Want to add a background image to your form created with Contact Form 7 plugin?
Given below are the steps to add a background image in Contact Form 7 form:
- Install and activate the Elementor plugin.
- Install and activate the PowerPack Addons for Elementor plugin.
- Edit the page with Elementor on which you want to place the Contact Form 7 form.
- Scroll down on the left-side Elementor panel until you see the PowerPack Elements widget group.
- Drag-and-drop the Contact Form 7 widget on the page.
- Select the Contact Form 7 form in the Contact Form field that you want to place on the page.
- Go to the Advanced tab.
- Expand the Background panel.
- In the Background Type field, select the Classic icon.
- Upload an image in the Image field that you want to set as the background.
- Click the Update button to save your changes.
Let’s take a detailed look at each of these steps now.
How To Add A Background Image In Contact Form 7 Using Elementor Or Beaver Builder Plugins
First, install and active the Elementor and PowerPack Addons for Elementor plugins from the WordPress Plugins Repository.
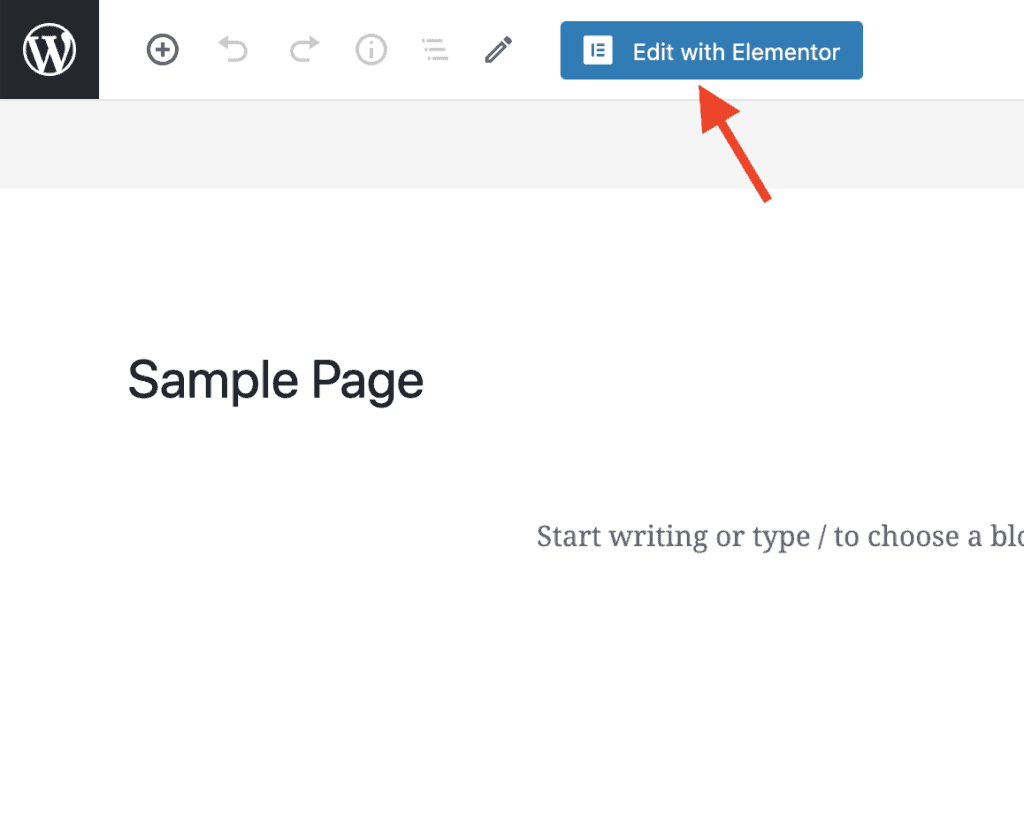
Then, edit the page on which you want to place the Contact Form 7 form. Click on the Edit with Elementor button to edit the page with Elementor.
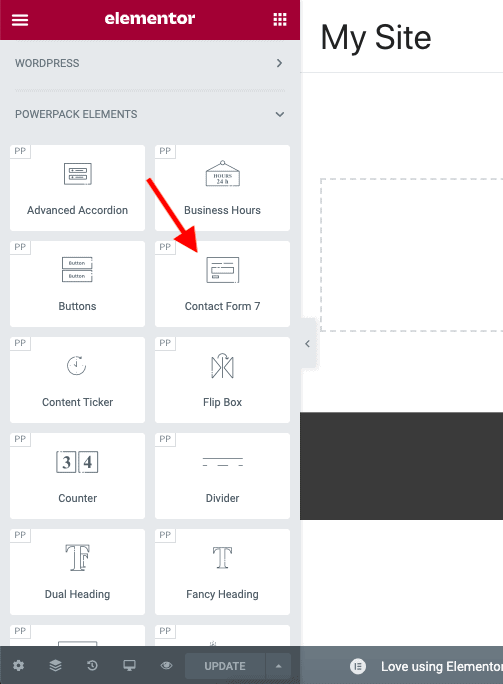
You will be taken to the front-end of your website with Elementor active on the page. Scroll down in the left-side Elementor panel until you see the PowerPack Elements widget group. Drag-and-drop the Contact Form 7 widget from this group on the page.
