It is a common need to add a placeholder for a form field.
And the Contact Form 7 plugin makes it very easy to do so.
Given below are the steps to add a placeholder in Contact Form 7:
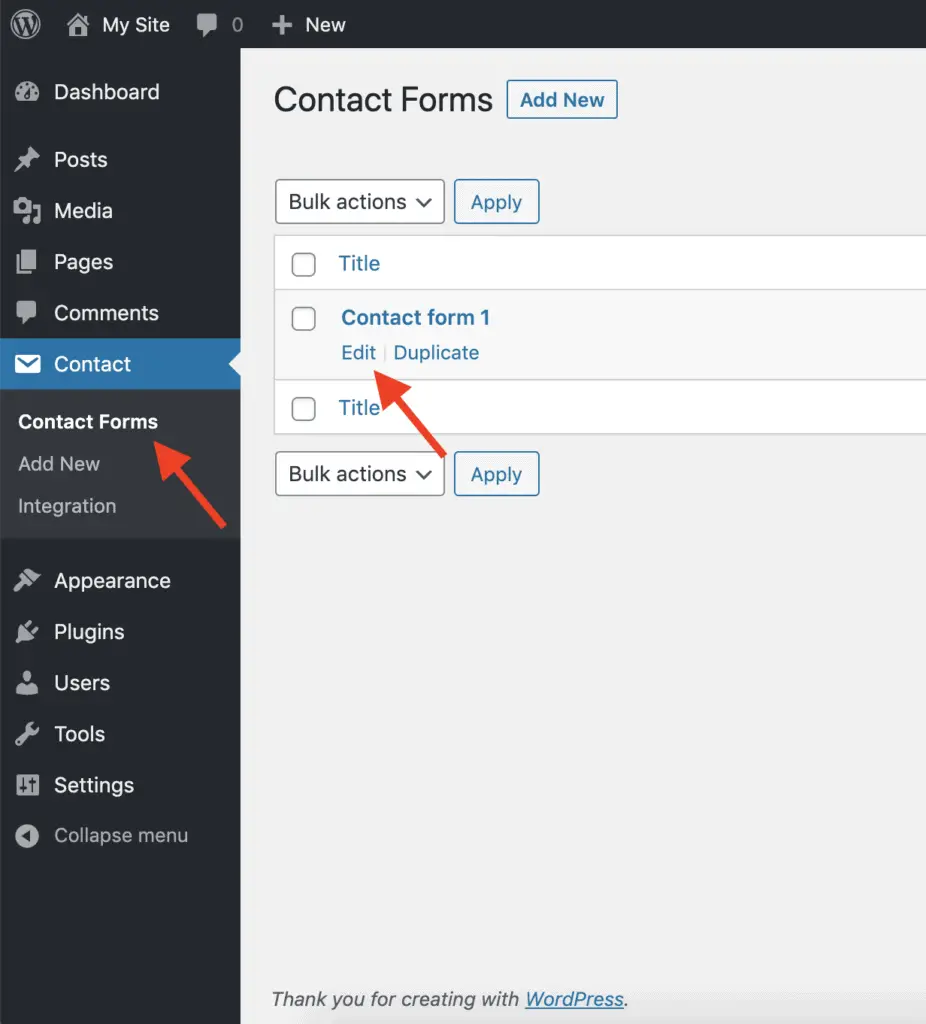
1. Edit the form.
Go to Contact > Contact Forms page in your WordPress Admin Panel. Then, edit the form in which you have the field for which you want to add the placeholder.
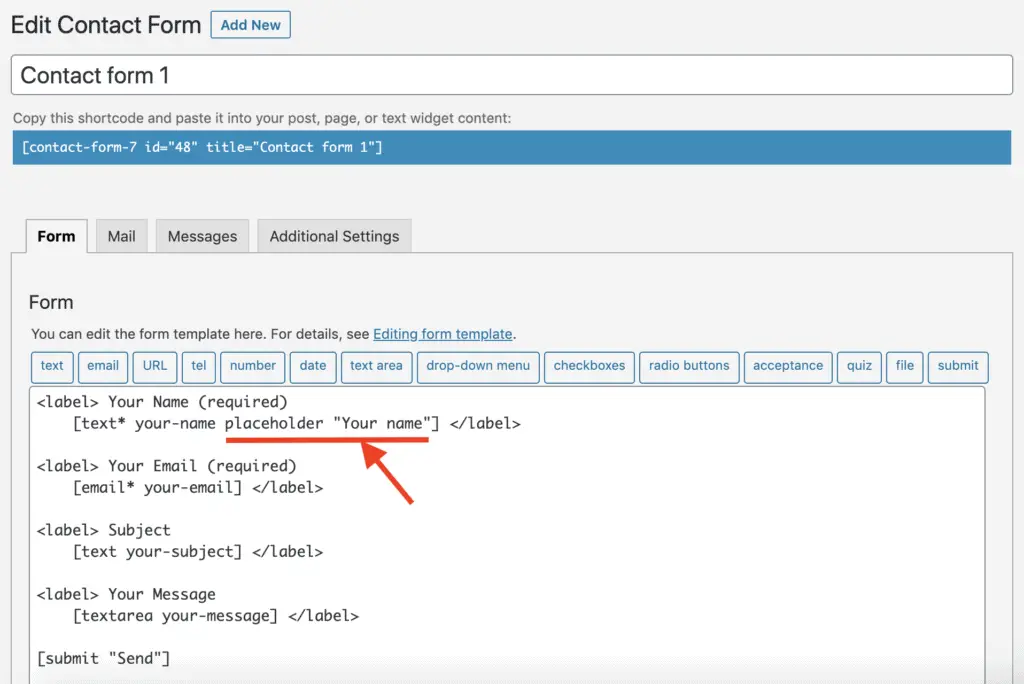
2. Add placeholder option to the field’s form-tag.
At the end of the form-tag representing the field to which you want to add the placeholder, enter the placeholder option with a value.
For example, [text* your-name placeholder “Your name”]
Now, save the form.
And that’s it.
You have now added a placeholder to a field in Contact Form 7.
What’s Next?
You can do a lot of such cool stuff with the Contact Form 7 plugin.
Here are some tutorials to help you make full use of this plugin:
- How To Add A Hidden Field In Contact Form 7? (With Default Value)
- 2 Simple Methods To Style Contact Form 7 Without Code
- How To Add Background Image In Contact Form 7 Without CSS
- How To Add Radio Buttons In Contact Form 7? (Without Code)
- How To Add cc and bcc Fields In Contact Form 7? (Simplest Way)
- How To Add Checkbox In Contact Form 7 Without Code?
- How To Add Contact Form 7 Form In Elementor Without Any Plugin
Video Tutorial
Final Thoughts
I hope you liked this tutorial.
If you found this tutorial useful, then please share it with your friends, I will really appreciate it.