Want to set a WordPress page that you created with Elementor as the Homepage of your website?
Given below are the steps to set an Elementor page as the Homepage:
- Create a WordPress page that you want to set as the Homepage.
- Design the page using Elementor.
- Then, go to Settings > Reading in your WordPress Admin panel.
- In the “Your homepage displays” field, select the “A static page” radio button.
- Now, in the Homepage field, select the page that you had created in step #1.
- Click the Save Changes button.
Let’s see each of these steps in detail now.
How To Set Elementor Page As The Homepage Using WordPress Settings?
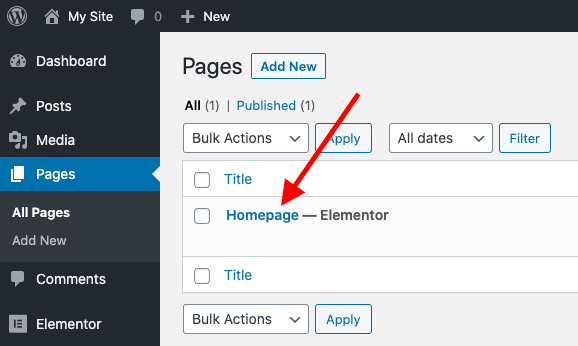
First, create a WordPress page that you want to set as the Homepage and design it with Elementor.
In the below image, you can see that I have created a page called “Homepage” that I want to set as the Homepage for my site. Then, I designed this page using Elementor.
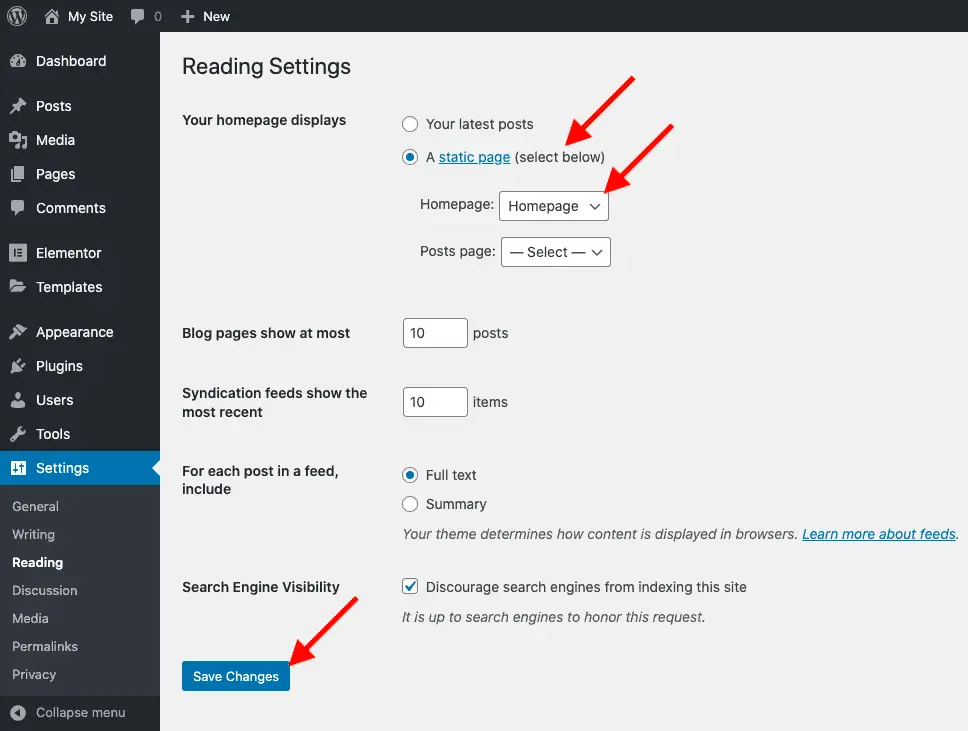
Once the page is created, go to Settings > Reading in your WordPress Admin panel.
Now, in the “Your homepage displays” field, select the “A static page” radio button. Then, in the Homepage field, select the page that you just created and designed with Elementor.
Click the Save Changes button to save your changes.
And that’s it!
This page that you had created using Elementor is now set as the Homepage of your site.
Now, if you go to the front-end of your website, you will see this page.
Okay! Now what?
Recommended Elementor Tutorials:
- How To Name A Section In Elementor (The Easy Way)
- How To Remove Elementor From A Page Without Any Plugins
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Add A New Section In Elementor? (A Simple Method)
- How To Resize A Video In Elementor? (The Simplest Method)
Next Steps!
There are a lot of WordPress settings that you can play with. Here’s a detailed guide on WordPress Settings. Go through it and explore the various things that you can do with WordPress.
You can also do a lot of things with Elementor. I have linked to some useful Elementor tutorials above. Take a look at them.
Finally, if you found this tutorial useful, then please share it with your friends. I will really appreciate it.