Forms created with WPForms look great. However, there are times when you want to customize WPForms to your liking. So…
How to style WPForms? There are four methods to style WPForms without having to write any CSS code:
- Using PowerPack Addons for Elementor plugin,
- Using Ultimate Addons for Elementor plugin,
- Using PowerPack Addons for Beaver Builder plugin, and
- Using Ultimate Addons for Beaver Beaver Builder plugin.
Let’s take a look at each of these methods now.
Method 1: How To Style WPForms Using PowerPack Addons for Elementor Plugin
PowerPack Addons for Elementor is a free addon plugin for Elementor. So you will need to first install and activate the Elementor plugin and then install and activate the PowerPack Addons for Elementor plugin.
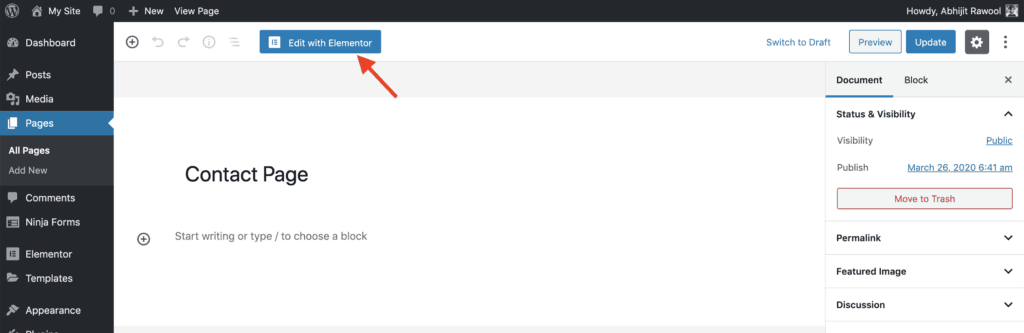
Once both the plugins are active, edit the page on which you want to place your form and click the Edit with Elementor button.

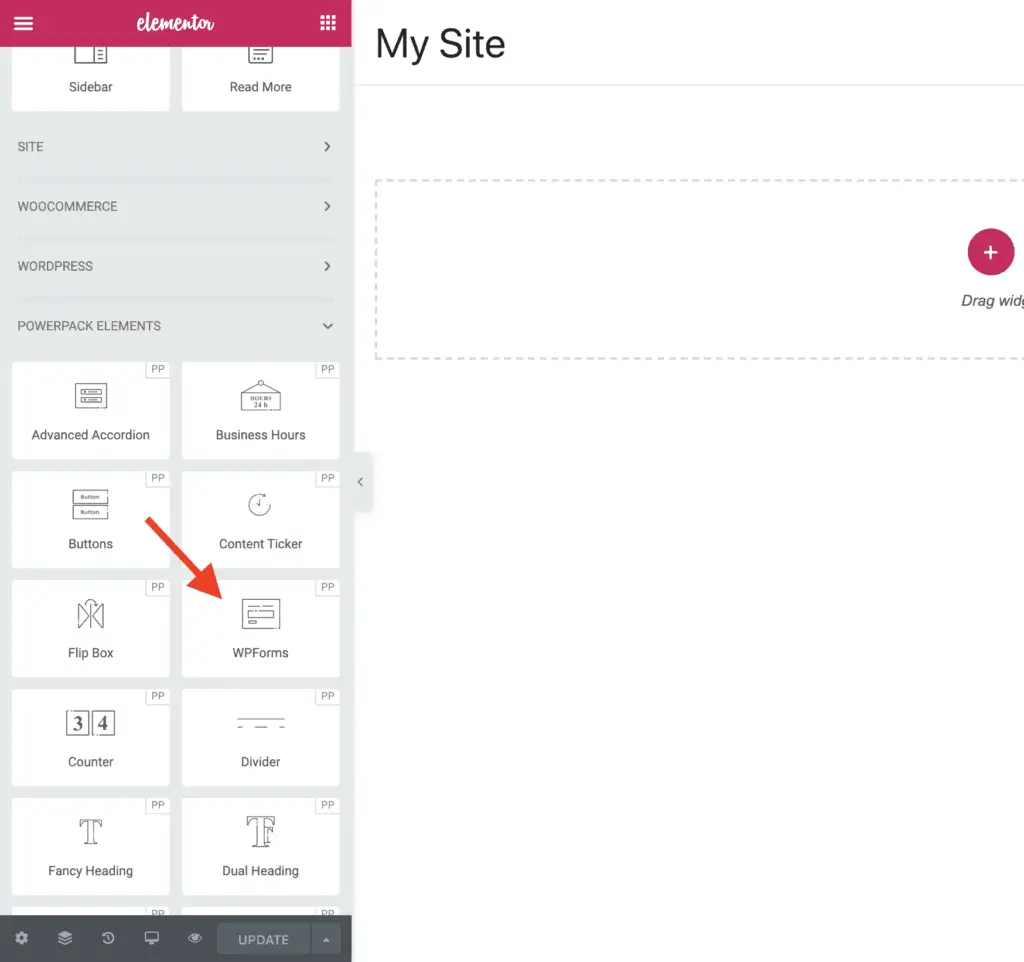
Now, on the left-hand side Elementor panel, scroll down to PowerPack Elements widgets section and drag-and-drop the Elementor WPForms widget on the page.

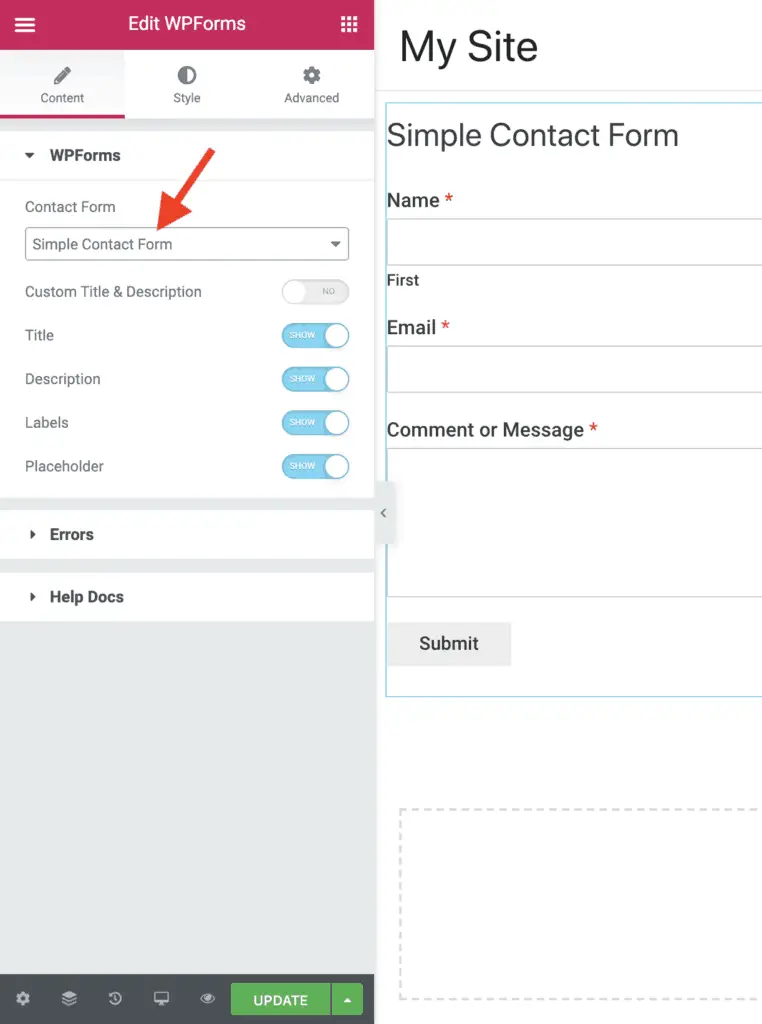
You should now see the WPForms widget settings on the left-hand side panel. Choose the WPForms form that you want to style in the Contact Form field. Here, you will also be able to set Custom Title and Custom Description for your form as well as show or hide the title, description, labels, placeholder, and error messages of your form.

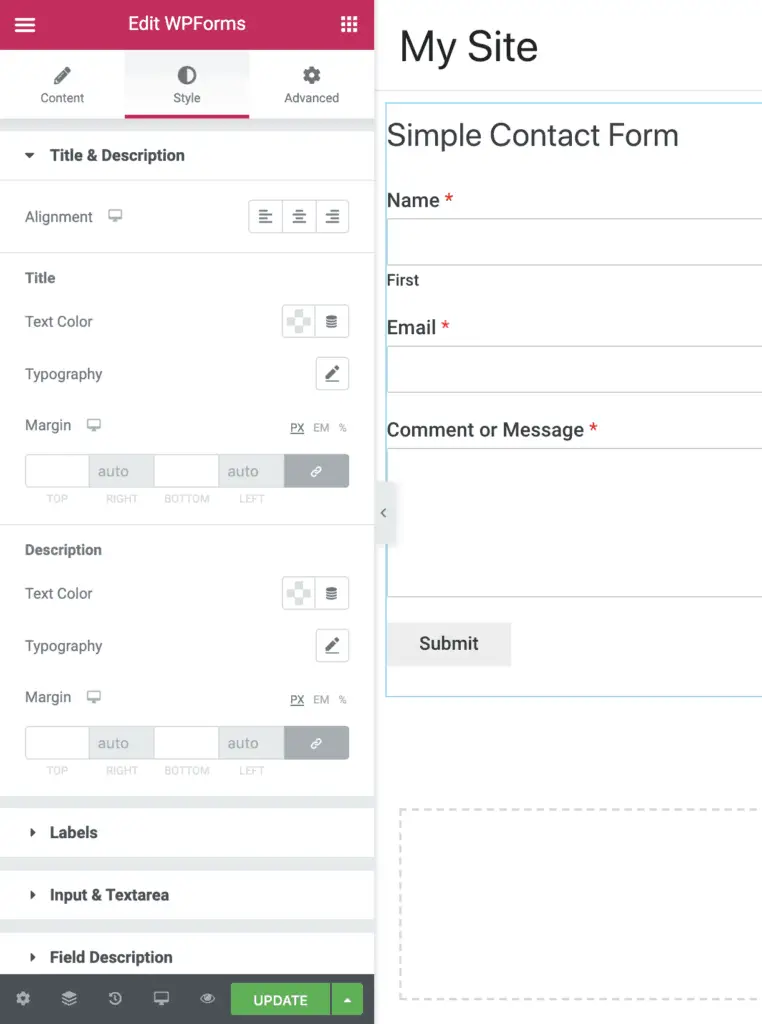
On the Style tab, you can use the Title & Description settings to style the title and description of your form.

