Want to change the color of the button on the form that you created using the WPForms plugin?
Given below are the steps to change the button color of the WPForms form:
- Install and activate the Elementor plugin.
- Install and activate the PowerPack Addons for Elementor plugin.
- Edit the page with Elementor on which you want to place the WPForms form.
- Once Elementor is active, drag-and-drop the WPForms widget on the page.
- In the Contact Form field, select the WPForms form that you want to place on the page.
- Go to the Style tab.
- Expand the Submit Button panel and set the desired button color in the Background Color field.
- Click the Update button to save your changes.
Now, let’s take a look at each of these steps in detail.
How To Change The Button Color In A WPForms Form Using The Elementor And PowerPack Plugins?
First, install and activate the Elementor plugin. Then, install and activate the PowerPack Addons for Elementor plugin.
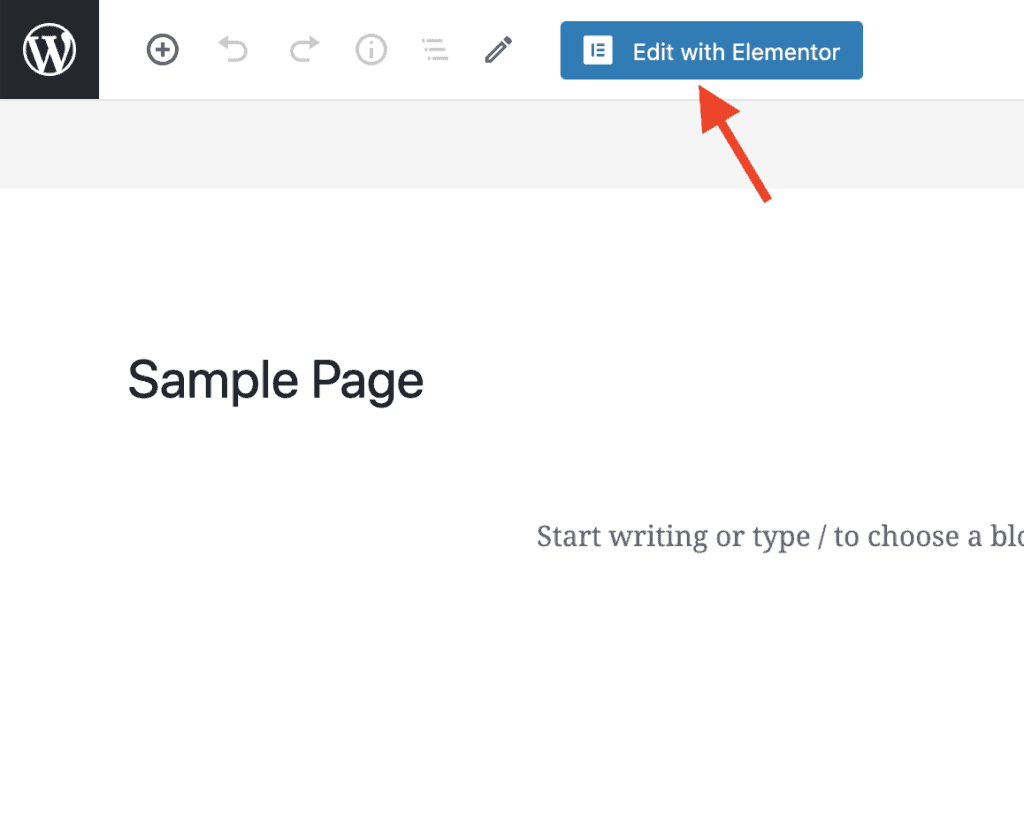
Once both the plugins are active, edit the page on which you want to place the WPForms form and click the Edit with Elementor button.