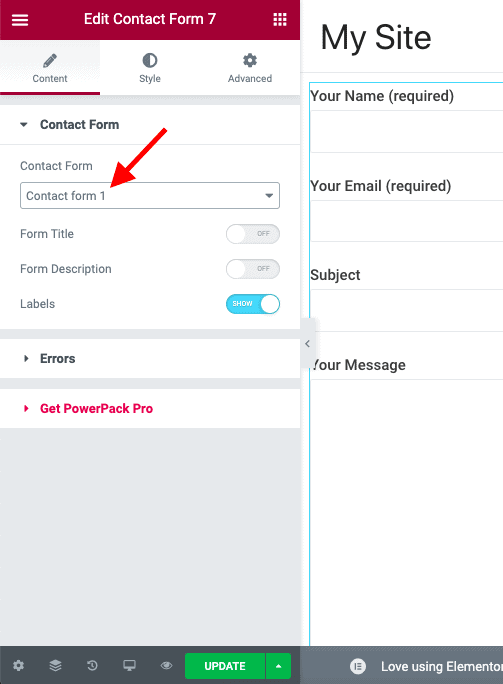
You will now see the widget settings in the left-side Elementor panel. Here, select the Contact Form 7 form that you want to place on the page in the Contact Form field.
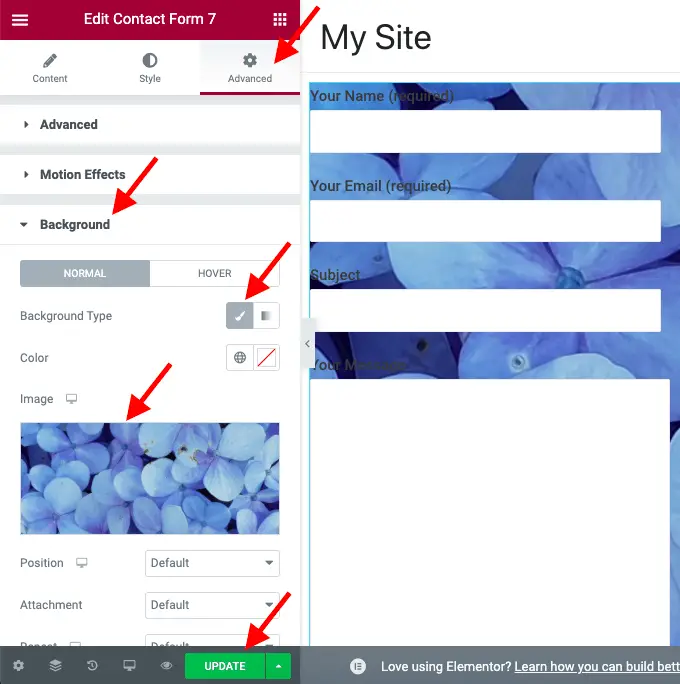
You will now see the form on the page. Now, go to the Advanced tab, and expand the Background panel. Then, select the Classic icon in the Background Type field, and upload the background image in the Image field.
Click the Update button to save your changes.
And that’s it!
Your Contact Form 7 form now has a background image.
You will need to play with the other settings of this Elementor widget to give your form the look and feel that you want.
But…
What if you want to use the Beaver Builder plugin as your page builder plugin instead of Elementor?
In that case, you can use the PowerPack Lite for Beaver Builder plugin to add the background image to your Contact Form 7 form.
Okay!
What next?
Next Steps…
There is a lot that you can do with the Contact Form 7 plugin.
Here are some tutorials that will help you to design your Contact Form 7 forms:
- 2 Simple Methods To Style Contact Form 7 Without Code
- How To Add A Hidden Field In Contact Form 7? (With Default Value)
- How To Add Radio Buttons In Contact Form 7? (Without Code)
- How To Add Checkbox In Contact Form 7 Without Code?
- How To Add cc and bcc Fields In Contact Form 7? (Simplest Way)
- How To Add Placeholder In Contact Form 7? (In 2 Easy Steps)
- How To Add Contact Form 7 Form In Elementor Without Any Plugin
Video Tutorial
Parting Thoughts
I could have probably given you some CSS code snippet to add the background image to your Contact Form 7 form.
However, maintaining such code as WordPress and Contact Form 7 plugin evolve is a big task.
That is why I try to avoid writing code while building websites.
So I hope you liked this tutorial.
And if you found this tutorial useful, then please share it with your friends. I will really appreciate it.