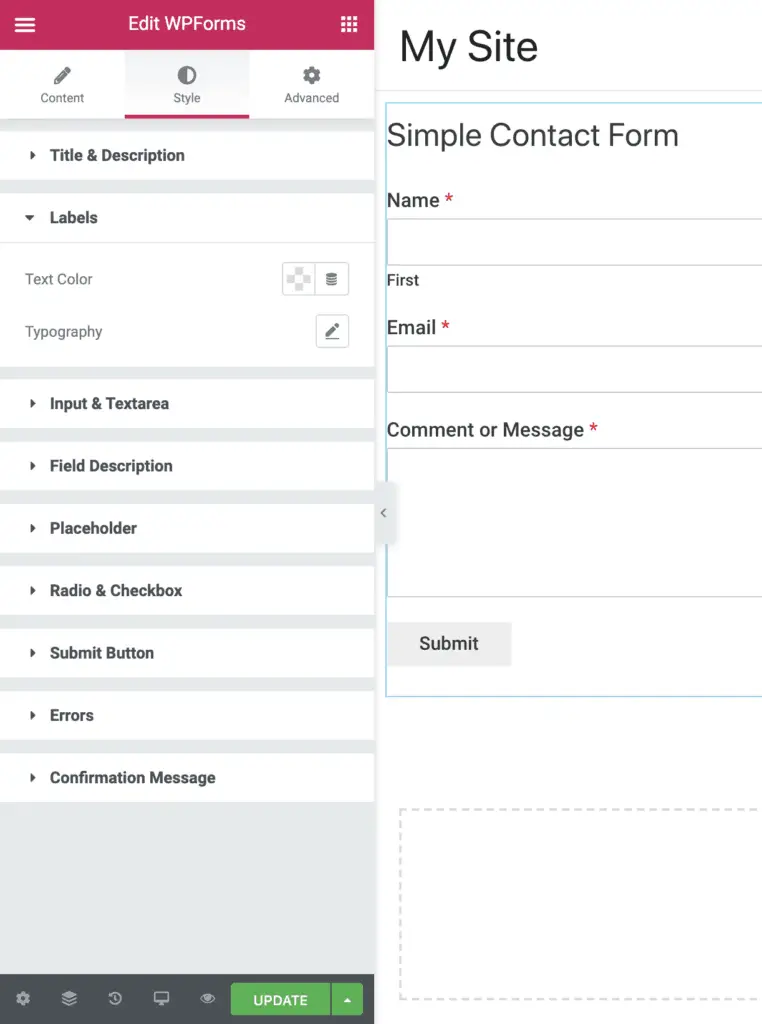
You can use the Labels settings to style the Labels of your WPForms form.

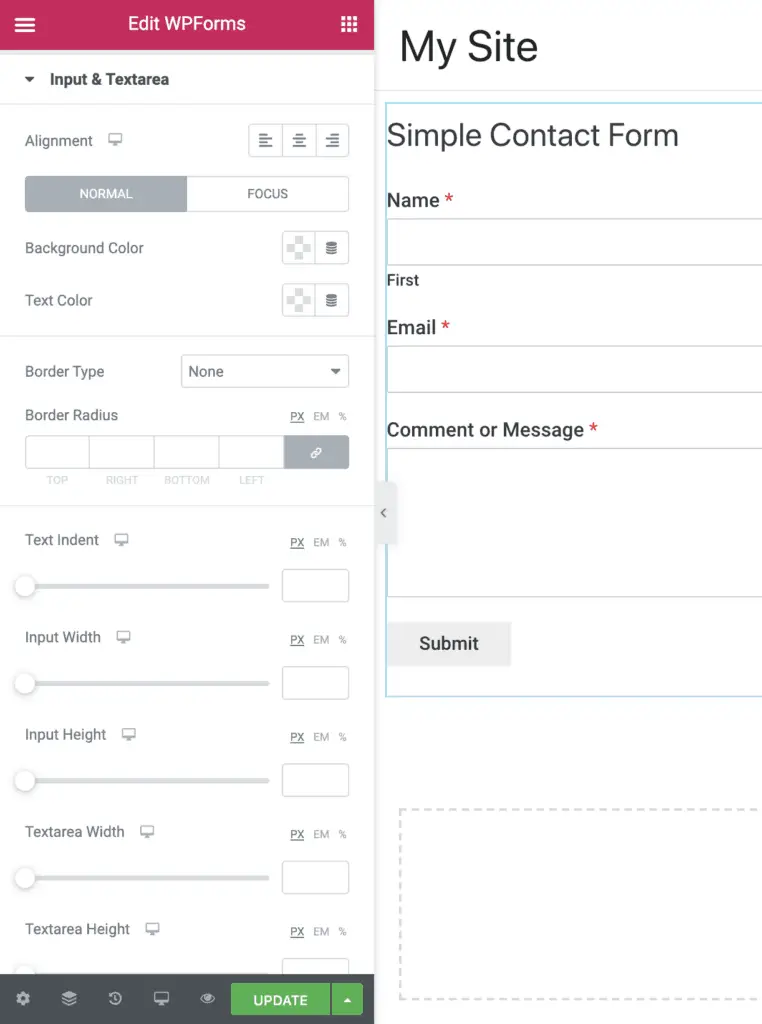
You can use Input & Textarea settings to style the Input fields and Textarea fields of your form.

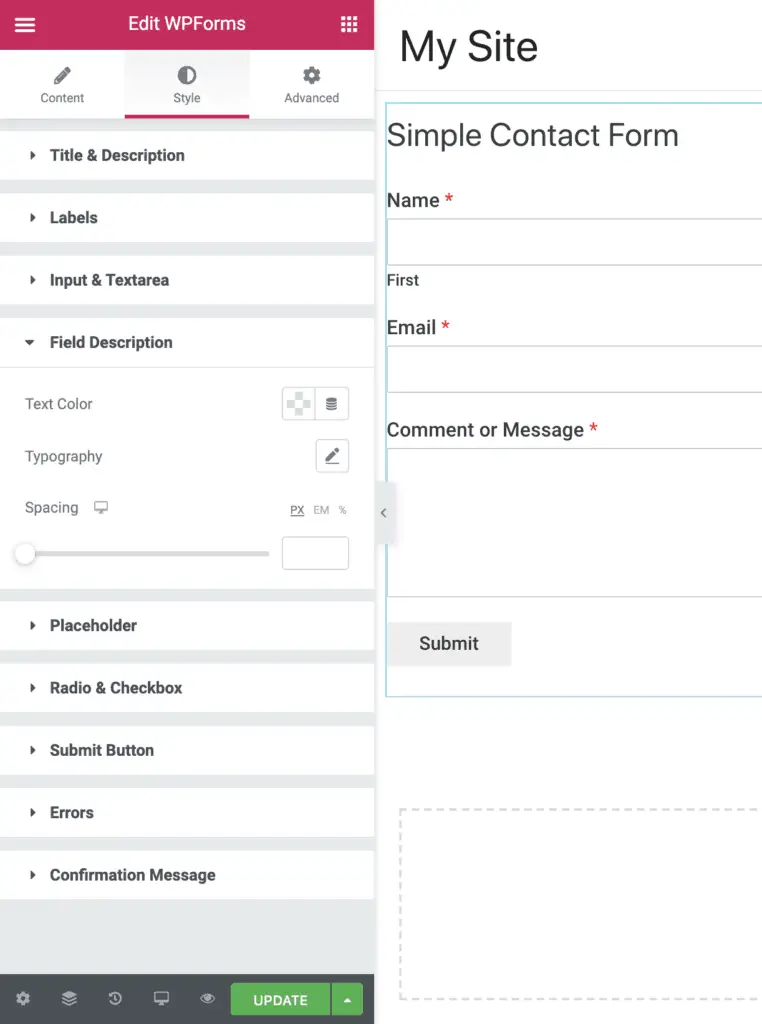
You can use the Field Description settings to style the field description of your form.

