Do you want to add a new Section in Elementor but don’t know how to do it?
Given below are the steps to add a new Section in Elementor:
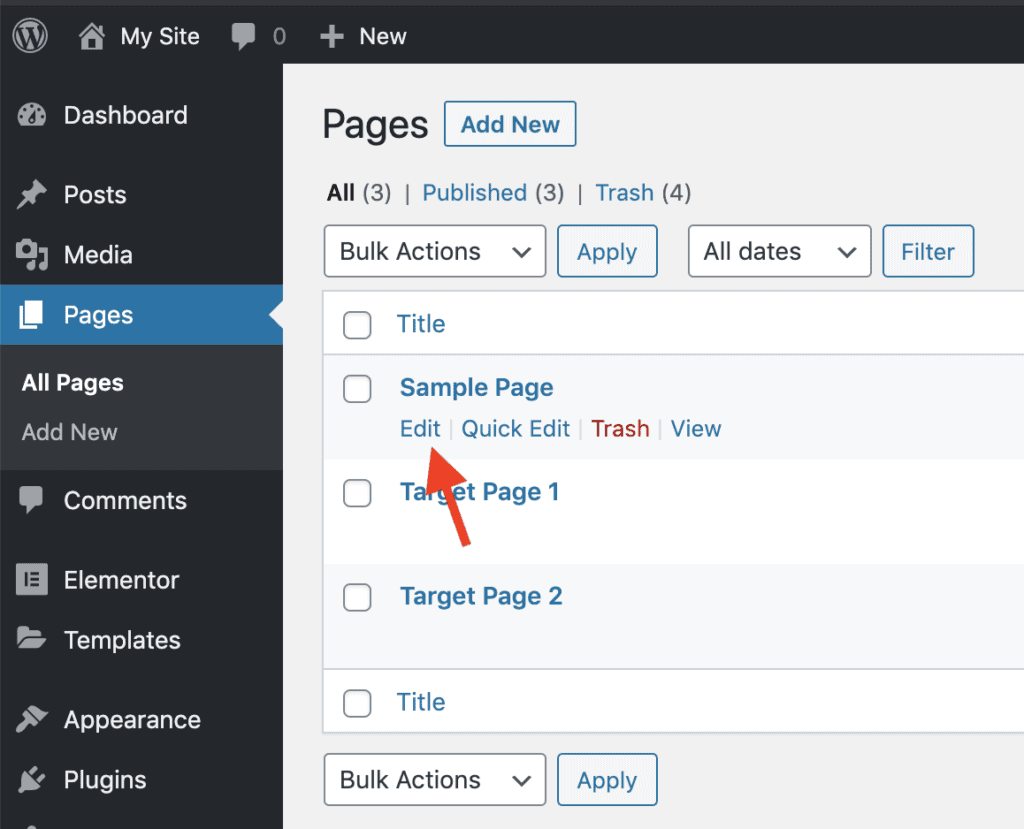
- Edit the page on which you want to place the new Section.
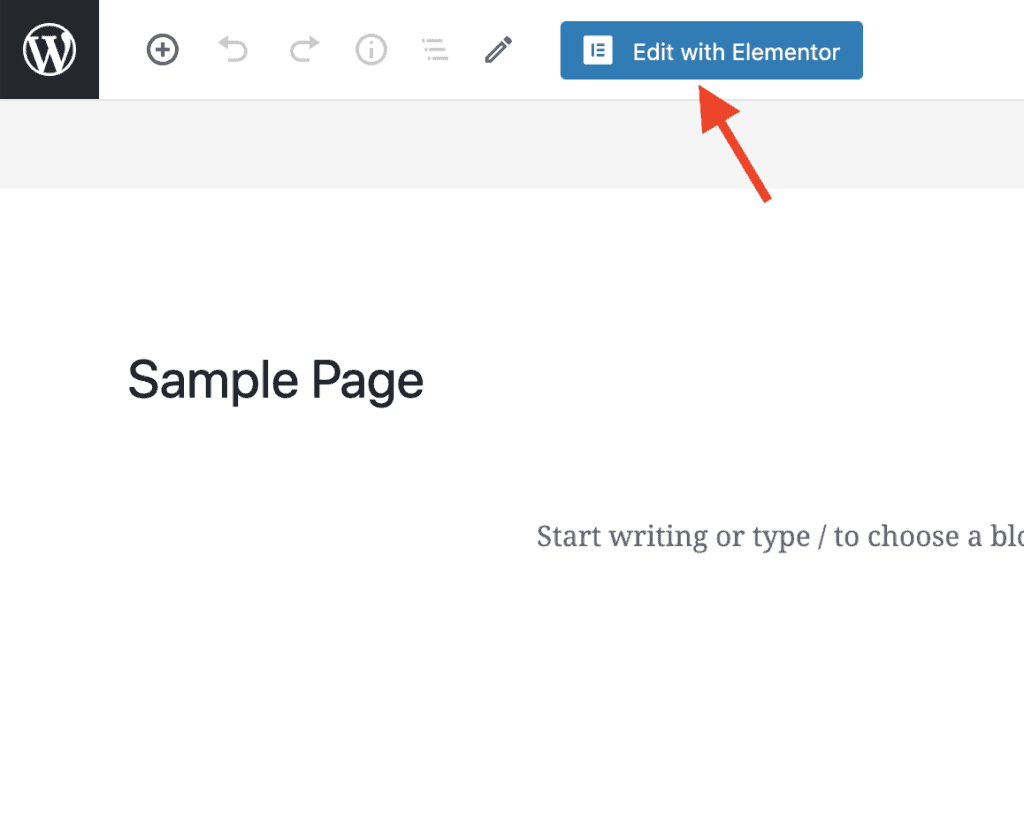
- Click on the Edit with Elementor button to edit the page using Elementor. If you already have a page built with Elementor, then edit it using Elementor.
