Want to add a form created with Contact Form 7 in Elementor without using any additional plugins?
Here are the steps to add a Contact Form 7 form in Elementor:
- Create the form with Contact Form 7 that you want to place on the page created with Elementor.
- Copy the shortcode of the Contact Form 7 form.
- Edit the page with Elementor on which you want to place the form created with Contact Form 7.
- Drag-and-drop the Shortcode widget on the page.
- Paste the Contact Form 7 shortcode in the Shortcode widget settings.
- Save your changes.
Let’s take a detailed look at each of these steps now.
STEP 1: Create The Contact Form 7 Form
First, create the form using the Contact Form 7 plugin that you want to place on a page using Elementor.
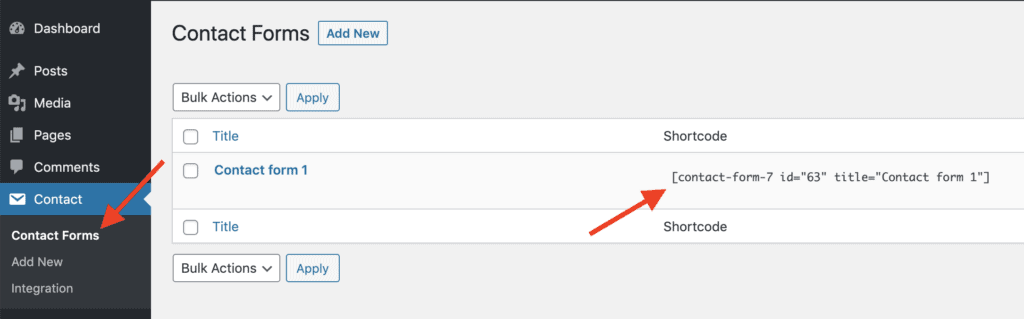
Once the form is created, go to Contact > Contact Forms page and copy the shortcode of that form.
STEP 2: Add The Form To The Page Using Elementor
Once you have copied the shortcode of the form, edit the page with Elementor on which you want to place this form.
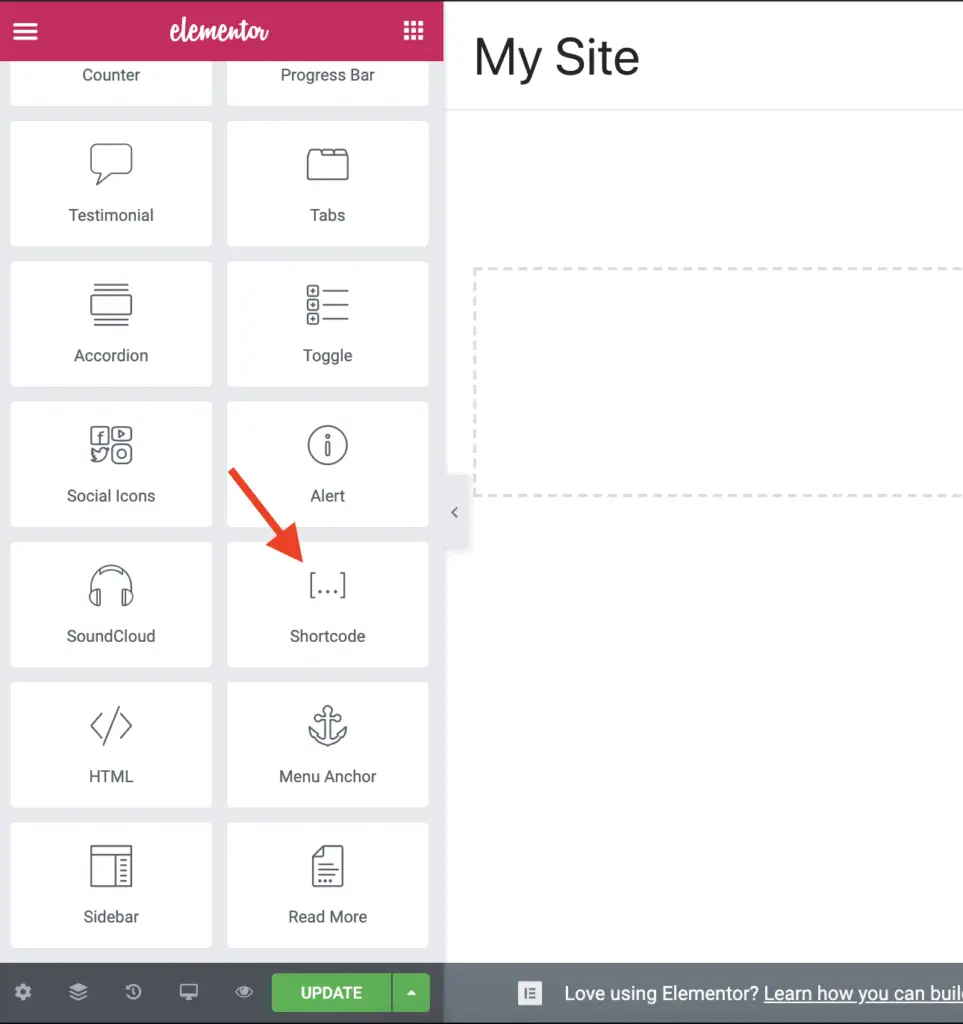
Once Elementor is active, scroll down and drag-and-drop the Shortcode widget on the page.