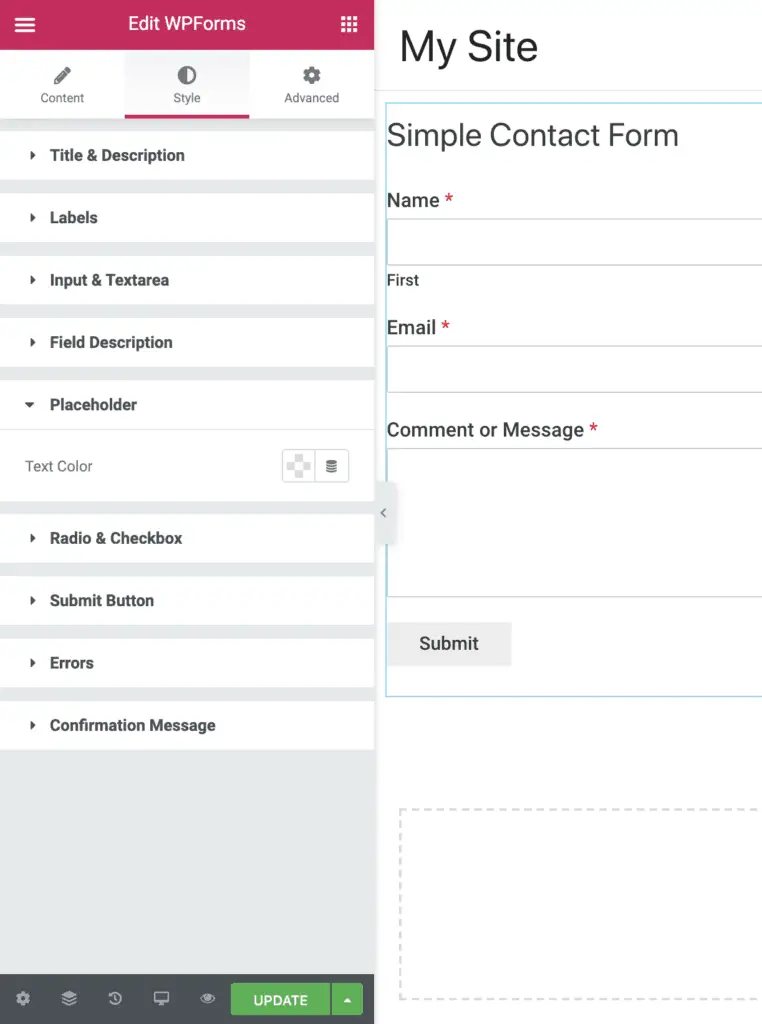
You can use the Placeholder settings to style the placeholder color for your form.

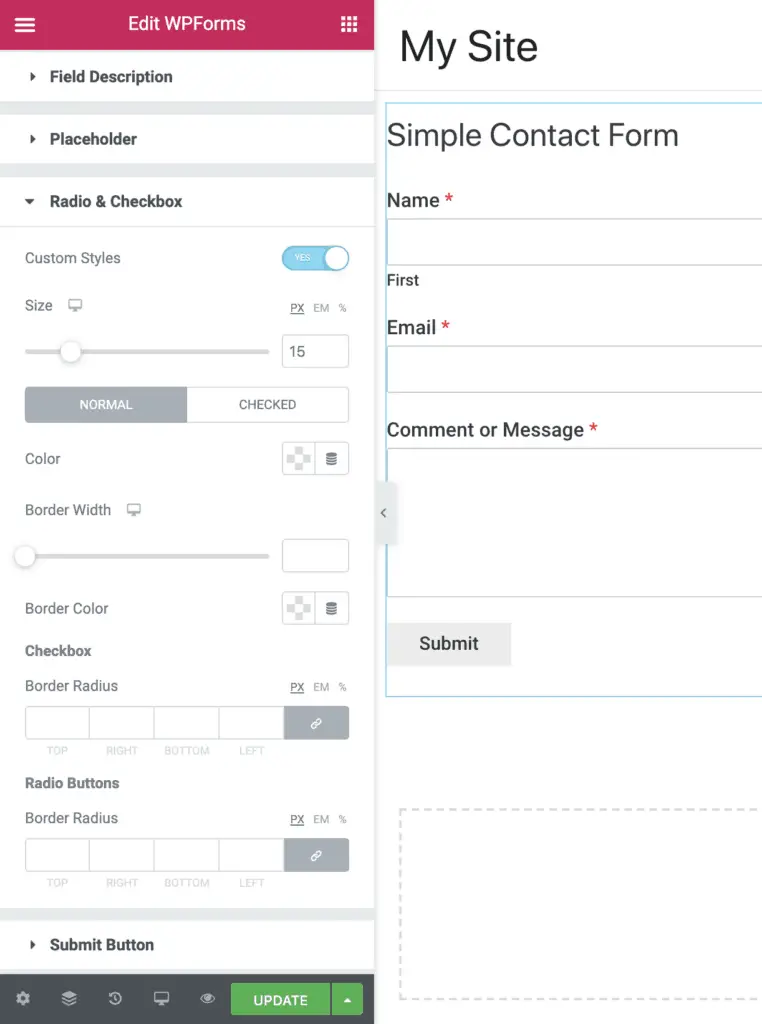
You can use the Radio & Checkbox settings to style the radio buttons and checkboxes of your form.

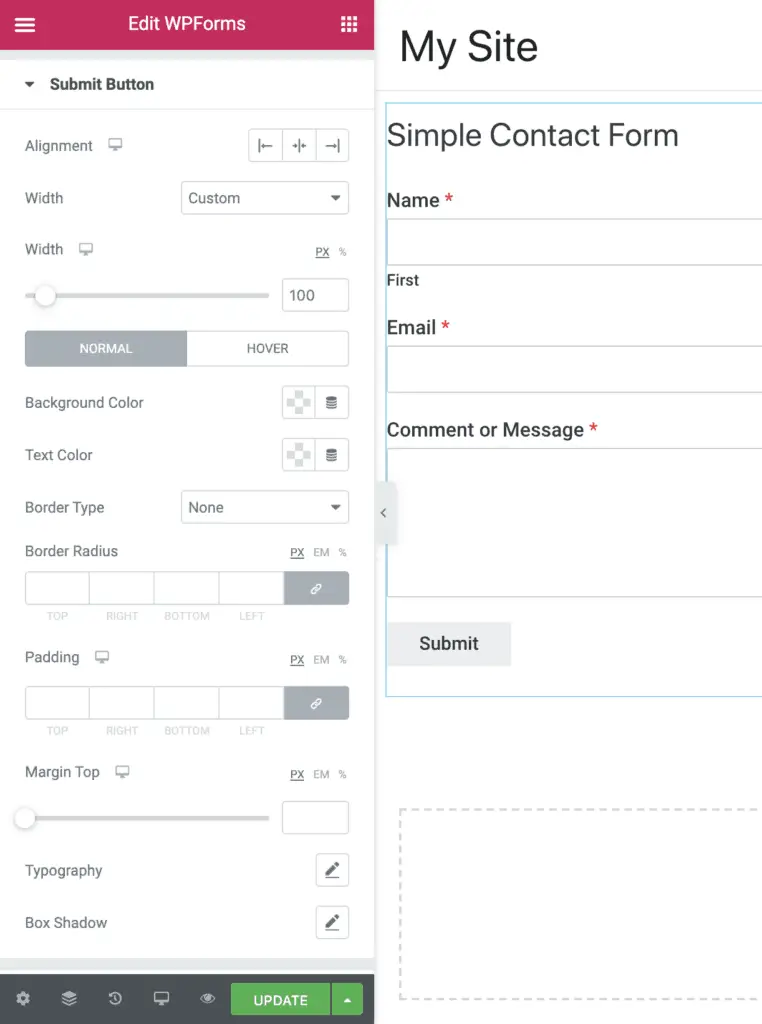
You can use the Submit Button settings to style the WPForms button.

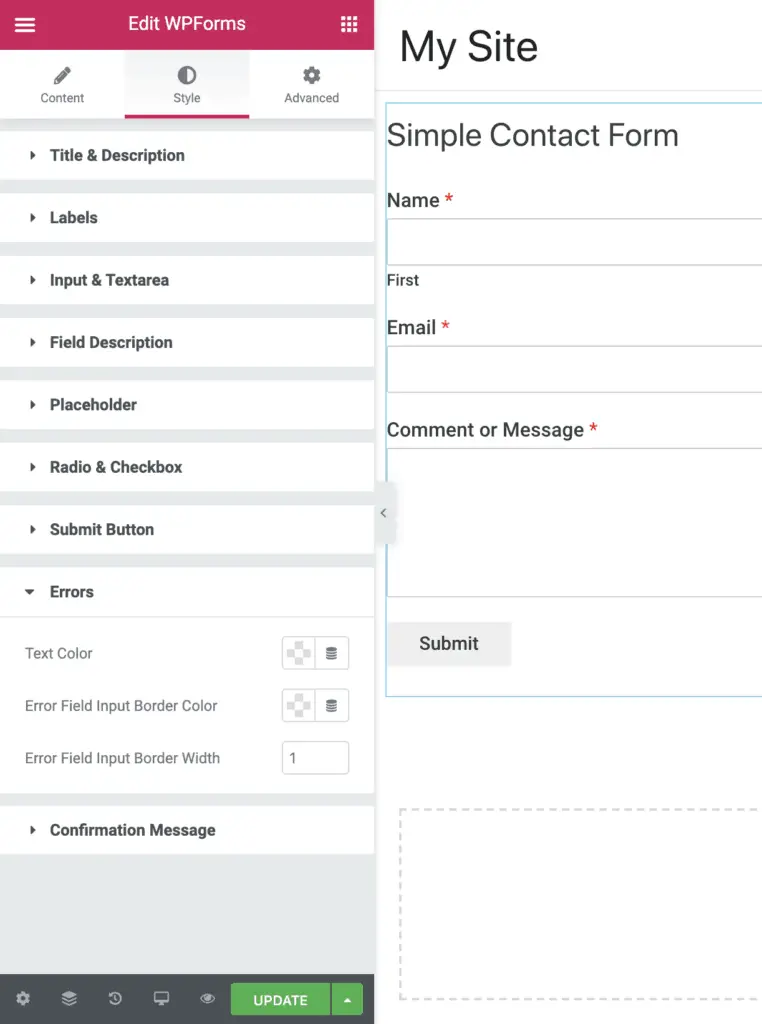
You can use the Errors settings to style the error messages of WPForms.