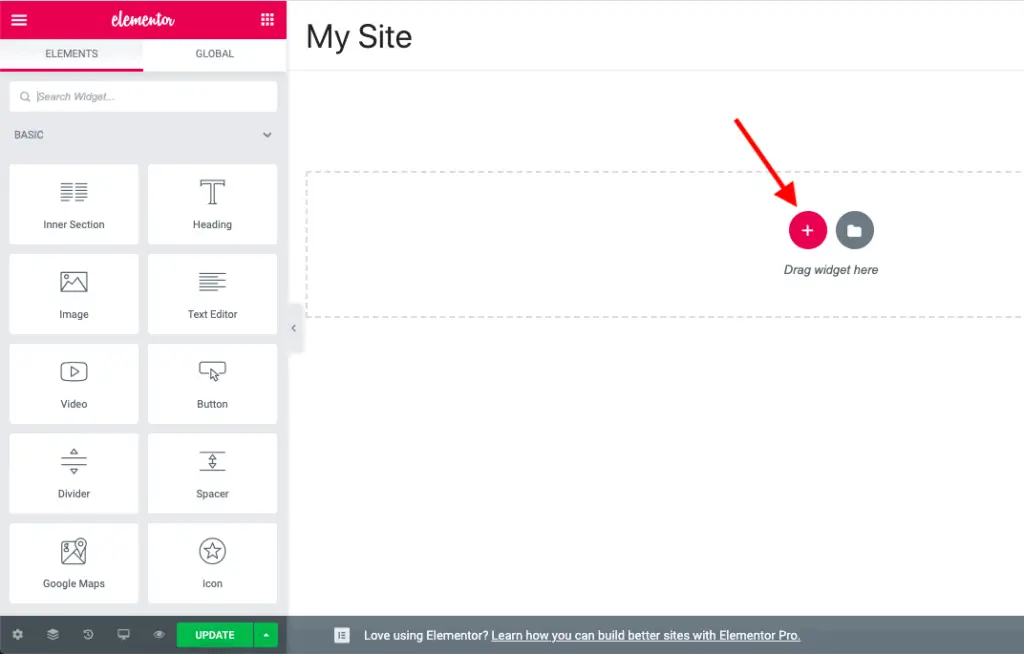
- Once Elementor is active on the page, click the Add New Section icon on the page.
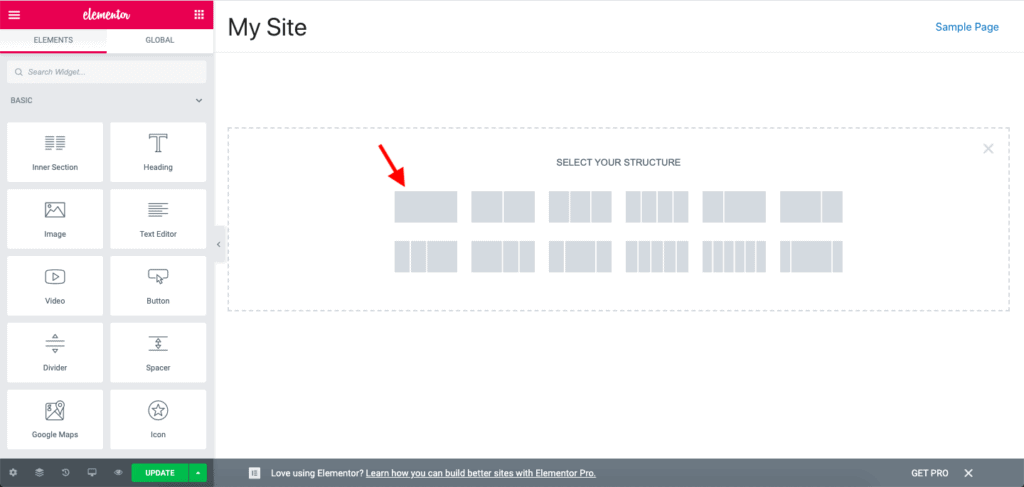
- Select the column structure layout that you want for the Section, one column, two columns, etc.
- Update the page.
Now, let’s take a detailed look at each of these steps.
How To Add A New Section In Elementor Using Add New Section Icon?
First, edit the page on which you want to add a new Section.
Now, click the Edit with Elementor button.
If you have an existing page that you are already editing with Elementor, then just edit that page using Elementor.
Once Elementor is active on the page, click the Add New Section icon on the page.
Now, select the column layout structure that you want for the Section, one-column layout, two-column layout, three-column layout, etc.
And that’s it.
That is how you can add a new Section in Elementor.
Now, go ahead add the Elementor widgets to the Section to design the page as you want.
And once you are done building the page, don’t forget to save your changes.
Alright! What next?
Recommended Further Reading:
- How To Resize A Video In Elementor? (The Simplest Method)
- How To Set Elementor Page As Homepage (Easiest Method)
- How To Name A Section In Elementor (The Easy Way)
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- How To Build A WordPress Website With Astra And Elementor? (5 Mins)
Next Steps…
You can add as many Sections as you want to the page. You can even…
So play around with the Sections as much as you want.
And finally, if you liked this tutorial, then please share it with your friends. I will really appreciate it.