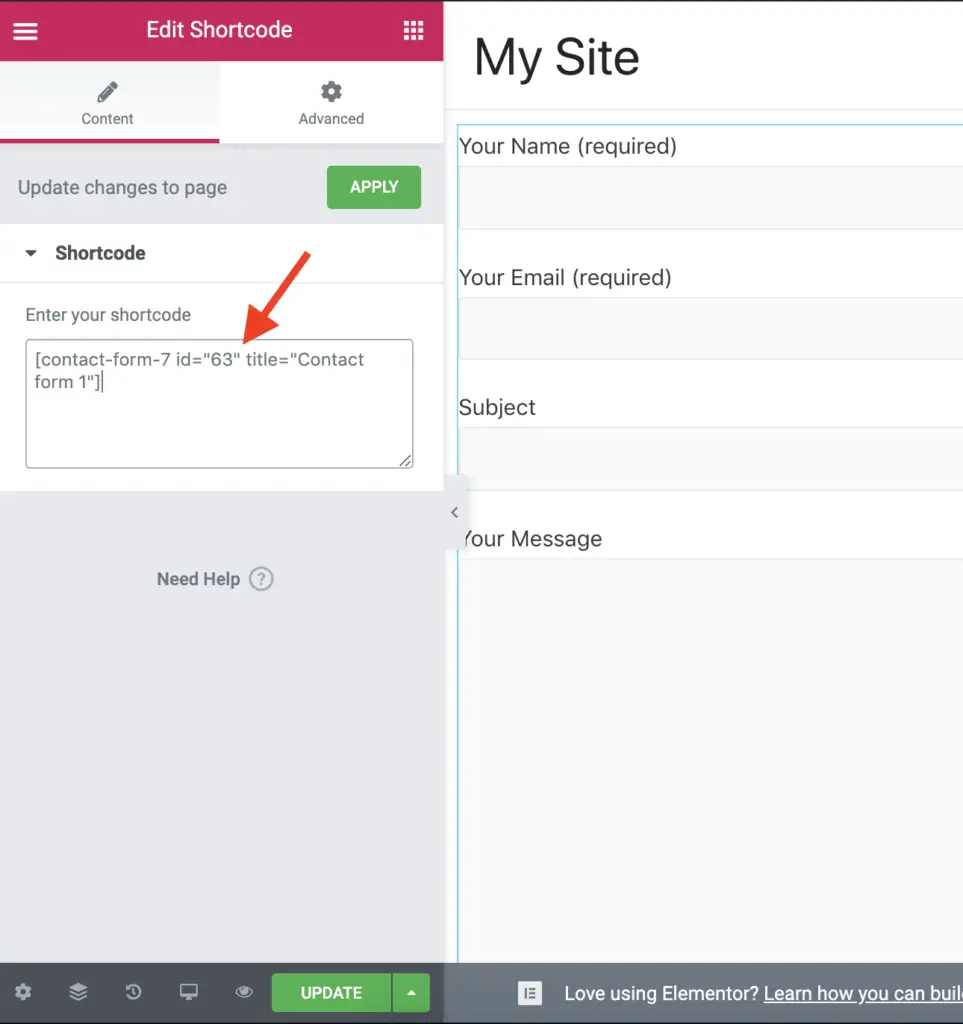
Now, paste the form shortcode in the “Enter your shortcode” field on the left-side widget settings panel.
The Contact Form 7 form should now display on the page. Save your changes.
And that’s it!
That is how you can add a form created with Contact Form 7 plugin to a page using Elementor.
The form will look basic. So here’s how to style Contact Form 7.
Related Further Reading:
- How To Hide A Section Or Widget In Elementor? (The Easy Way)
- Is Elementor SEO Friendly? (Proven With Facts And Stats)
- 23 Elementor Alternatives (Some You Might Have Never Heard Of)
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Keep Accordion Closed By Default In Elementor (No Code)
- How To Link To A Section In Elementor (Without Elementor Pro)
- How To Add cc and bcc Fields In Contact Form 7? (Simplest Way)
Video Tutorial
What Next?
Creating and adding a Contact Form 7 form to a page using Elementor is straightforward.
You just have to use the correct widget.
If you found this tutorial helpful, then please share it with your friends who might find it useful.