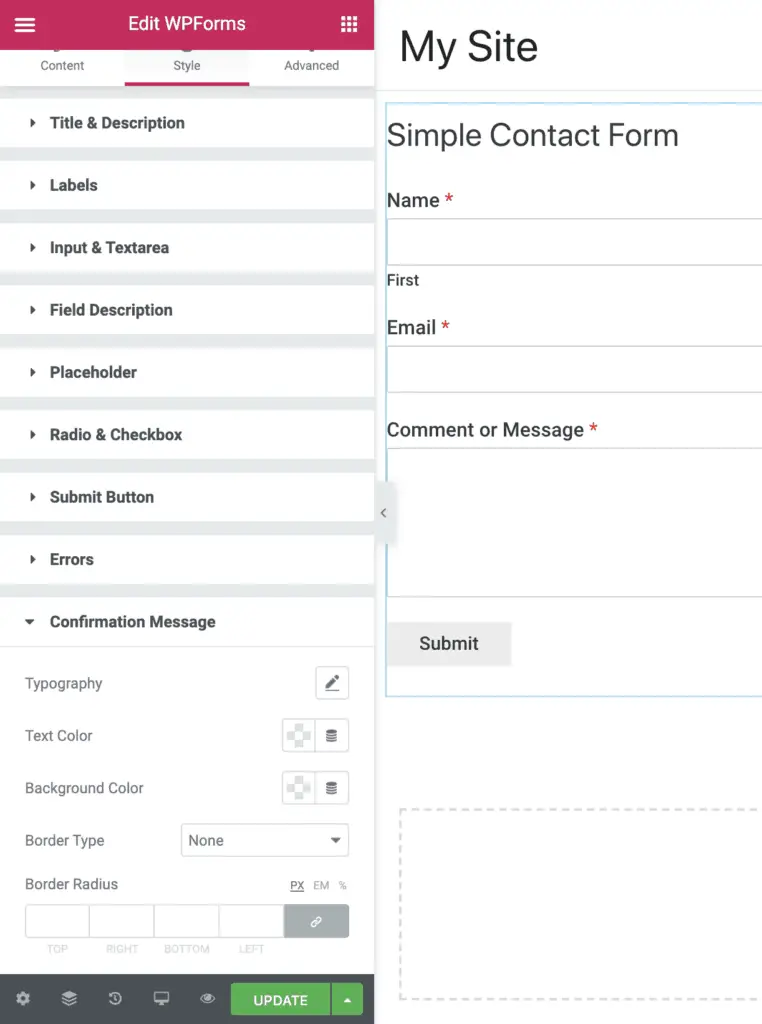
And you can use the Confirmation Message settings to style the confirmation messages of WPForms.

Those were a lot of settings!
Using WPForms with Elementor and PowerPack, you can style WPForms any way you want without writing any CSS code.
So why waste time hunting for CSS code?
WPForms works well with Elementor and PowerPack plugins. And by using these plugins, you will save a lot of time.
Alright! Time for the second method.
Method 2: How To Style WPForms Using Ultimate Addons For Elementor Plugin
Ultimate Addons for Elementor plugin is a premium addon for Elementor. And it works exactly the same way as the PowerPack plugin you just saw in the first method.
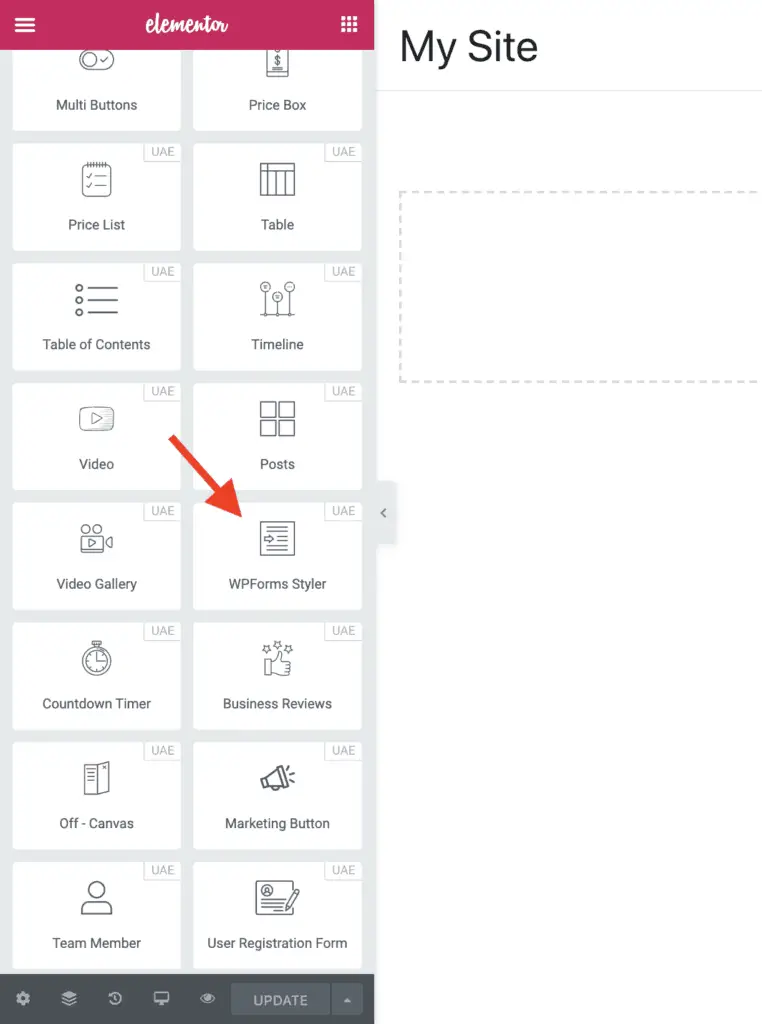
You will first need to install and activate the Elementor plugin and Ultimate Addons for Elementor plugin. You will then find the WPForms Styler widget under Ultimate Addons section in the left-hand side Elementor panel while editing a page with Elementor.

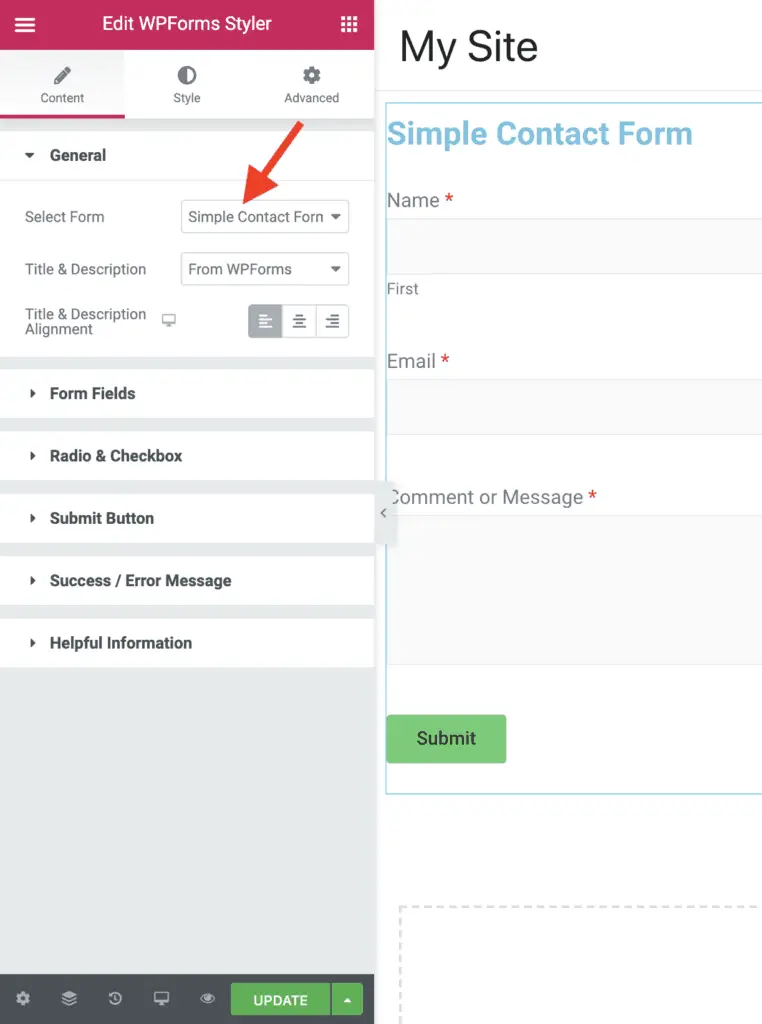
Once you drag-and-drop the WPForms Styler widget on the page, you will be able to style all elements of WPForms like Title, Description, Form Fields, Radio buttons, etc. from the Content tab.