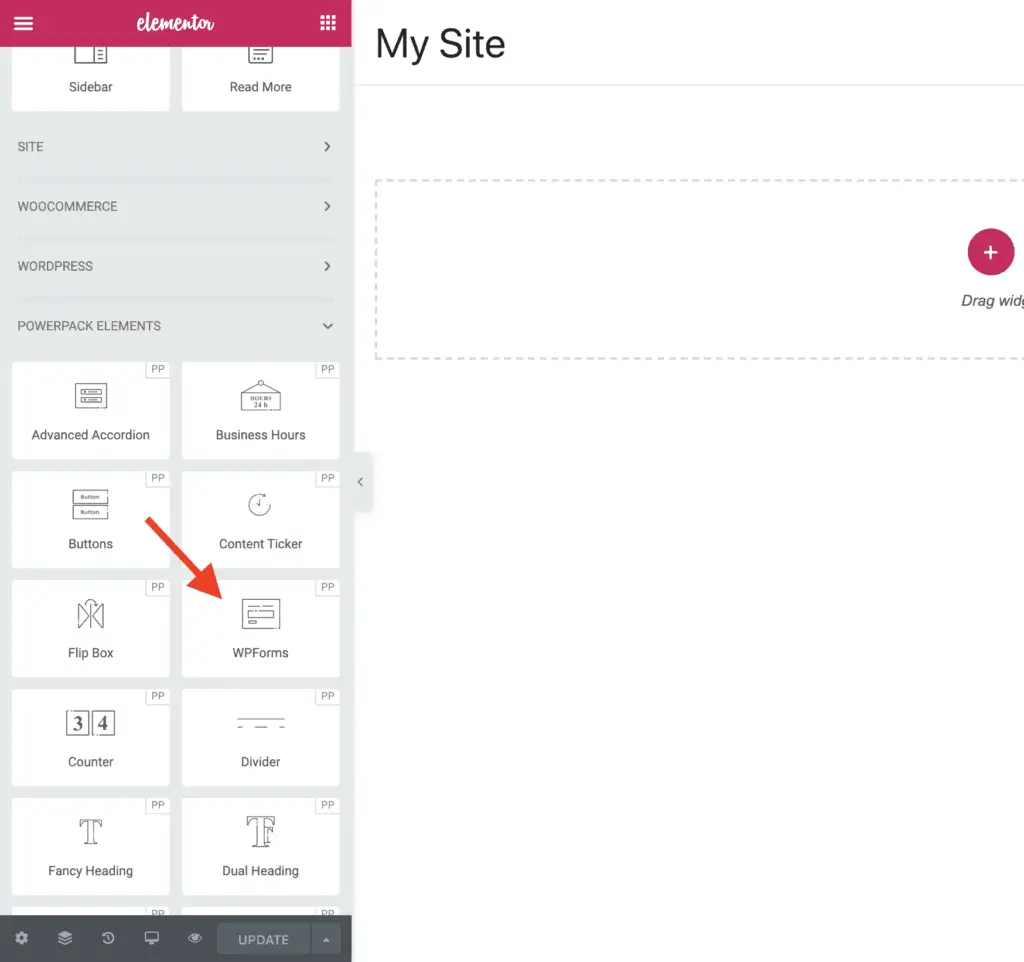
You will then be taken to the front-end of your website with Elementor active on the page. Scroll down in the left-side Elementor panel until you see the PowerPack Elements widget group. Drag-and-drop the WPForms widget on the page.
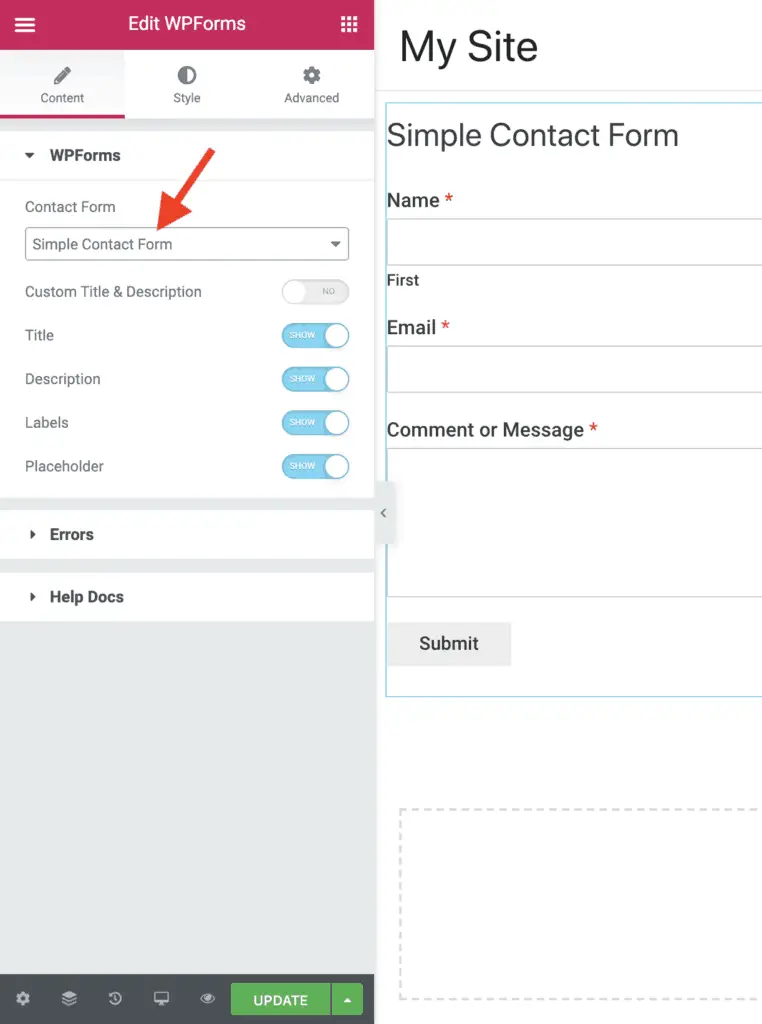
You should now see the widget settings in the left-side panel. Here, set the WPForms form that you want to place on the page in the Contact Form field.
