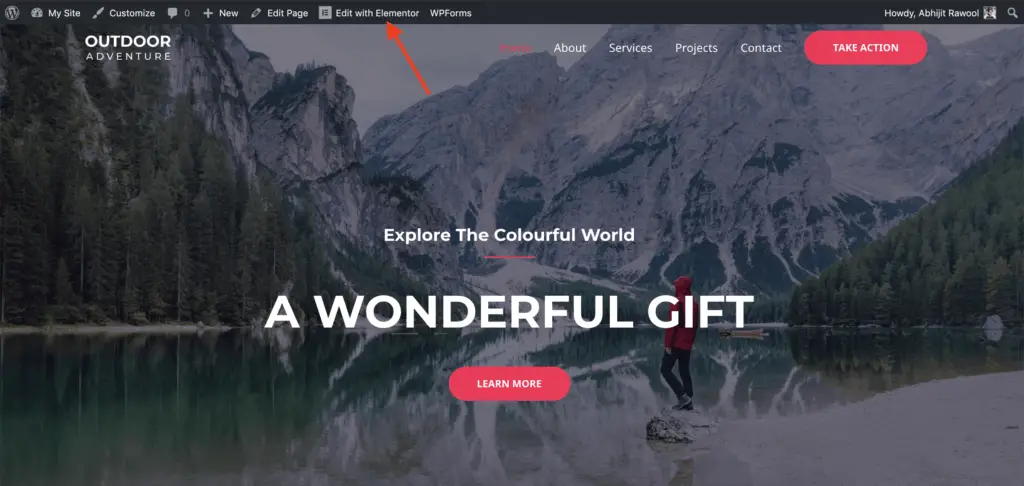
Now, go and change the text and images of your website to give it a personal touch.
You can just go to the page that you want to edit, and click the “Edit with Elementor” link in the top WordPress Admin bar to start editing the page.
Once you are done building your website, don’t forget to delete the Starter Templates plugin.
And if you need any help to learn more about the Astra theme, then here are some tutorials:
- How To Add A Search Bar In The Astra Theme Without Code?
- How To Change Header Background Color In Astra Theme (No CSS)
- How To Add A Top Bar In Astra Theme? (Without CSS Code)
- How To Remove Page Title In Astra Theme? [Without Code]
- How To Add A Slider In The Astra Theme? [2 Different Methods]
Finally, if you liked this tutorial, then please share it with your friends. I will really appreciate that.