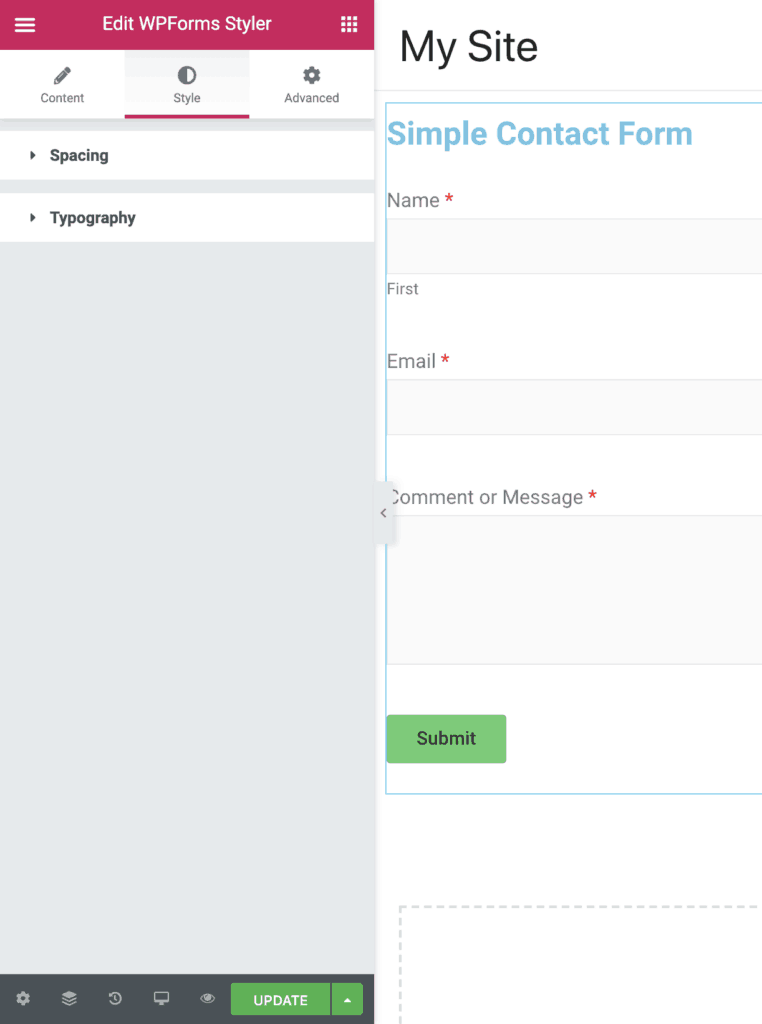
And from the Style tab, you will style the spacing and typography of WPForms.

These settings are similar to the ones you saw in the first method. So I am not going to cover all of them again. But by looking at the above image, you can see that you have a lot of settings to style WPForms.
You can read more about this widget over here.
Okay, but…
What if you are using Beaver Builder as your page builder plugin instead of Elementor?
In that case, you can use the third method.
Related Reading:
- How To Make A Website Without Writing A Single Line Of Code
- Elementor Review – Only One Thing Matters In Elementor, Nothing Else!
- Beaver Builder Review After Using It For 5+ Years (2014 To 2020)
Method 3: How To Style WPForms Using PowerPack Addons for Beaver Builder Plugin
PowerPack Addons for Beaver Builder is a premium addon for Beaver Builder. So first install and activate the Beaver Builder Lite plugin and the PowerPack Addons for Beaver Builder plugin.
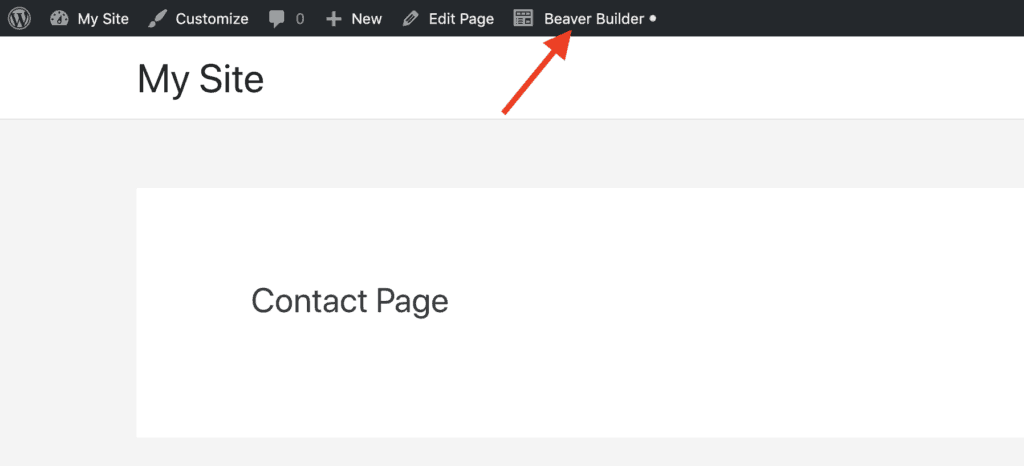
Now, open the page on which you want to place your WPForms form and click the Beaver Builder link from the WordPress Admin Bar.

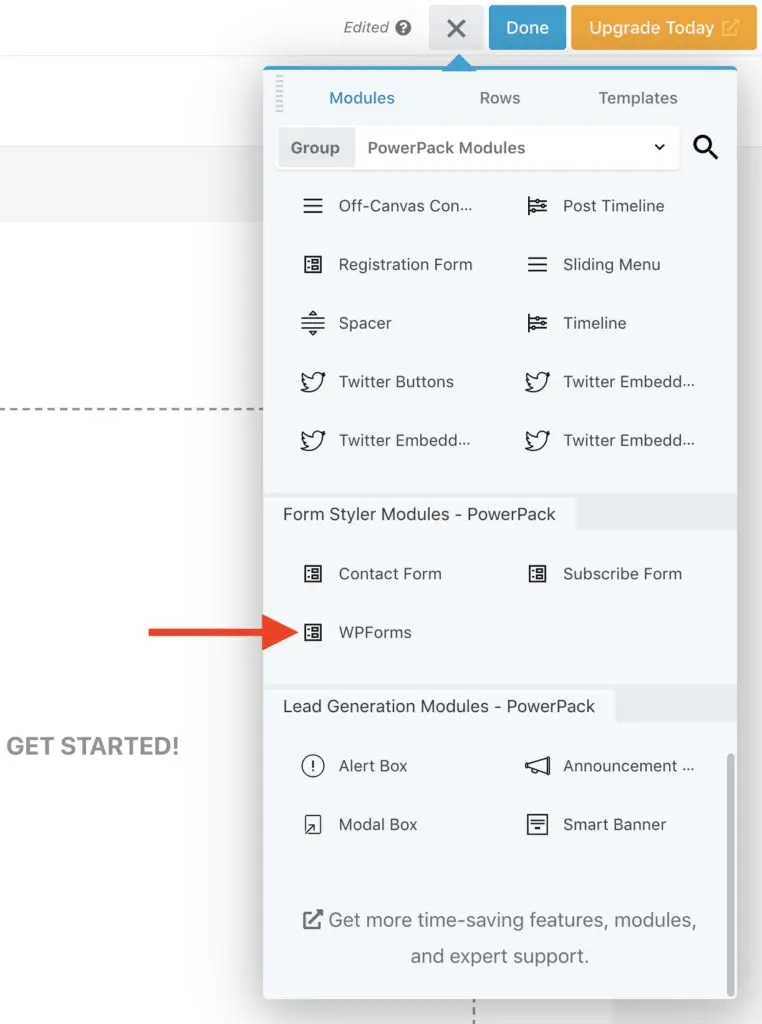
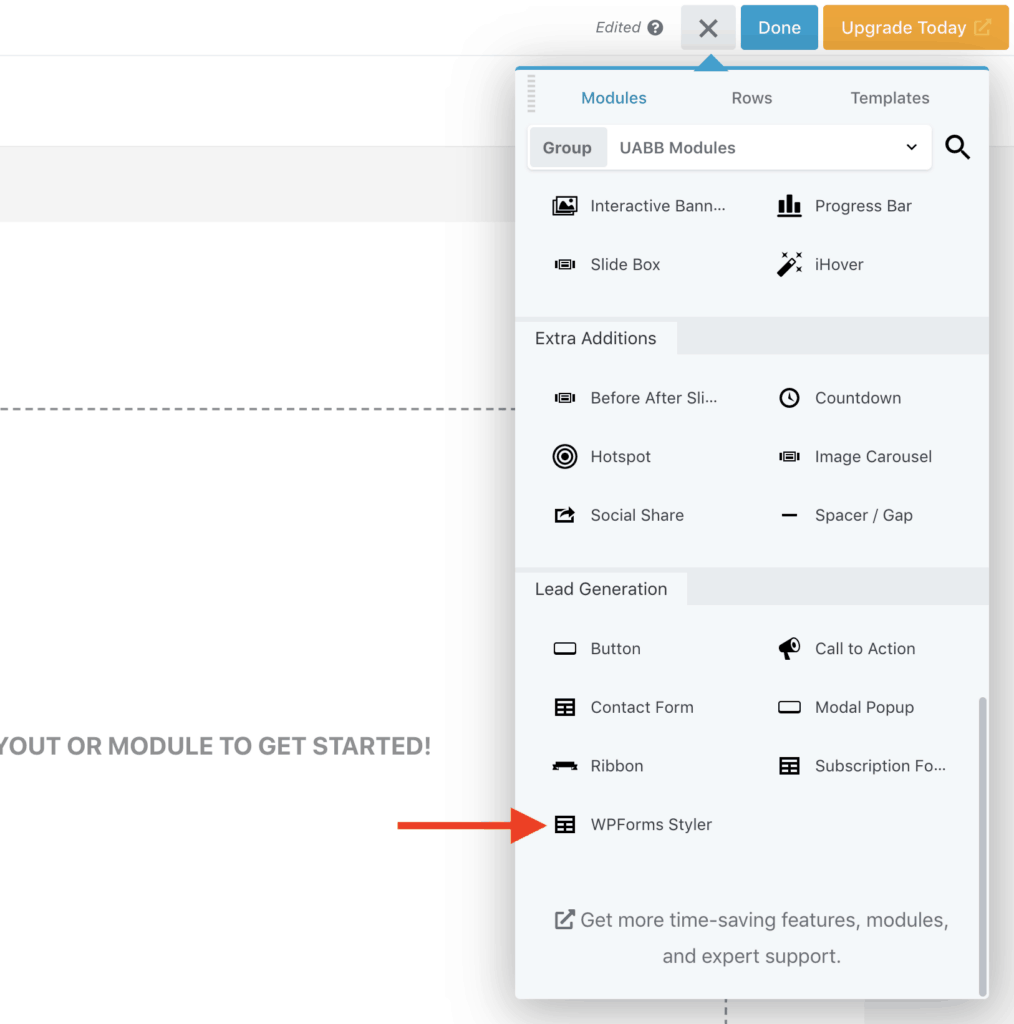
Then on the right-hand side Beaver Builder panel, select PowerPack Modules in the Group drop-down field. Then scroll down and drag-and-drop the WPForms module on the page

