Want to add a top header bar on your website using the Astra theme?
Given below are the steps to add a top bar in the Astra theme:
- Install and activate the Astra Pro addon.
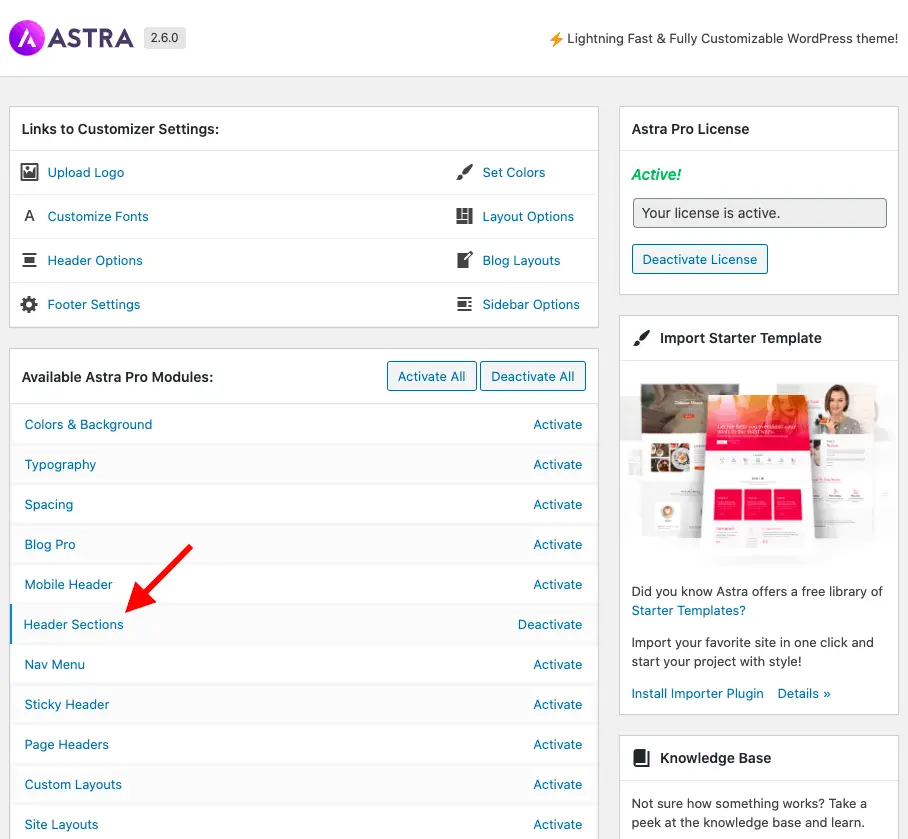
- Activate the Header Sections module of Astra Pro addon.
- Go to the front-end of your website.
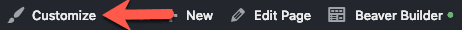
- Click on the Customize link from the top Admin bar.
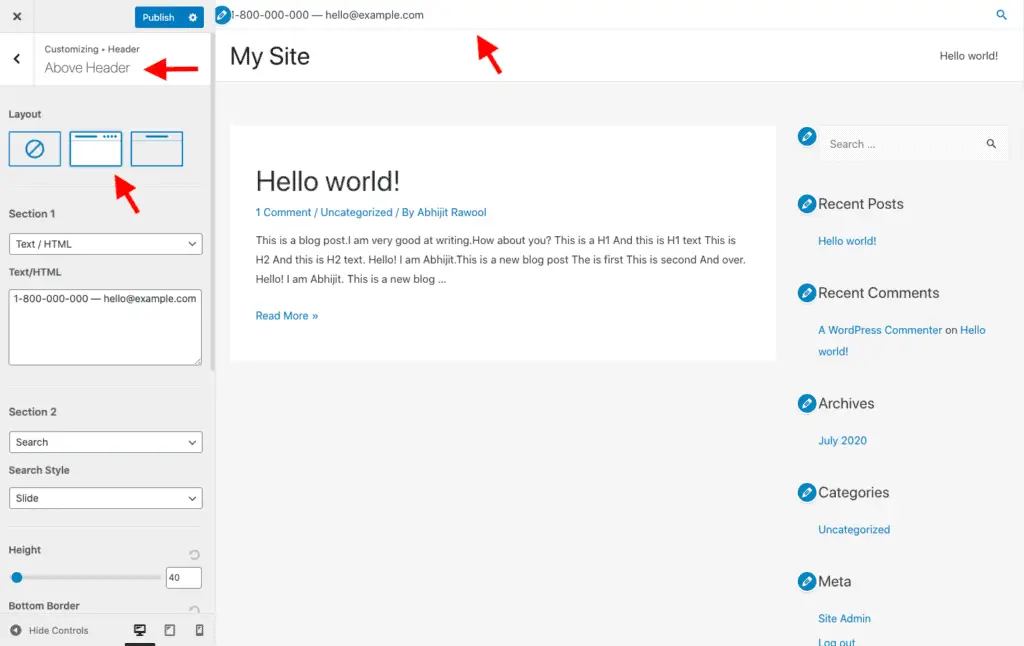
- Go to Header > Above Header in the WordPress Customizer panel.
- Select Layout 1 or Layout 2 to display the top bar.
- Publish your changes.
Let’s take a detailed look at each of these steps now.
How To Add A Top Header Bar In Astra Theme Using Astra Pro Addon?
First, install and activate the Astra Pro addon plugin.
Once this plugin is active, go to Appearance > Options in the WordPress Admin panel and activate the Header Sections module.
Now, go to your website’s front-end and click on the Customize link from the top WordPress Admin Bar.
In the WordPress Customizer panel, go to Header > Above Header and select either Layout 1 or Layout 2 for the top bar in the Layout section.
The top bar should now display on your website.
Click the Publish button to publish your changes.
And that’s it!
That is how you can add a top header bar in the Astra theme.
Okay! What next?
Next Steps…
There are a ton of options that you can play with for the top bar in the Astra theme.
Use these options to change the look-and-feel of your top bar as per your needs.
Apart from that, the Astra Pro addon also comes with a lot of design options.
So, explore all of them to build your website without any code.
Here are some tutorials to help you with this:
- How To Add A Search Bar In The Astra Theme Without Code?
- How To Change Header Background Color In Astra Theme (No CSS)
- How To Build A WordPress Website With Astra And Elementor? (5 Mins)
- How To Remove Page Title In Astra Theme? [Without Code]
- How To Add A Slider In The Astra Theme? [2 Different Methods]
- Astra Theme Review – Why I Am Using Astra Since 2017
- How To Change Header And Menu Colors In Astra Theme? (Easily)
Video Tutorial
Download Website Builders’ Toolbox
Final Thoughts
I have purposefully kept this tutorial short and straightforward.
If you enjoyed reading this short little tutorial, then please share it with your friends. I will really appreciate it.