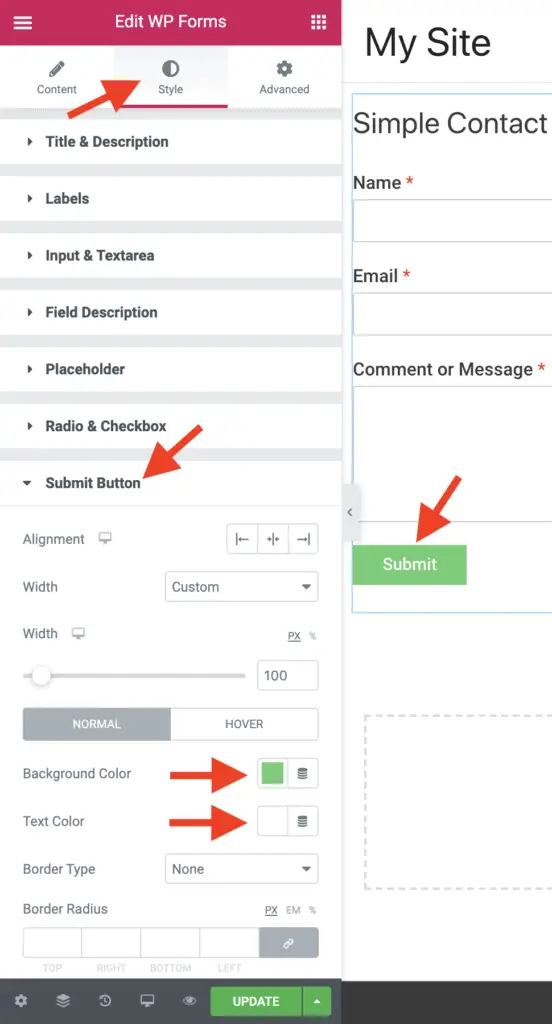
Now, go to the Style tab and expand the Submit Button panel. Then, set the button color that you want in the Background Color field. You can see that I have set green color as my button background color in the below image.
Optionally, you can also set the button text color in the Text Color field. In the above image, you can see that I have set white color as the button text color.
There are a lot of other settings too that you can use to style the button. Play around with those to give you button the exact look-and-feel that you want.
Once you are done styling the button, don’t forget to click the Update button to save your changes.
And that’s it!
That is how you can change the button color of a WPForms form.
But what if you don’t want to use the Elementor or PowerPack Addons for Elementor plugins?
In that case, read this detailed tutorial on 4 different ways to style WPForms. You can use any of the methods mentioned in this tutorial to style your WPForms form without writing any CSS code.
Okay! Now what?
Recommended Further Reading:
- How To Center WPForms Form Without CSS? (One Easy Way)
- How To Change The Font Color Of WPForms Forms? (One Easy Way)
- How To View WPForms Lite Entires In WordPress Admin Panel?
- How To Add WPForms Form To An Elementor Page? (One Simple Way)
- How To Make A Website Without Writing A Single Line Of Code
- 2 Simple Methods To Style Contact Form 7 Without Code
- 2 Great Ways To Style Ninja Forms Without CSS Code
Video Tutorial
Next Steps…
PowerPack Addons for Elementor plugin has a lot of styling options that you can use to customize your WPForms forms.
So take a look at them and play around with all the available settings.
Finally, if you liked this small little tutorial, then please share it with your friends. I will really appreciate that.