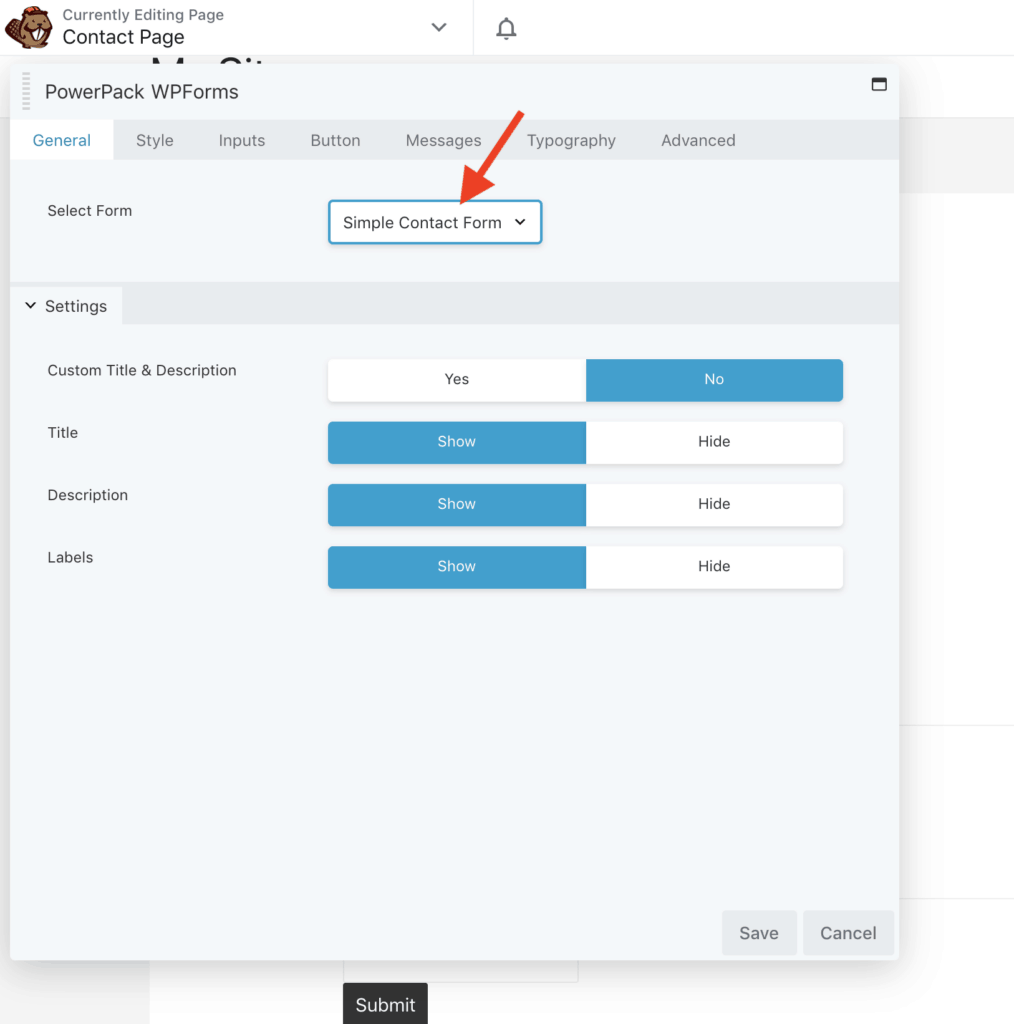
Select the form that you want to style in the Select Form field. You can also set Custom Title and Description and show or hide the Title, Description, and Labels.

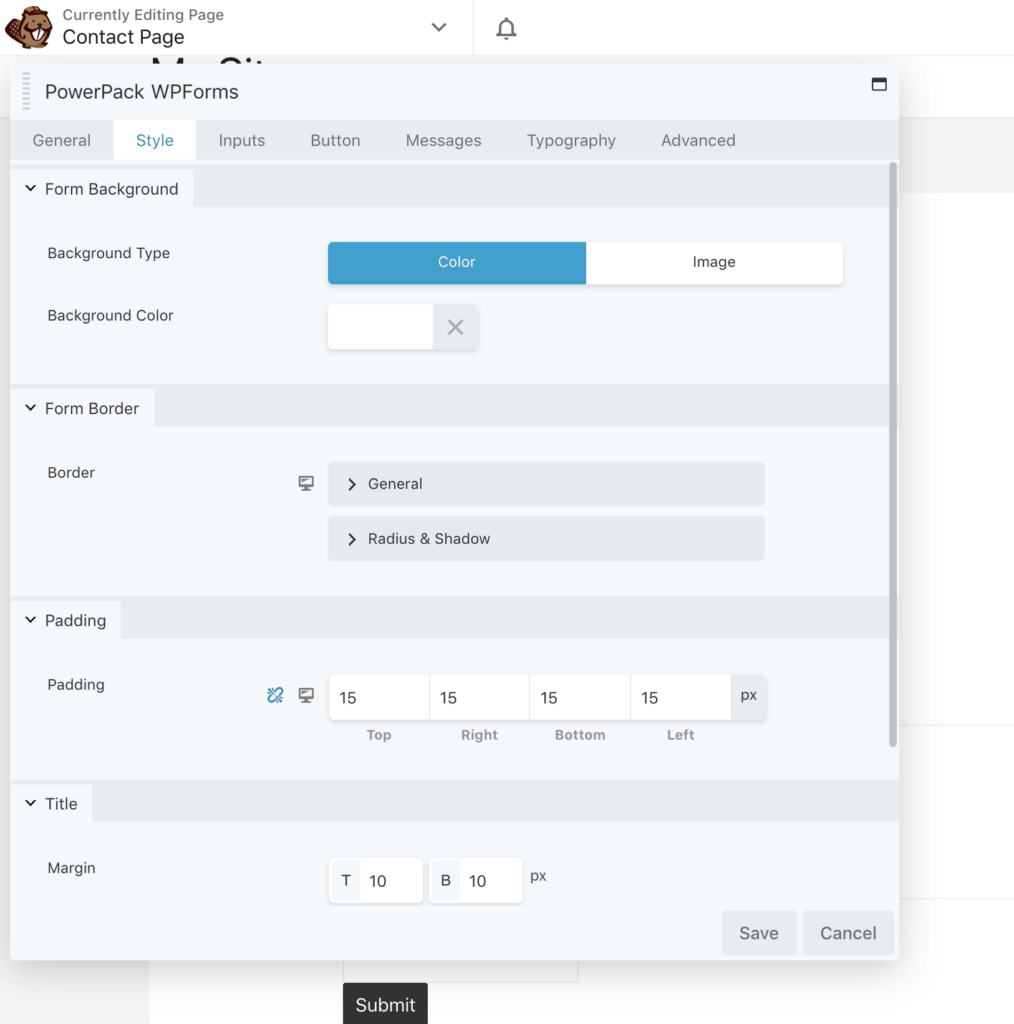
From the Style tab, you can style the WPForms form background, border, padding, title, and description.

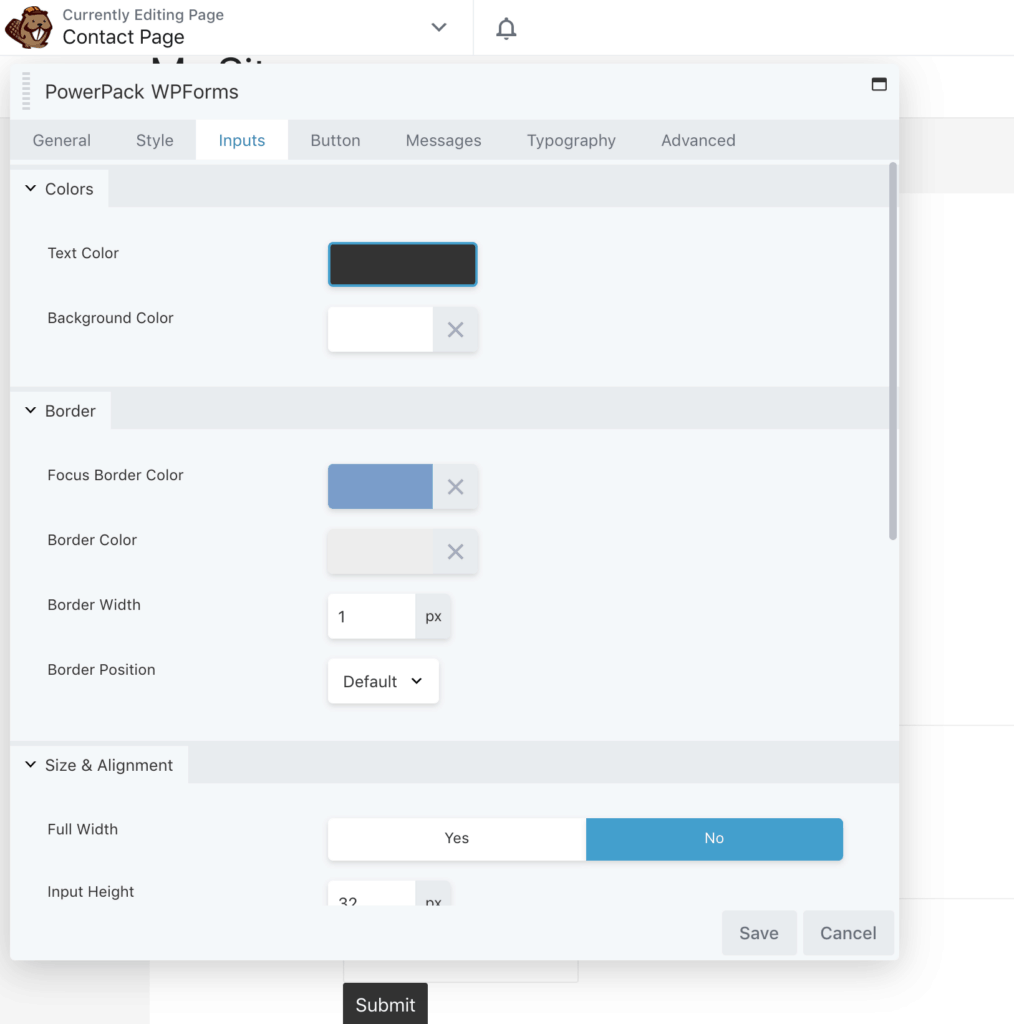
From the Inputs tab, you can style WPForms field styles. Here, you can style your form’s colors, border, style, size, round corners, placeholder, etc.

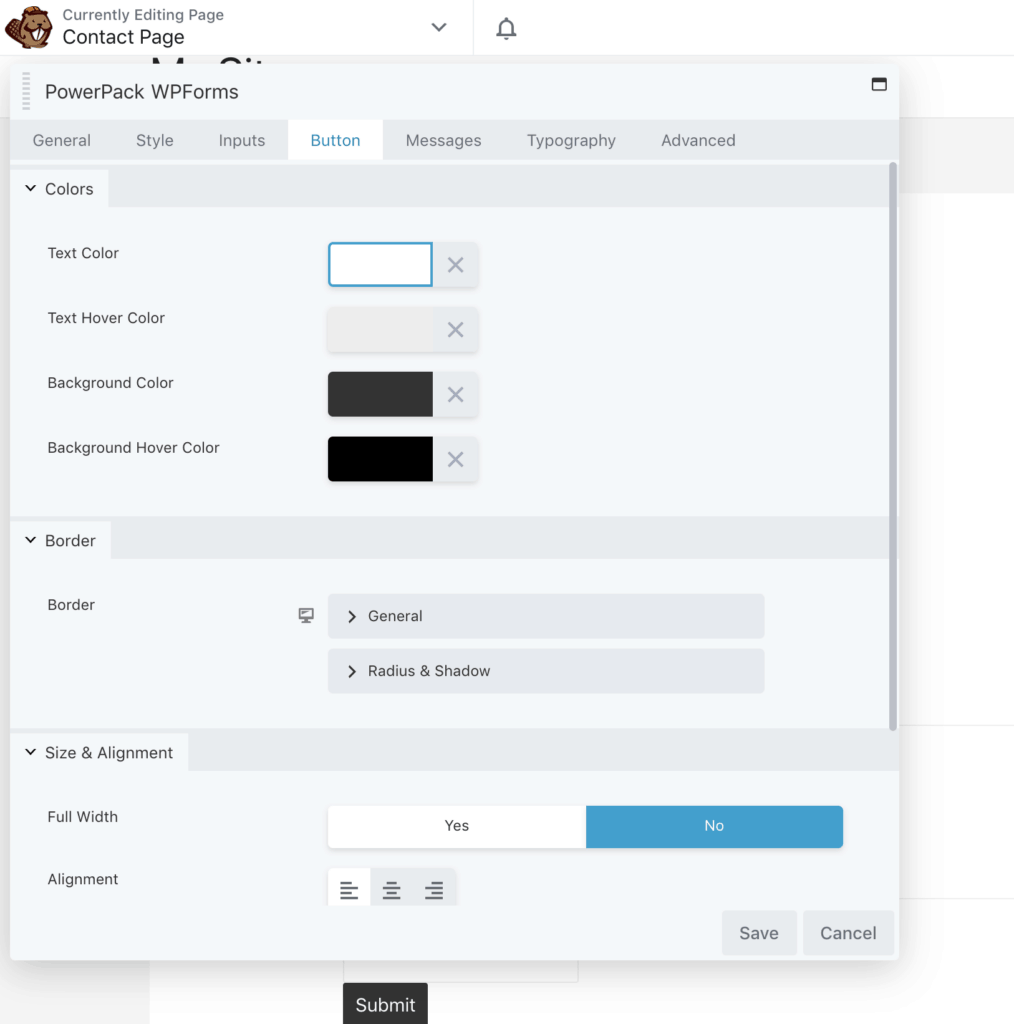
From the Button tab, you can style WPForms submit button.

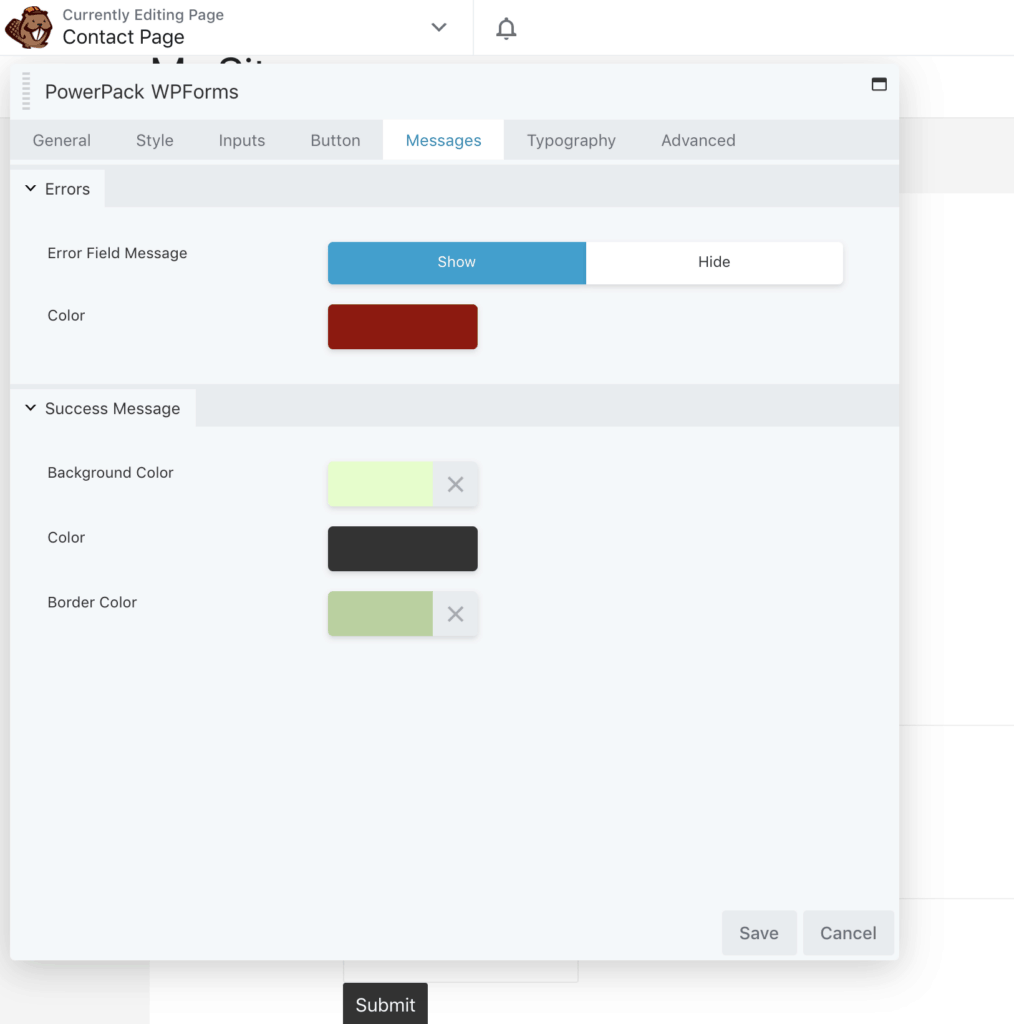
From the Messages tab, you can style the error and success messages of WPForms.

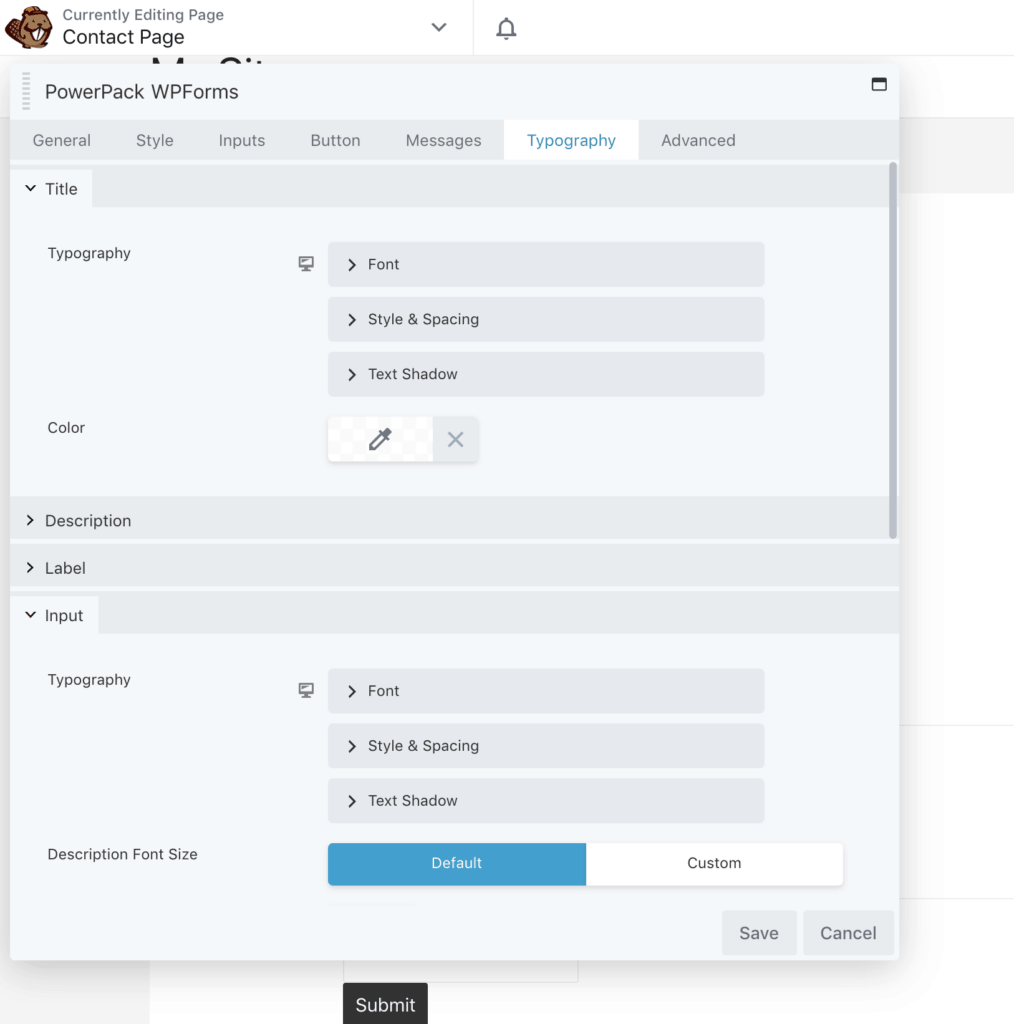
And from the Typography tab, you can style the fonts of WPForms.

As you can see, you have a lot of settings to completely style WPForms.
By using Beaver Builder and PowerPack plugins, you can customize WPForms any way you want.
Alright! Now, let’s see the last method.
Interesting Further Reading:
- 2 Simple Methods To Style Contact Form 7 Without Code
- 2 Great Ways To Style Ninja Forms Without CSS Code
- 4 Ways To Style Caldera Forms Without Any CSS Code
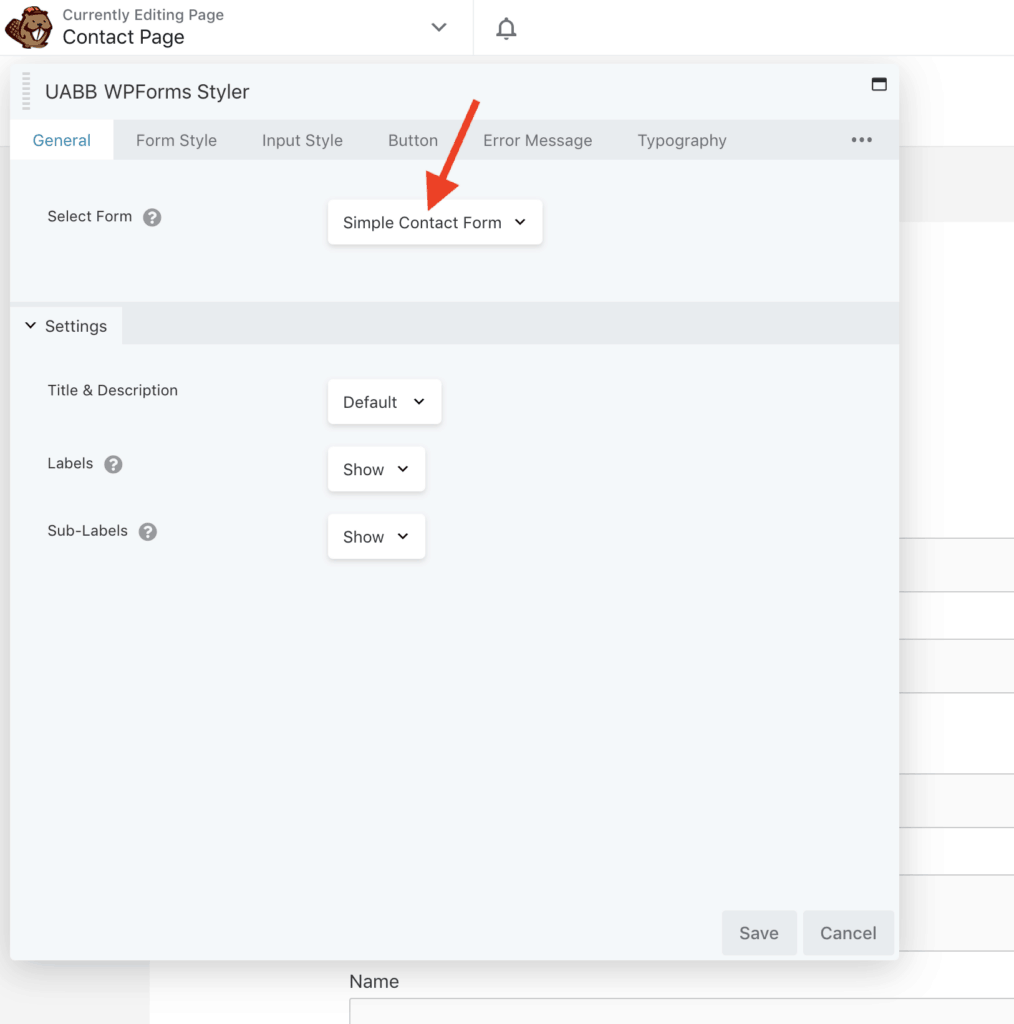
Method 4: How To Style WPForms Using Ultimate Addons For Beaver Builder Plugin
Ultimate Addons for Beaver Builder is a premium addon for Beaver Builder, similar to the PowerPack plugin you just saw in method 3. And it works exactly the same way as the PowerPack plugin.
For this method, first install and activate the Beaver Builder Lite plugin and Ultimate Addons for Beaver Builder plugin. You should then see the WPForms Styler module in the Beaver Builder panel while editing a page with Beaver Builder.

After you drag-and-drop the WPForms Styler module on the page, you can style all elements of WPForms using the various tabs on the WPForms Styler module’s settings panel.

These settings are similar to the ones you saw in the third method. So I won’t cover all of them again. But by taking a look at the above image, you can figure out that there are a lot of settings to style WPForms.
You can read more about this module over here.
Okay! Now what?
Recommended Further Reading:
- How To Add WPForms Form To An Elementor Page? (One Simple Way)
- How To Center WPForms Form Without CSS? (One Easy Way)
- How To Change The Button Color In WPForms Without CSS Code
- How To Change The Font Color Of WPForms Forms? (One Easy Way)
- How To View WPForms Lite Entires In WordPress Admin Panel?
What’s Next?
That pretty much ends this tutorial.
As you can see, there are a lot of methods available to you for styling WPForms any way you want to without writing CSS code.
So make use of one of these methods and save some of your precious time.